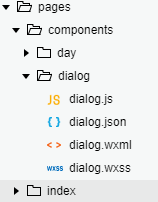
首先我们在pages文件夹下创建components目录用于存放自定义组件。如图所示,以我创建的dialog组件为例,自定义组件的格式与页面一样,分为4个文件。

图1

图2
如上图2所示,假如index页面有一个按钮触发点击事件后弹出dialog,并且当点击某个部门时,将dialog关闭,并将部门名称与红色标题同步。
一、首先把dialog组件的样式写好,并在index页面相应的位置引用。以下就是代码啦(分别为:wxml、wxss、js、json)
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask' bindtap='close'></view>
<view class='wx-dialog'>
<text class='li' bindtap='groupClick' wx:for="{{items}}" data-index='{{index}}' wx:for-item="item">{{item.department}}</text>
</view>
</view>
.wx_dialog_container{
width: 100%;
height: 100%;
z-index: 999;
}
.wx-mask{
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 35%;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.wx-dialog{
position: fixed;
min-width: 528rpx;
height: 100%;
left: 0;
top:314px;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #FFFFFF;
text-align:left;
}
.wx-dialog .li{
display: block;
font-size: 18px;
margin-top:28px;
margin-left:154px;
}
Component({
properties: {
},
data: {
isShow: false,
animationData: {},
color:"#000",
items:[
{ department: '研发部'},
{ department: '设计部' },
{ department: '人事部'},
{ department: '销售部' },
{ department: '市场运营部' },
]
},
methods: {
show: function () {
this.setData({
isShow: true
});
},
close: function () {
this.setData({
isShow: false
})
},
// 自定义组件与页面之间的数据通信
groupClick: function (e){
var group = this.data.items[e.target.dataset.index]
console.log(group)
// 使用 triggerEvent 方法触发自定义组件事件,指定事件名、detail对象和事件选项
this.triggerEvent('okEvent', { group}, {})
this.setData({
isShow: false
})
},
},
})
{
"component": true
}最后一步别忘了在你相应的页面中引用它,注意:自定义组件名称要和components目录下的一致。如下图我在index.wxml中使用它

二、组件与页面怎么数据通信呢?
•首先要知道你点击的是列表中的哪个部门,所有要为列表元素添加一个 groupClick事件 打印出事件对象 e ,我们发现我们要的数据在e.target.dataset.index里 •已经得到数据对象了,下一步就是想办法把它传递给 index页面更新数据。在当前页面想要获取组件中的某一状态,需要使用到this.triggerEvent(' ',{},{}),第一个参数是自定义事件名称,所以还要在组件身上绑定个自定义事件,第二个对象就是你要传递的数据,第三个一般不用(代码参见标黄部分) •最后就是在页面的index.js中定义这个事件来接收dialog的数据,并打印出 e 找到数据更新数据。(如下代码)
// 接受triggerEvent 方法触发的自定义组件事件来更新同步数据
okEvent: function (e) {
console.log(e)
this.setData({
groupName: e.detail.group.department
})
},三、最后一个小知识
如果想在 index.js逻辑中引用dialog.js 中methods里定义好的方法,需要在index.js 中添加如下代码
onReady: function () {
this.dialog = this.selectComponent('#dialog');
},比如:我把show、close 方法定义在了组件中的methods 里,要在index页面中触发某个时间让dialog展示,只需在index.js 中这么写即可。

总结
以上所述是小编给大家介绍的微信小程序自定义组件的实现方法及自定义组件与页面间的数据传递 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!