具体代码如下所示:
// 筛选变色
brightenKeyword(val, keyword) {
val = val + '';
if (val.indexOf(keyword) !== -1 && keyword !== '') {
return val.replace(keyword, '<font color="#409EFF">' + keyword + '</font>')
} else {
return val
}
}
// 或者用正则表达式
brightenKeyword(val, keyword) {
const Reg = new RegExp(keyword, 'i');
if (val) {
return val.replace(Reg, `<span style="color: #409EFF;">${keyword}</span>`);
}
}
// 使用方法
<el-table-column label="维护内容">
<template slot-scope="scope">
<span v-html="brightenKeyword(scope.row.strContent, filters.strContent)" ></span>
</template>
</el-table-column>开源项目地址: github.com/alex-0407/v…
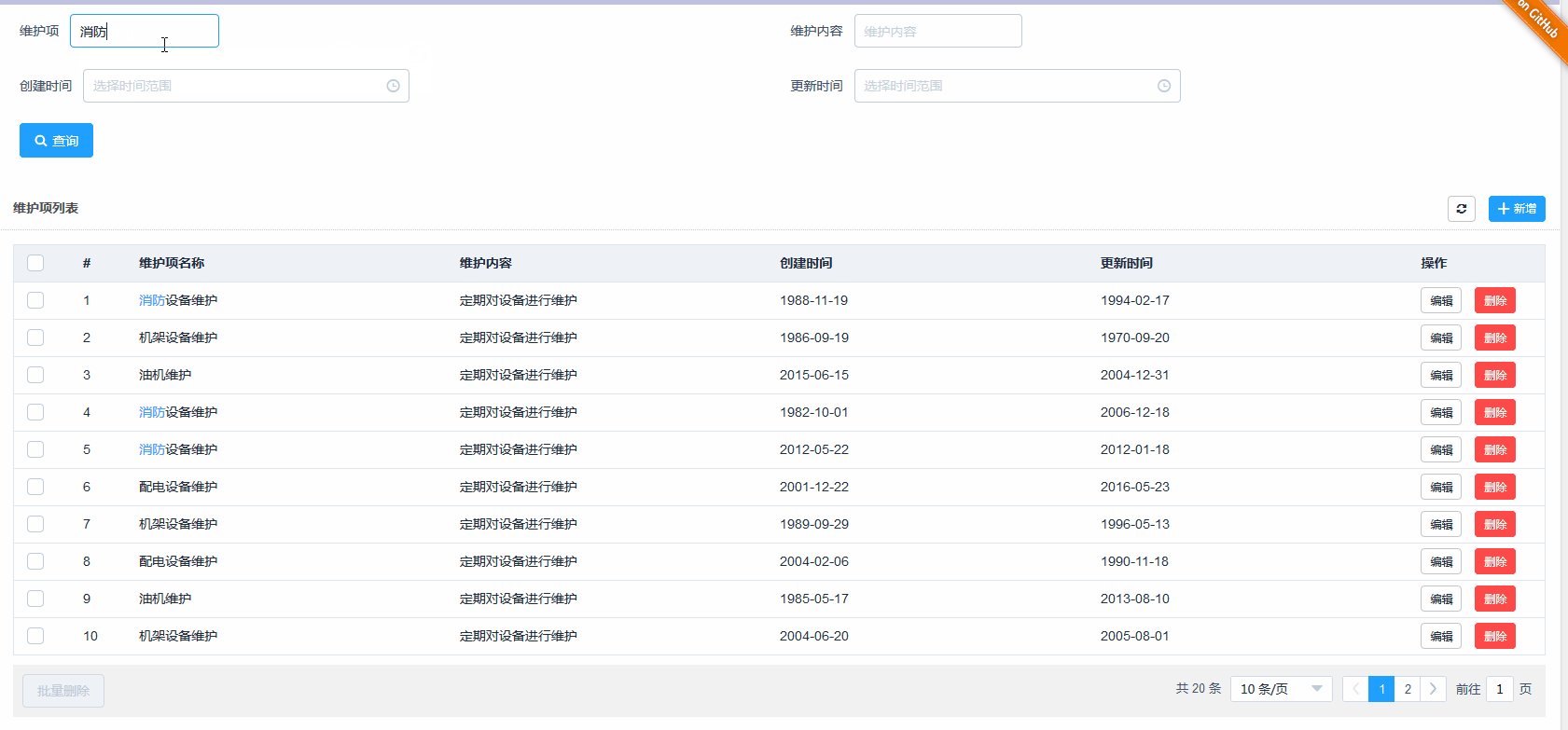
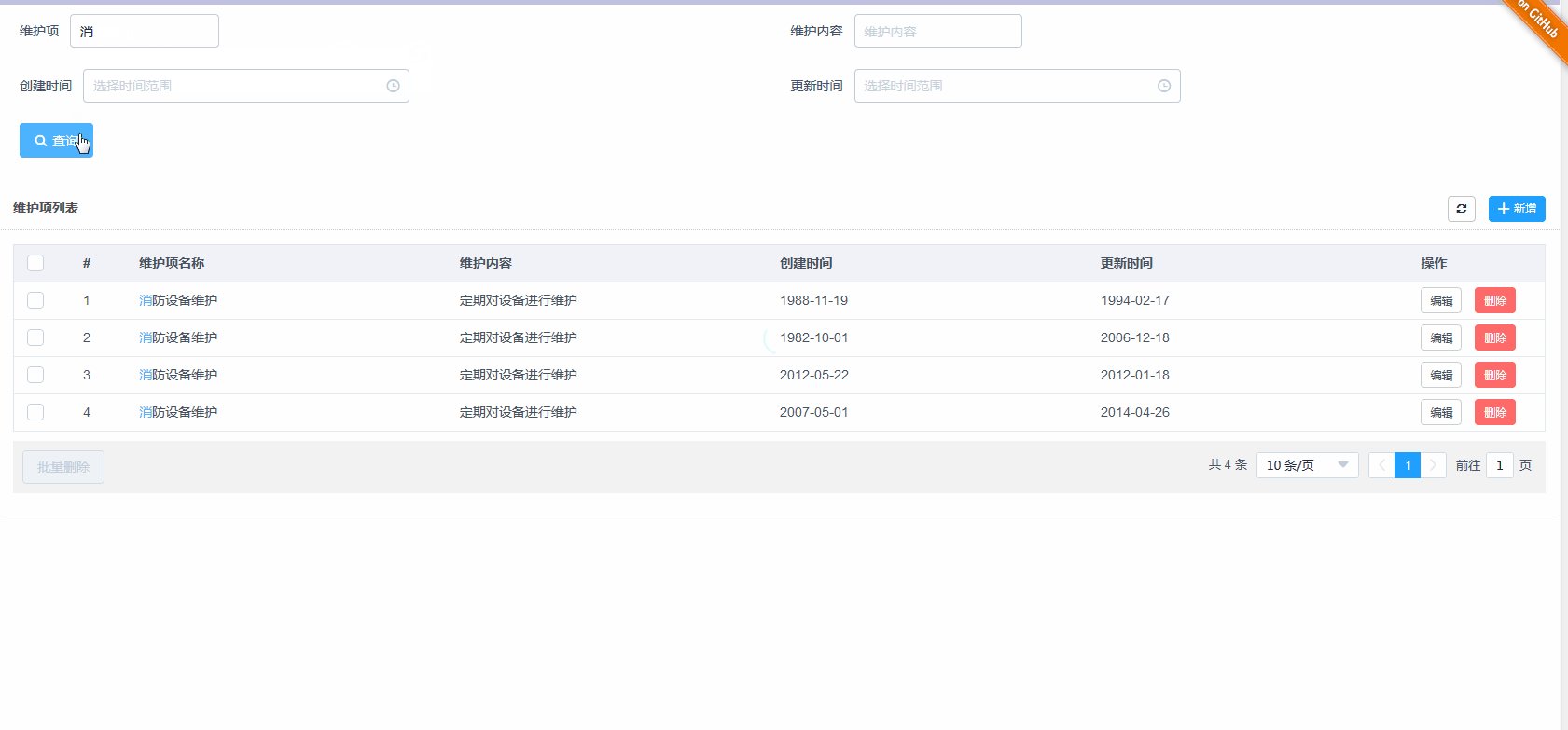
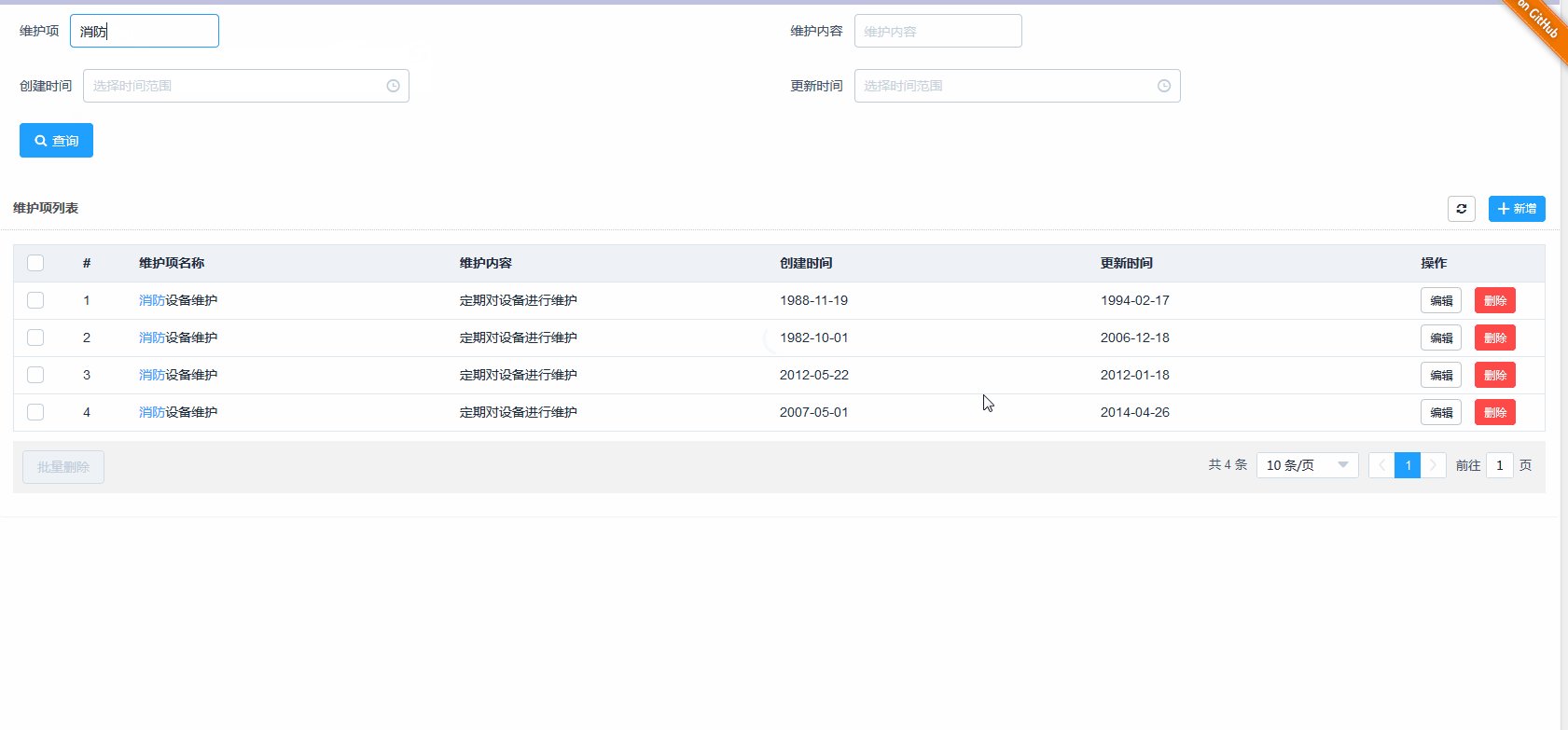
效果演示

总结
以上所述是小编给大家介绍的vue2实现搜索结果中的搜索关键字高亮的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!