微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗
平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改。这个时候首先想到的是自定义组件化开发,就是把弹出框封装成一个组件,然后多处调用。
解决了小程序开发自定义弹窗出现后,遮罩层下的页面仍可以滚动的方法; 给遮罩层的最外层view中加入catchtouchmove=”preventTouchMove” 即可解决该遮罩层点透问题。
根据需要还可以自定义多个按钮及事件,另外还新增了仿微信 android、ios弹窗样式;

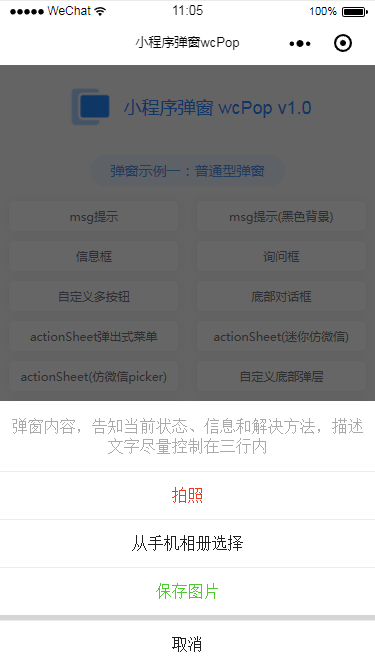
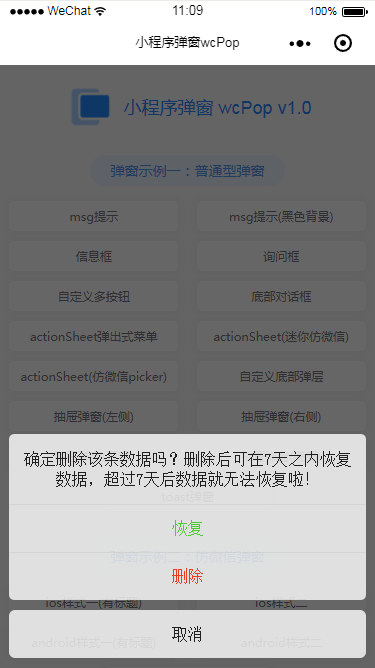
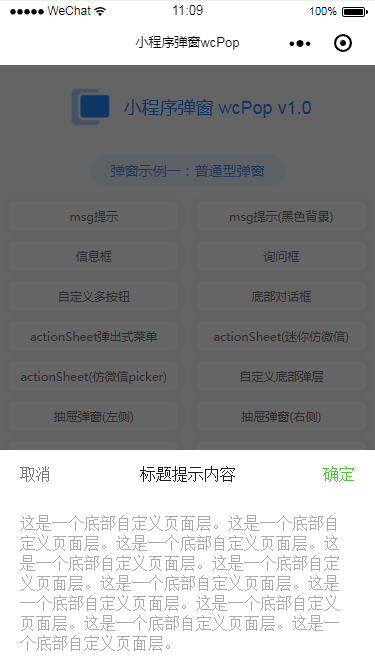
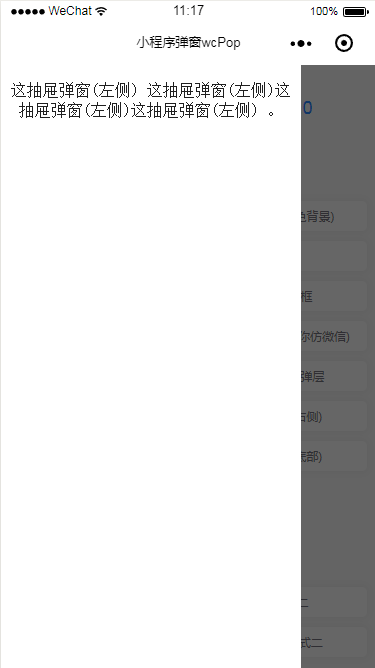
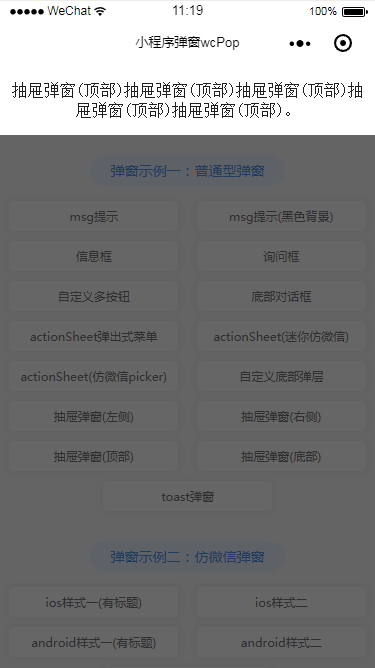
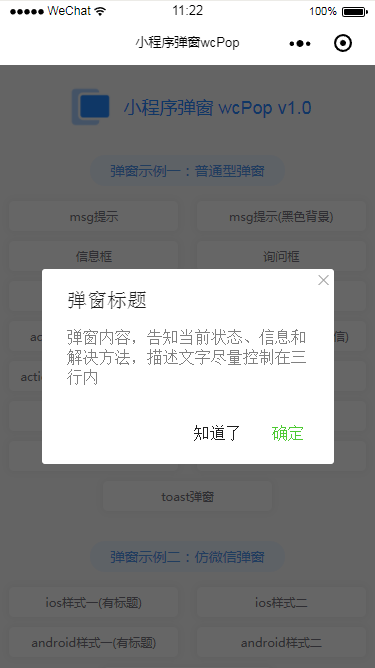
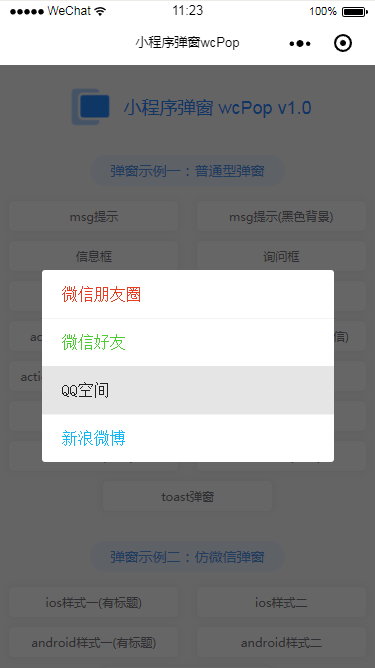
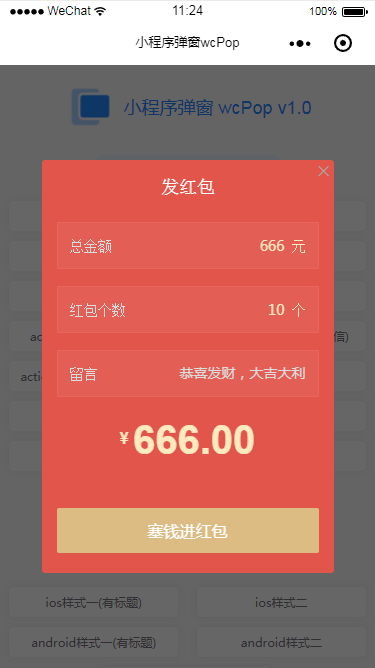
先来展示一些小程序弹窗组件demo图:















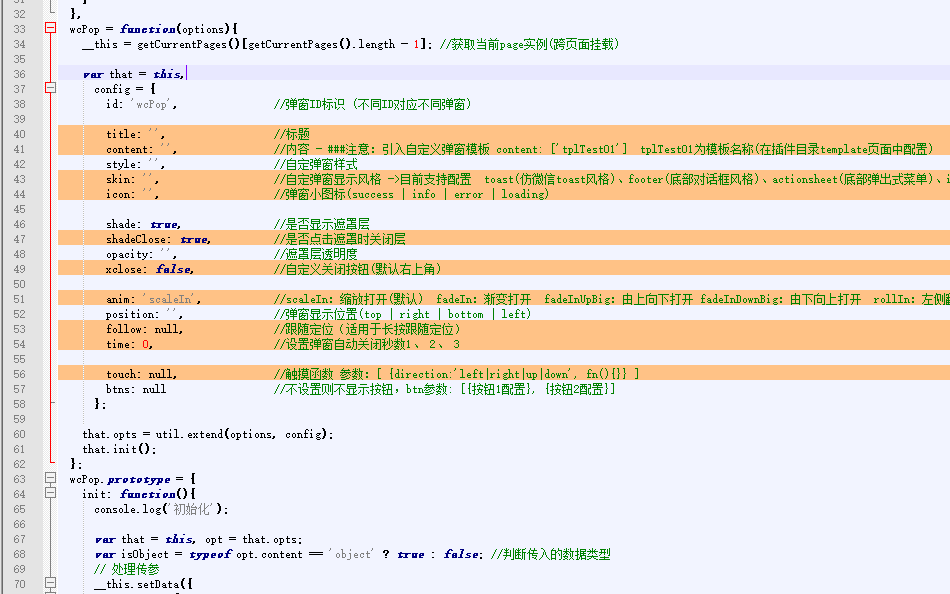
在需要使用弹窗的页面引入弹窗js:
import {wcPop} from '../../utils/component/wcPop/tpl.js';
/**
* --------- 小程序弹窗演示函数.Start ---------
*/
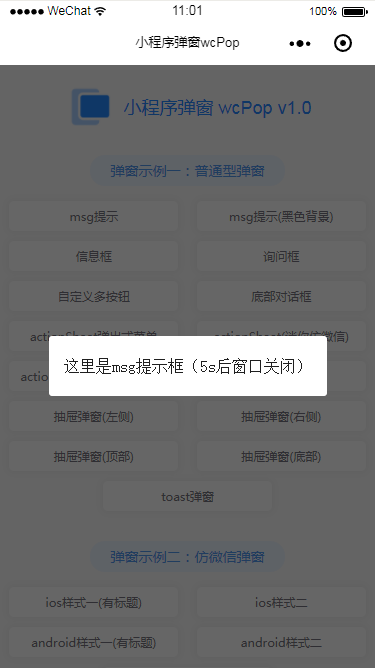
//msg提示
btnTap01: function(e) {
wcPop({
anim: 'fadeIn',
content: '这里是msg提示框测试(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5
});
},
//msg提示(黑色背景)
btnTap02: function(e) {
wcPop({
content: '这里是msg提示框测试(2s后窗口关闭)',
shade: false,
style: 'background: rgba(17,17,17,.7); color: #fff;',
time: 2
});
},
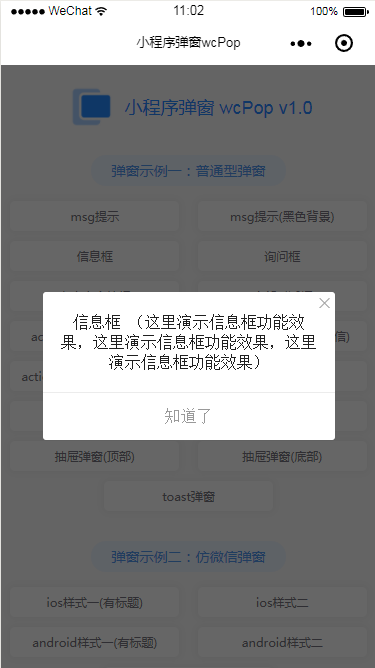
//信息框
btnTap03: function(e) {
var index = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)',
shadeClose: true,
anim: 'rollIn',
xclose: true,
btns: [
{
text: '知道了',
style: 'color: #999',
onTap() {
wcPop.close(index);
console.log("知道了");
}
}
]
});
},
//询问框
btnTap04: function(e) {
wcPop({
title: '温馨提示~~~',
content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!',
shadeClose: false,
anim: 'shake',
btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#4eca33;',
onTap() {
console.log('您点击了确定!');
}
}
]
});
},
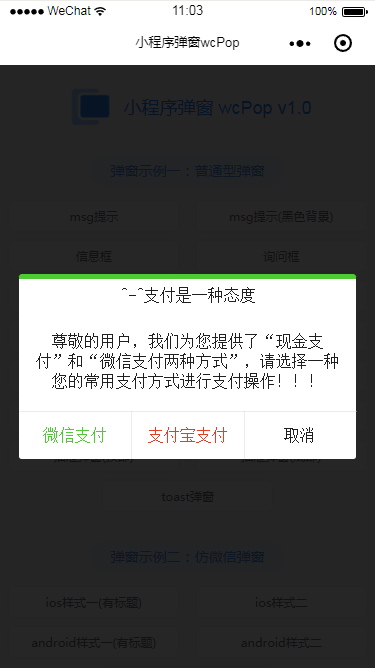
//自定义多按钮
btnTap05: function(e) {
wcPop({
title: '^-^支付是一种态度',
content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!',
style: 'border-top:5px solid #4eca33;max-width:90%', //自定义弹窗样式
anim: 'fadeInUp',
opacity: .85,
btns: [
{
text: '微信支付',
style: 'color:#4eca33;',
onTap() {
console.log('您选择了微信支付!');
}
},
{
text: '支付宝支付',
style: 'color:#e63d23;',
onTap() {
console.log('您选择了支付宝支付!');
}
},
{
text: '取消',
onTap() {
console.log('您取消了支付请求!');
wcPop.close();
}
}
]
});
},总结
以上所述是小编给大家介绍的微信小程序自定义弹窗wcPop插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!