本文实例讲述了jQuery实现导航样式布局操作。分享给大家供大家参考,具体如下:
1. 导航Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 导航样式布局</title>
<link rel="stylesheet" href="style.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="nav.js"></script>
<script>
$(function () {
$('.list').eq(0).nav('yellow','19px');
})
</script>
</head>
<body>
<ul class="list">
<li>导航列表
<ul class="nav">
<li>导航列表1</li>
<li>导航列表1</li>
<li>导航列表1</li>
<li>导航列表1</li>
<li>导航列表1</li>
</ul>
</li>
<li>导航列表
<ul class="nav">
<li>导航列表2</li>
<li>导航列表2</li>
<li>导航列表2</li>
<li>导航列表2</li>
<li>导航列表2</li>
</ul>
</li>
<li>导航列表
<ul class="nav">
<li>导航列表3</li>
<li>导航列表3</li>
<li>导航列表3</li>
<li>导航列表3</li>
<li>导航列表3</li>
</ul>
</li>
<li>导航列表
<ul class="nav">
<li>导航列表4</li>
<li>导航列表4</li>
<li>导航列表4</li>
<li>导航列表4</li>
<li>导航列表4</li>
</ul>
</li>
<li>导航列表
<ul class="nav">
<li>导航列表5</li>
<li>导航列表5</li>
<li>导航列表5</li>
<li>导航列表5</li>
<li>导航列表5</li>
</ul>
</li>
</ul>
</body>
</html>
2. 导航css布局代码
@charset "utf-8";
body{
margin: 0;
}
.list{
list-style-type:none;
margin: 0;
padding: 0;
font-size: 14px;
color: #fff;
width: 500px;
margin:50px auto;
}
.list li{
float: left;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #333333;
cursor: pointer;
}
.nav{
/*list-style:none;*/
margin:0;
padding:0;
display:none;
/*color:color ;*/
/*background-color: ;*/
}
3. 导航js自定义布局代码
/**
* Created by Administrator on 2016/5/23.
*/
;(function ($) {
$.fn.extend(
{
'nav':function (color,fonts) {
$(this).find('.nav').css({
'list-style':'none',
'margin':0,
'padding':0,
'display':'none',
'color':color,
'font-size':fonts
});
$(this).find('.nav').parent('li').hover(function () {
$(this).find('.nav').slideDown('normal');
},function () {
$(this).find('.nav').stop().slideUp('normal');
})
return this;
}
}
);
})(jQuery);
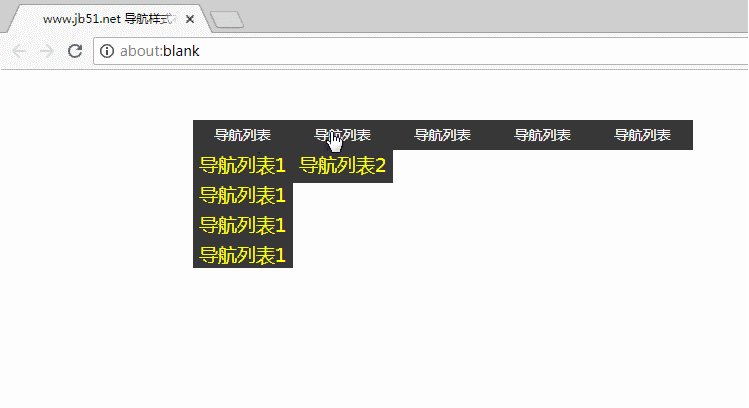
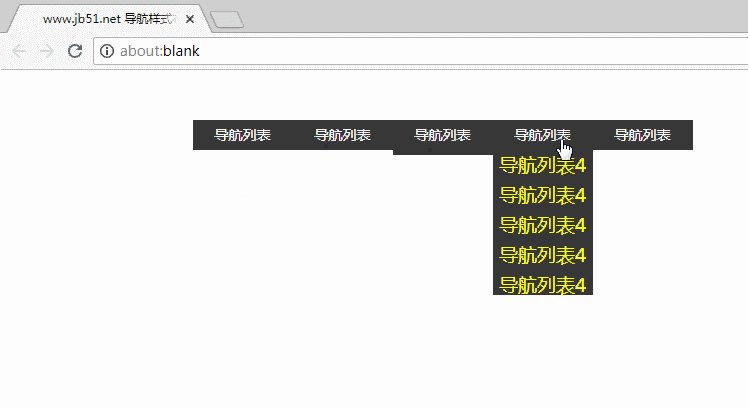
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试,效果如下: