项目要实现一些控件的拖拽排序。从而找到了这款vuedraggable控件,供大家参考,具体内容如下

如上图要实现这些控件的拖拽排序 这是拖拽后

由于公司网络的原因,项目没有使用npm,都是使用的引入的js
<script type="text/javascript" src="lib/sortable/Sortable.min.js"></script>
<script type="text/javascript" src="lib/vuedraggable/vuedraggable.min.js"></script>布局代码
<el-form :inline="true">
<draggable v-model="filters" dragable="true" :move="getdata" @update="datadragEnd">
<transition-group>
<el-col :span="8" v-for="filter in filters" :key="filter.filterKey" style="margin-top: 5px">
<el-form-item :label="filter.name" >
<el-input v-model="filter.displayName" placeholder="请输入设置属性" @focus="openFilterDialog(filter)"></el-input>
</el-form-item>
</el-col>
</transition-group>
</draggable>
<fitlerdialog v-bind:visable=dialogObjectVisible v-bind:avtivefilter=avtivefilter v-on:on-filter-data-change="onFilterDataChange" v-on:filterdialogcancle="handleDialogObjectcancle" v-on:filterdialogclose="handleDialogObjectClose"></fitlerdialog>
</el-form>
标签draggable放在你要拖拽的组件的最外层。
相关的处理代码
getdata(evt) {
console.log(evt.draggedContext.filterKey)
//这里evt.draggedContext后续的内容根据具体的定义变量而定
},
datadragEnd(evt) {
console.log('拖动前的索引 :' + evt.oldIndex)
console.log('拖动后的索引 :' + evt.newIndex);
let filters = this.filters;
for(let a=0;a<filters.length;a++){
filters[a].index = a;
}
vm.report.filter = filters;
}这里是因为我们需要将每个的顺序记录下来所以有业务代码。 每次移动后,可以通过v-model获取所有的控件,他们的顺序是当前排好的顺序,再进行index顺序记录。
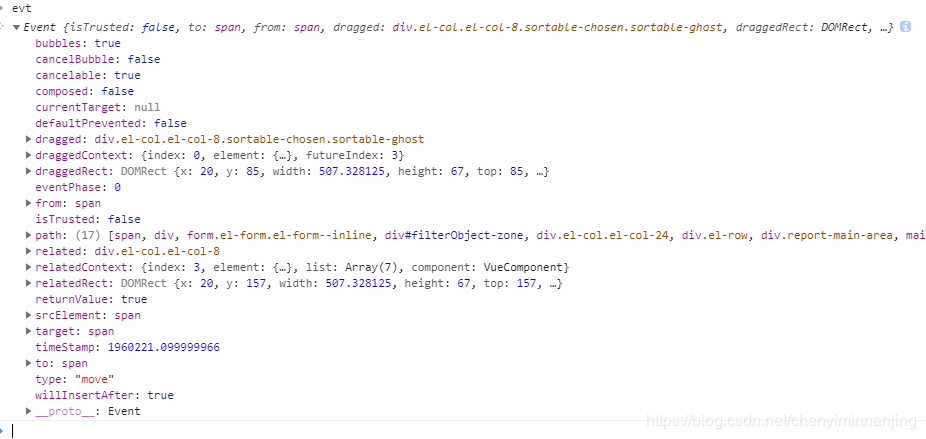
evt为object,他的内容较多。

draggedContext: 被拖拽元素的上下文
index:拖拽元素的指针 element: 拖拽数据本身 futureIndex: 拖动后的index
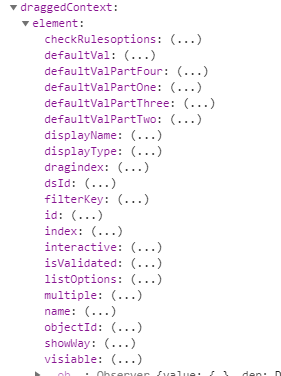
element如图:

这是filters定义的数据本身也就是v-model内容。
relatedContext: 拖入区域的上下文
index: 目标元素的index element:目标数据本身 list: 拖入的列表 component:目标组件
dragged:被拖拽元素的指向
大概就这些,功能较简单,但满足了要求就行。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。