本文实例讲述了JS实现键值对遍历json数组功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net js键值对遍历json数组</title>
</head>
<body>
<script type="text/javascript">
var data = [];
var data = [];
data['上海'] = [{
city:'闵行',
value:'minhang'
},{
city:'浦东',
value:'pudong'
}];
data['四川'] = [{
city:'温江',
value:'wenjiang'
},{
city:'成都',
value:'chengdu'
}];
// 遍历数组
for(var province in data){
for(var i=0;i<data[province].length;i++){
console.log(province + ' - ' + data[province][i].city + ' - ' + data[province][i].value);
}
}
</script>
</body>
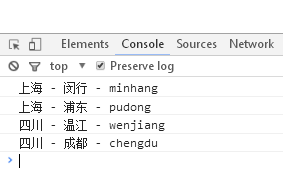
</html>运行结果如下:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具: http://tools.jb51.net/code/json
JSON在线格式化工具: http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具: http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具: http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具: http://tools.jb51.net/code/json_yasuo_trans