前段时间一直都在做小程序做了两个月了,其中对于小程序还是有很不理解的地方看着一些大企业的小程序自己模仿其实还是有一些难度的,我觉得学习小程序看一遍文档是不够的我们要做的是看别人的例子对着文档一一对照!
好这次我们来开始我们的开发,其实微信小程序里面是不能导航的,原因是小程序的代码最多只能有1M,他的运行内存只能有10M,一个区域地图下载下来就不止1M了所以在应用内我们无法做到导航的,但是应用外呢!
我问过很多做安卓和IOS的同僚一般如果导航这个功能不是很重要的话就会放到应用外来做这个功能,但是高德地图和腾讯地图都会有响应的SDK,可是小程序不同,尽管上面也有小程序的SDK但是也是没有用的,那么我们解决应用外调用的呢?
这就需要我们重新认识一下位置的API
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
name:"花园桥肯德基",
scale: 28
})
}
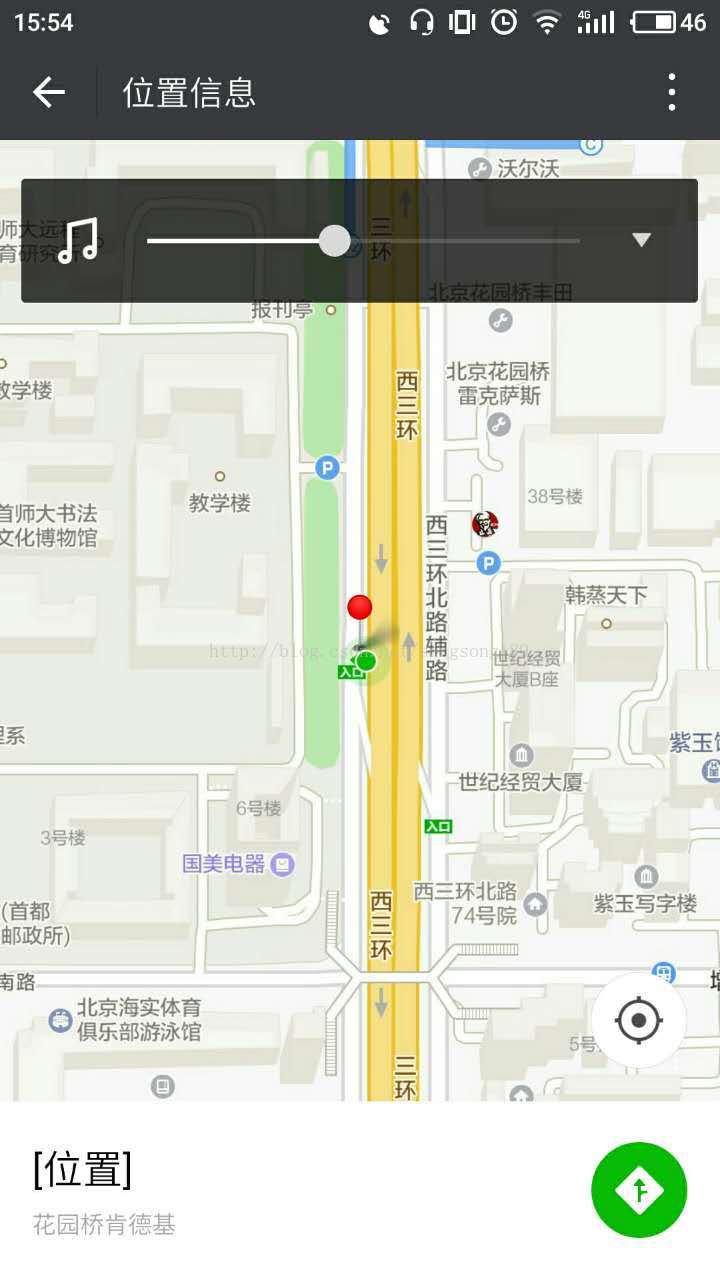
})然后就会出现下图

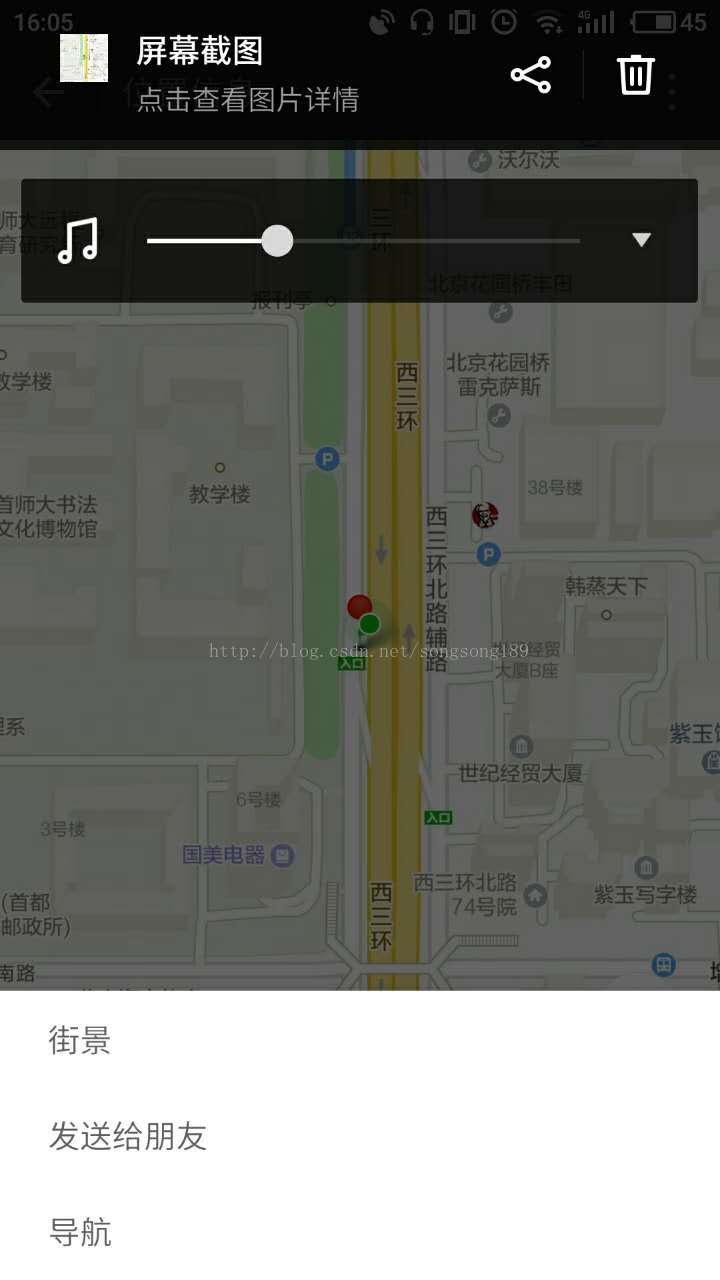
点击绿圆点点右下角的

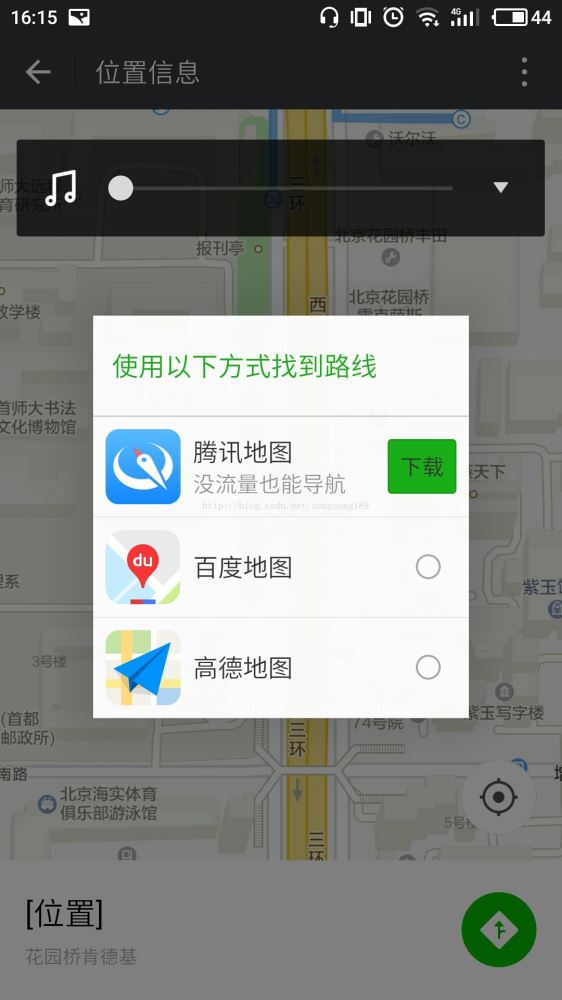
然后是

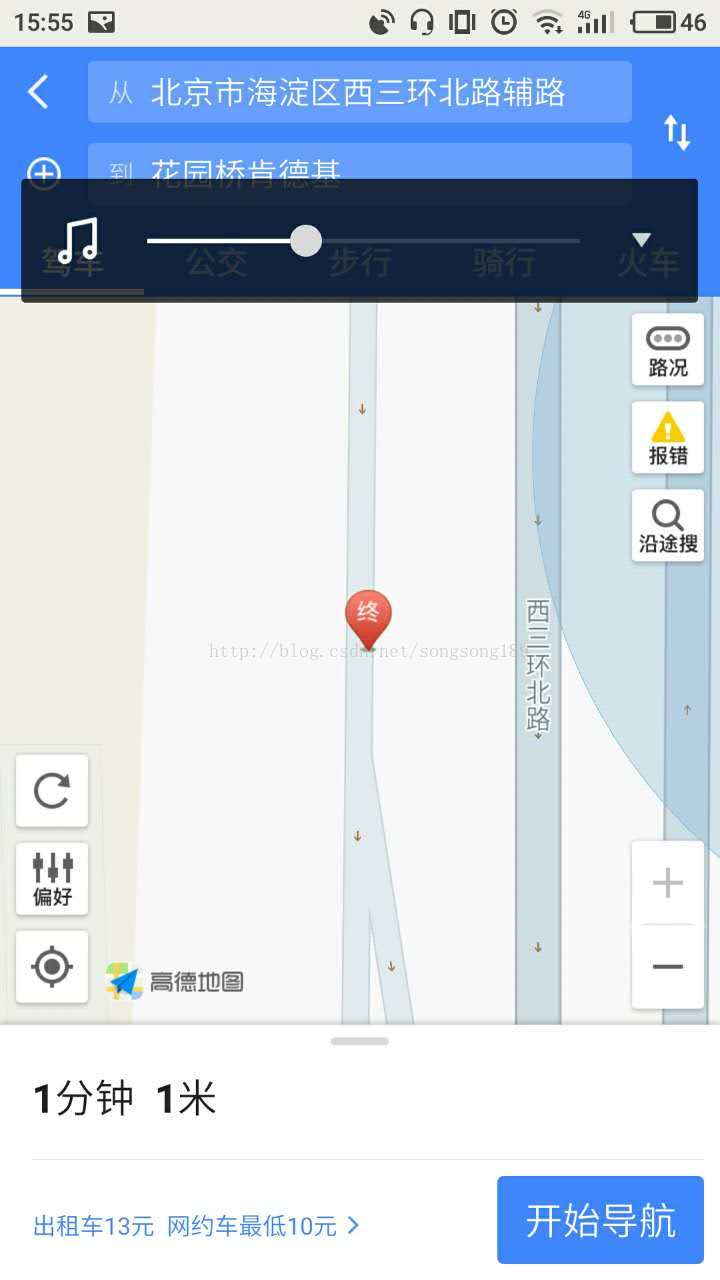
最后就到了高德啦!

总结
以上所述是小编给大家介绍的微信小程序中进行地图导航功能的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!