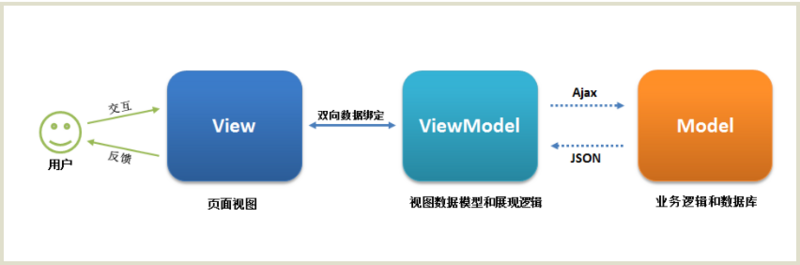
以Vue.js框架为例子,使用的mvvm模式

view指的是页面的html和css构成的视图。
model指的是从后端取到的数据模型
viewmodel 指的是前端开发人员组织生成和维护的视图数据层。这一层包含的是视图行为和数据。
视图行为指的是如页面加载进来时请求什么,将指定的数据放到指定的元素上,点击某个元素触发某事件。当viewmodel处理好后则会将对应的数据展现到view层。
MVVM模式的优点在于当view和viewmodel的双向绑定,当数据改变后不需要改修改DOM结构。
例如原生js实现一个input的值绑定另一个div的文本,首先需要监听input事件,每次改变触发一次div节点的文本子节点进行修改。使用了MVVM模式则可以自动检测到数据的改变从而修改div文本
mvvm的实现原理:利用Object.defineProperty(),该方法有get、set两个属性方法,从而获取对象属性的值,给对象属性重新赋值
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})