第一种,使用vue插件
1、下载插件:https://www.jb51.net/softs/588080.html

这样直接run一个vue项目,你就会看见插件标亮了

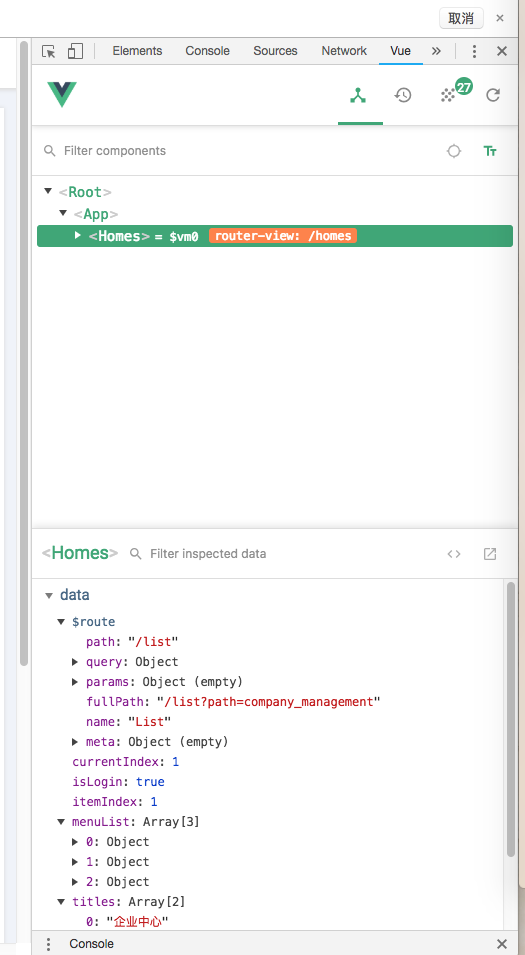
打开调试模式,你就会看见最后有个vue标记,打开能看见当前vue页面渲染相关数据

第二种,使用webstrom调试下载插件
下载地址:https://www.jb51.net/softs/171905.html

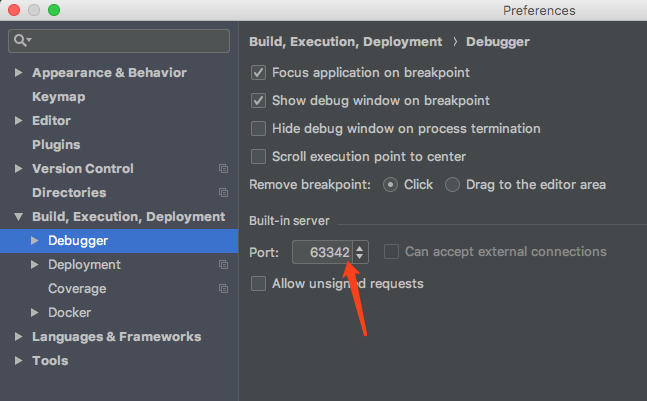
打开webstrom Debugger, 记住端口号

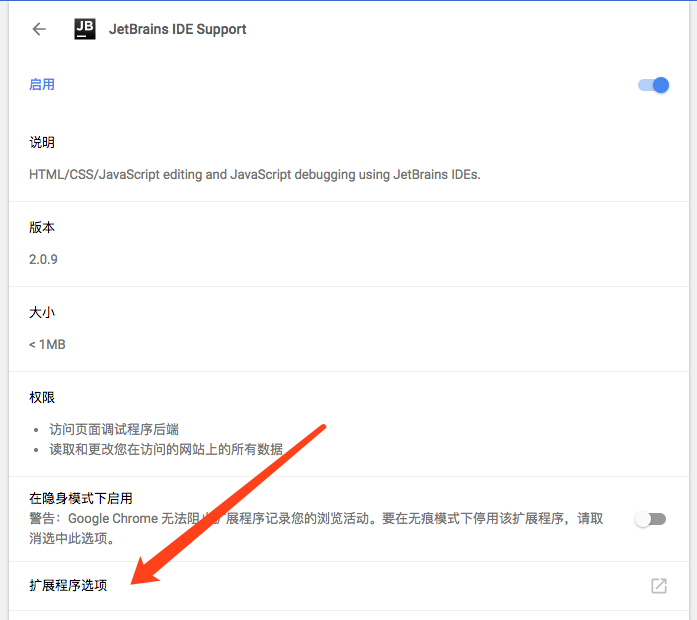
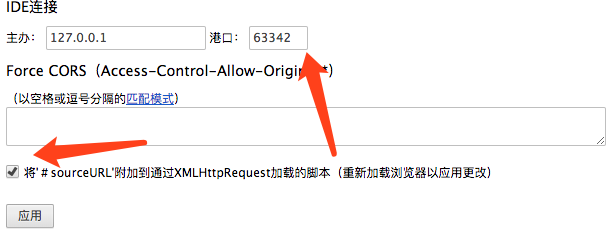
打开刚才安装的插件,选项,填入刚才看见的端口号


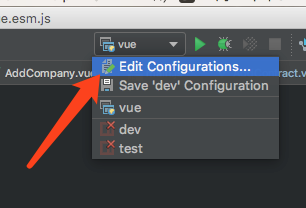
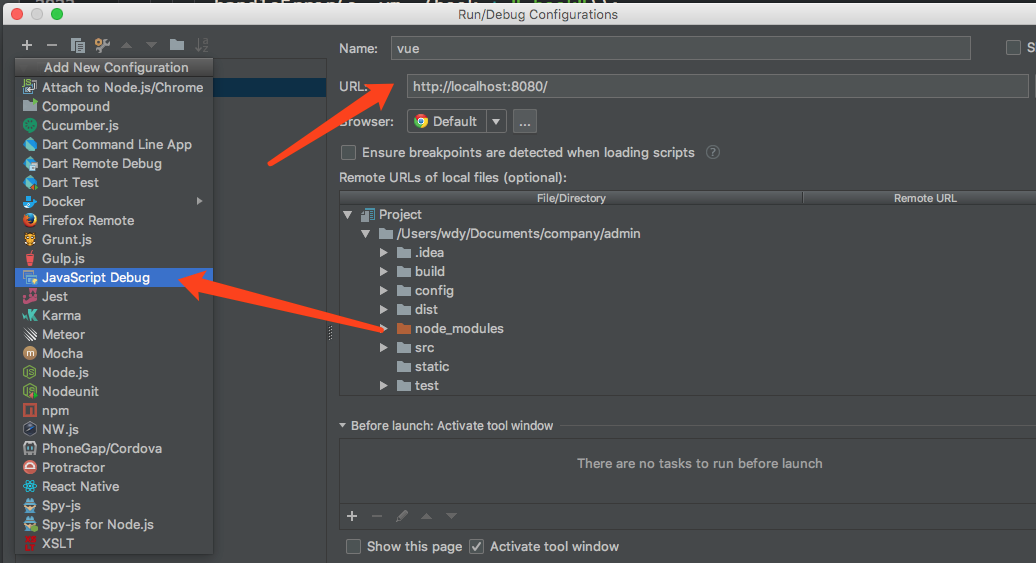
添加一个debug配置


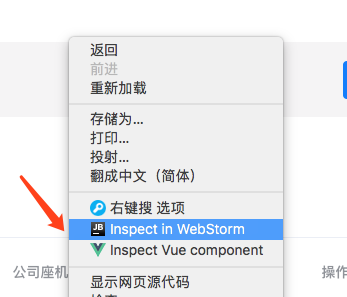
这样运行一个vue项目,并且在页面上右键,就开启了调试模式

随意在webstrom上断点调试,完美(此处有金星老师手势)!!!!!!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。