1.安装
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html页面head标签内插入这段代码
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}组建 headers
<template>
<div class="box"> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped lang="less">
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
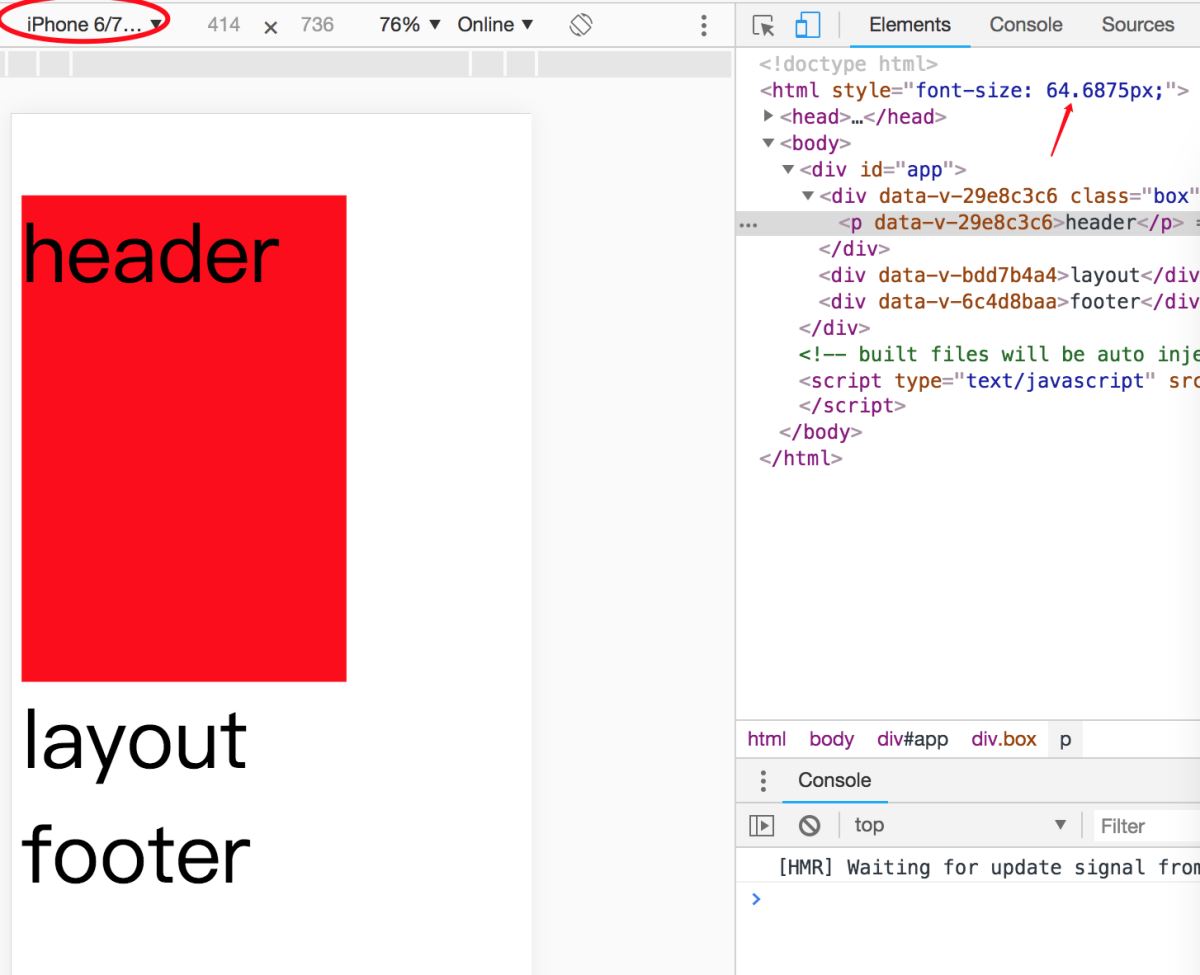
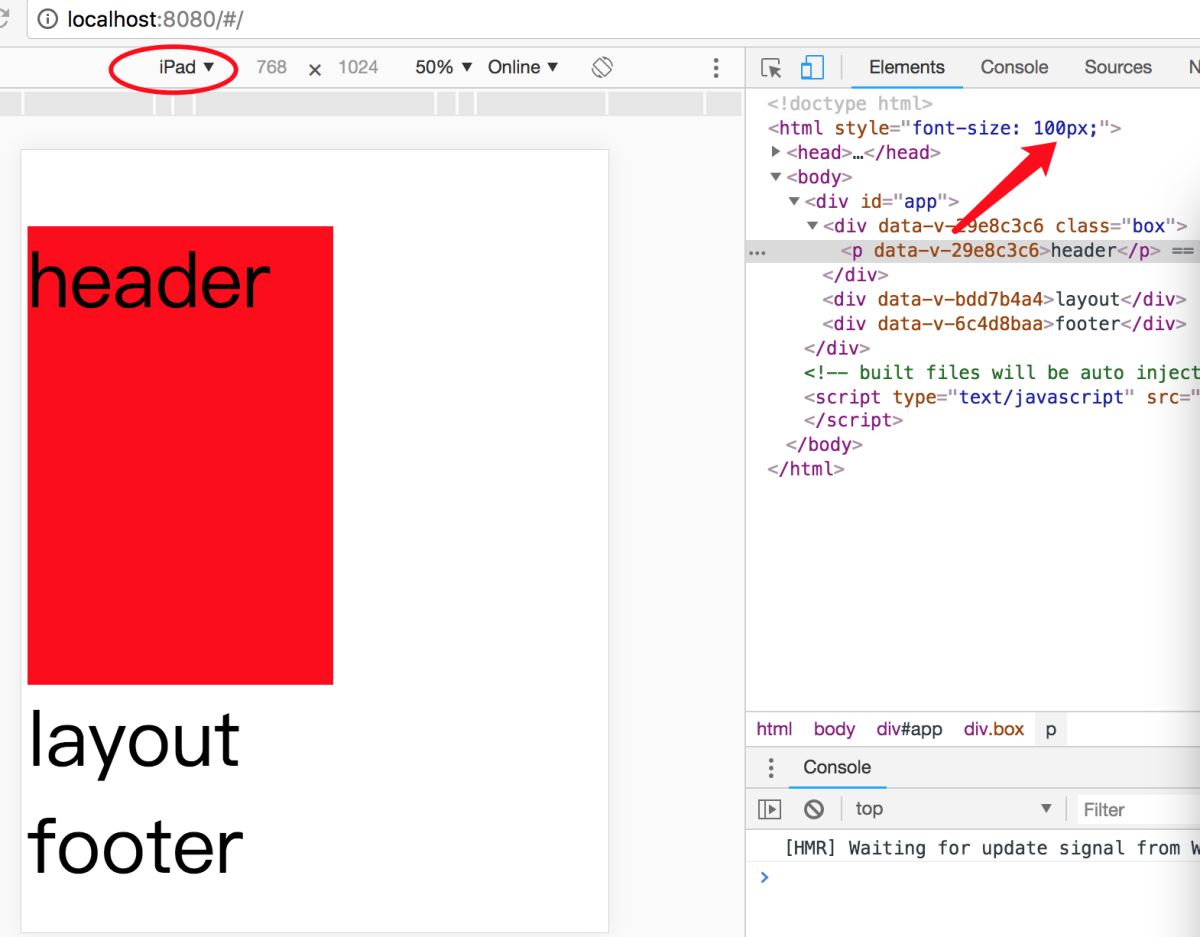
</style>效果展示:


总结
以上所述是小编给大家介绍的在vue 中使用 less的教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!