Vue 模糊查询功能
原理:原生js的search() 方法,用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。
input输入框,模糊查询
<template>
<div>
<input type="text" placeholder="请输入..." v-model="searchVal">
<ul>
<li v-for="(item,index) in NewItems" :key="index" :value="item.value" v-text="item.name"></li>
</ul>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
searchVal: "",
items: [
{
name: "上海",
value: "sh"
},
{
name: "北京",
value: "bj"
},
{
name: "重庆",
value: "cq"
},
{
name: "嗨嗨嗨",
value: "hhh"
},
{
name: "海上",
value: "hs"
},
{
name: "京都",
value: "jd"
}
]
};
},
methods: {},
computed: {
NewItems() {
var _this = this;
var NewItems = [];
this.items.map(function(item) {
if (item.name.search(_this.searchVal) != -1) {
NewItems.push(item);
}
});
return NewItems;
}
}
};
</script>
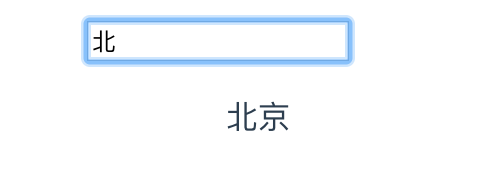
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。