[(ngModel)]拆分
[(ngModel)] 将[]输入()输出组合起来,进行双向数据绑定。拆分开来
- 输入属性
[ngModel](ngModelChange)输出监听元素值的变化,并同步view value与model value。
<input type="text" id="modelInner" [ngModel]="model" (ngModelChange)="getModelChange($event)">
model: string;
constructor() {
this.model = 'model init';
}
getModelChange(event: string) {
this.model = event; // view value 与 model value 同步
}自定义组件上使用 [(ngModel)]
我们不能把[(ngModel)]用到非表单类的原生元素或第三方自定义组件上,除非写一个合适的值访问器,这种技巧超出了本章的范围。
Angular文档中描述到这里,就中止了。刚好我要定制一个模拟radio的组件,只能如文档所说,依葫芦画瓢实现 ControlValueAccessor。
ControlValueAccessor接口
ControlValueAccessor acts as a bridge between the Angular forms API and a native element in the DOM. Implement this interface if you want to create a custom form control directive that integrates with Angular forms.
简而言之,实现了这个接口的组件,就可以使用 Angular forms API,比如[(ngModel)] 。
interface ControlValueAccessor {
writeValue(obj: any): void
registerOnChange(fn: any): void
registerOnTouched(fn: any): void
setDisabledState(isDisabled: boolean)?: void
}实现ControlValueAccessor步骤
模仿primeng中的自定义radio组件,写了一个简单的自定义radio组件。
- 创建一个
RADIO_VALUE_ACCESSOR常量用来在组件中注册NG_VALUE_ACCESSOR - 实现
ControlValueAccessor中的3+1个方法
完整demo代码如下:
import { NgModule, Component, Input, Output, ElementRef, OnInit, EventEmitter, forwardRef, ViewChild, ChangeDetectorRef } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NG_VALUE_ACCESSOR, ControlValueAccessor } from '@angular/forms';
const RADIO_VALUE_ACCESSOR: any = {
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => PRadioComponent),
multi: true
};
@Component({
selector: 'app-p-radio',
template: `
<div class="p-radio">
<label class="radio-label" (click)="select()" *ngIf="label">
<div class="name" [class.checked-name]="rb.checked">{{label}}</div>
</label>
<div class="helper-hidden-accessible">
<input #rb type="radio" [attr.name]="name" [attr.value]="value" [checked]="checked">
</div>
<div class="radio-md" (click)="handleClick()">
<div class="radio-icon " [class.radio-checked]="rb.checked">
<div class="radio-inner"></div>
</div>
</div>
</div>
`,
styleUrls: ['./p-radio.component.scss'],
providers: [RADIO_VALUE_ACCESSOR]
})
export class PRadioComponent implements ControlValueAccessor {
@Input() name: string;
@Input() label: string;
@Input() value: string;
checked: boolean;
@ViewChild('rb') inputViewChild: ElementRef;
@Output() pRadioChange: EventEmitter<any> = new EventEmitter();
onModelChange: Function = () => { };
constructor(
private cd: ChangeDetectorRef
) { }
// model view -> view value
writeValue(value: any): void {
if (value) {
this.checked = (value === this.value);
if (this.inputViewChild.nativeElement) {
this.inputViewChild.nativeElement.checked = this.checked;
}
this.cd.markForCheck();
}
}
// view value ->model value
registerOnChange(fn: Function): void {
this.onModelChange = fn;
}
registerOnTouched(fn: Function): void { }
handleClick() {
this.select();
}
select() {
this.inputViewChild.nativeElement.checked = !this.inputViewChild.nativeElement.checked;
this.checked = !this.checked;
if (this.checked) {
this.onModelChange(this.value); // 同步view value 和 model value
} else {
this.onModelChange(null);
}
this.pRadioChange.emit(null);
}
}
@NgModule({
imports: [CommonModule],
exports: [PRadioComponent],
declarations: [PRadioComponent]
})
export class RadioButtonModule { }方法何时被调用?
writeValue(obj: any): void
API中提到 (model -> view) 时,writeValue() 会被调用。
model value 和 view value分别指什么?
举个调用PRadioComponent的例子:
<app-p-radio [value]="'1'" [label]="'text1'" [(ngModel)]="checkedValue"></app-p-radio>这里checkedValue属性就是model value,view value 为PRadioComponent内部的某个属性(PRadioComponent中定义为this.value)。
当model view(checkedValue)发生改变时,PRadioComponent中的writeValue(obj: any)就会被调用,参数为当前model value(checkedValue)的值,在函数中将参数值赋给内部的view value,从而实现(model -> view)。接受到model value的值后,改变PRadioComponent的UI显示。
registerOnChange(fn: any): void
这个方法的作用是同步 view value 和 model value (view -> model),
registerOnChange(fn: Function): void {
this.onModelChange = fn;
}调用this.onModelChange()时候,将view value当作参数传入此方法中,即完成了同步,此例子中this.onModelChange(this.value);。
上面两种方法是相对的:
writeValue(obj: any): model value发生改变 ,完成后UI发生改变(model value-> view value)registerOnChange(fn: any): 触发事件(比如click),view value和UI发生改变,完成调用后model value与view value同步(view value-> model value)
registerOnTouched(fn: any): void
setDisabledState(isDisabled: boolean)?: void
目的只为在控件中简单的使用[(ngModel)],所以这两个方法没有用到。registerOnTouched(fn: any)必须实现,所以定义了一个空函数。
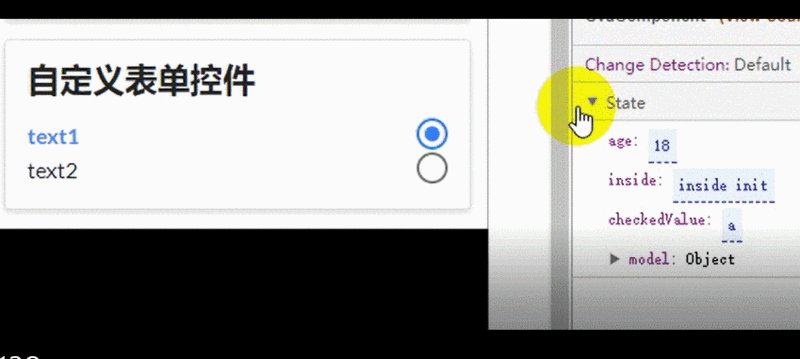
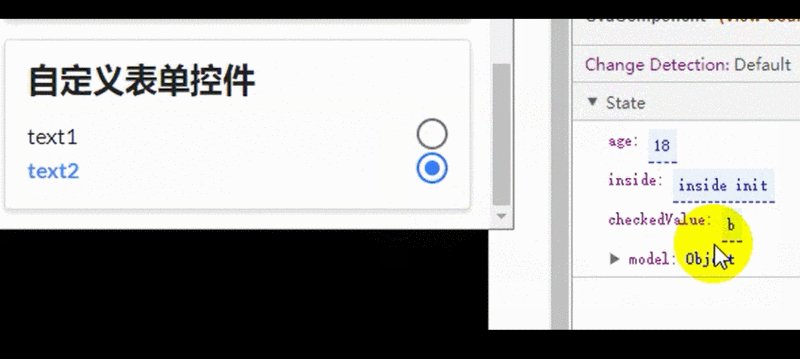
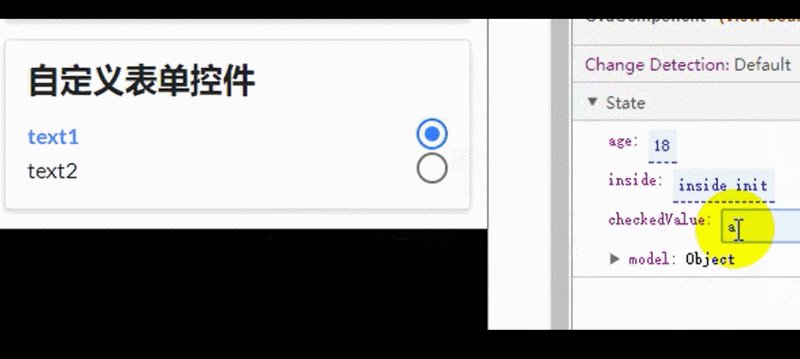
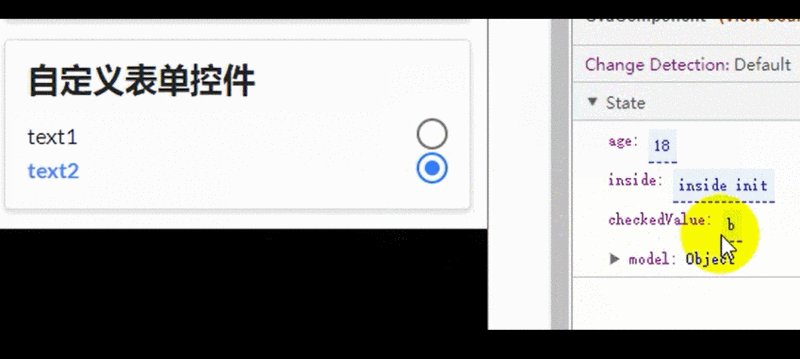
实际效果
初始值为'a',点击改变view value,在Angury调试工具中看到值改为'b'。然后在调试工具中将checkedValue改为'a',视图发生了改变。可见,完成了数据的双向绑定。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。