在使用npm 的过程中,搜索网上的资料基本上可以看到类似如下的描述:“npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像”。初体验,不知道淘宝cnpm镜像为何物。根据这句描述,我们应该可以理解有2件事要做:
1:找到淘宝的镜像地址;
2:更改当前npm所使用的下载包服务器地址;
打开https://npm.taobao.org/

上面的地址太多,根本不知道那个是我可以用的地址;
百度看了一下,例如执行下面的指令就可以使用cnpm利用国内镜像服务了:
npm install -g cnpm --registry=https://registry.npm.taobao.org;
于是乎就按照着做,这个给了我一个困惑,不是说改一个registry 地址就可以了吗?为何还要安装一个cnpm插件。删除这个cnpm插件了再看下:

于是来了个试验:
1:设置新的registry 配置:npm config set registry https://registry.npm.taobao.org;
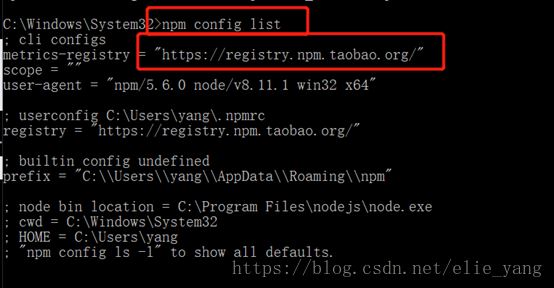
2:查看了下当前的registry 配置:npm config get registry:

看到了淘宝的镜像地址,说明就更改成功了。
个人理解到这里应该是:只改npm registry 不安装cnpm也可以利用淘宝的镜像服务器,使用cnpm只是其中的方式之一,如果对多安装出来的cnpm感觉多余,仍然可以继续使用npm指令。两者的效果目前看一样,暂时不知道哪里会有差别。随着后面的学习深入,碰见问题再具体分析。
附注:
npm全称=node package manager 是Node.js的包管理器,用于node插件的安装、卸载、管理依赖等。
使用npm安装插件:例:npm install grunt -g --save-dev
下面的文字描述来源他人blog:记录于此供个人学习理解
-g:全局安装: 将会安装在C:\Users\用户名\AppData\Roaming\npm,window 地址框输入“%appdata%” 回车即可。并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
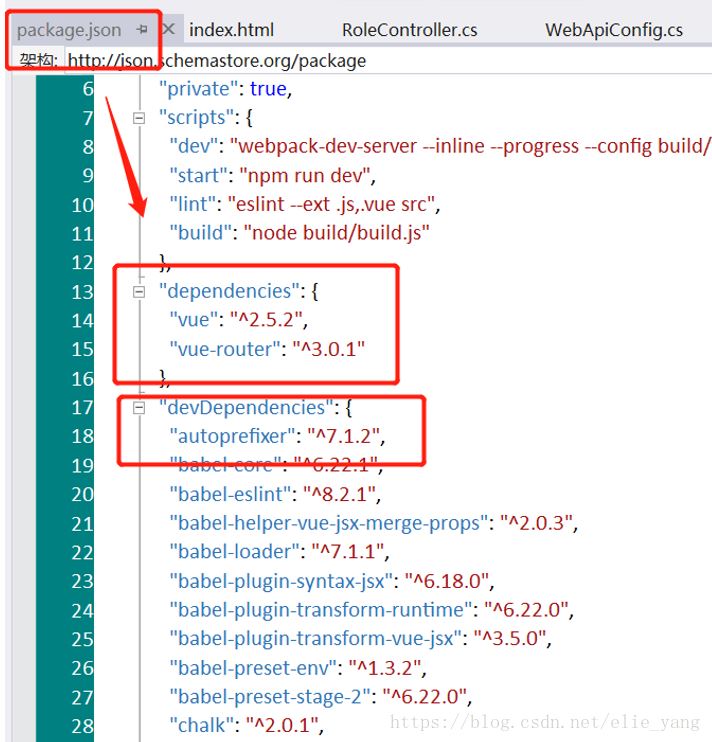
–save:将保存配置信息至package.json(nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;

因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
3.使用npm卸载插件:npm uninstall [-g] [–save-dev] PS:不要直接删除本地插件包
4.使用npm更新插件:npm update [-g] [–save-dev]
5.更新全部插件:npm update [–save-dev]
6.查看npm帮助:npm help
7.查看当前目录已安装插件:npm list
设置npm的registry几种方法
1.临时使用
npm --registry https://registry.npm.taobao.org install express2.持久使用
npm config set registry https://registry.npm.taobao.org配置后可通过下面方式来验证是否成功
npm config get registry 或 npm info express3.通过cnpm使用
npm install -g cnpm --registry=https://registry.npm.taobao.org以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。