遇到一个场景,需要拿到指定时间范围内的每一天,满足格式"YYYYMMDD",简单的功能,简
遇到一个场景,需要拿到指定时间范围内的每一天,满足格式"YYYYMMDD",简单的功能,简单的思路
准备
date对象有很多的方法,用到了以下:
new date ()生成date对象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 返回date对象中的年份
getMonth() 返回date对象中的月份(0~11),注意从0开始计
getDate() 返回date对象中的天,注意从 1 开始计
getTime() 返回1970年1月1日到date对象的毫秒数
解析指定范围
规定按照 yyyy-mm-dd格式字符串输入时间范围,split分割即可得到开始和结束时间的年月日,再生成对应的date对象,拿到毫秒数
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();注意 : 月份需要减 1 ,因为是从0开始计的
拿到每一天
如何知道时间范围内有那些天呢?上面有了开始和结束时间距离1970.1.1的毫秒数,每一天有24 * 60 * 60 * 1000的毫秒数,所以我们可以通过毫秒数计算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}格式化输出
将时间格式化,个位数字补0,加上指定的分割符
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
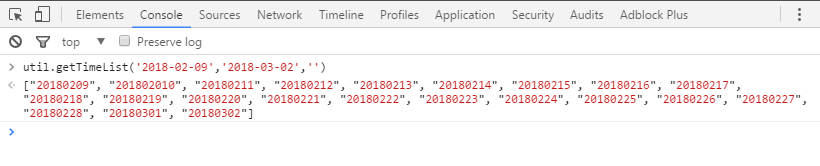
}验证

总结
以上所述是小编给大家介绍的JavaScript生成指定范围的时间列表,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
js 生成指定范围时间列表 js 指定时间范围