这里用到django-rest-framework-jwt这个库 https://github.com/GetBlimp/django-rest-framework-jwt

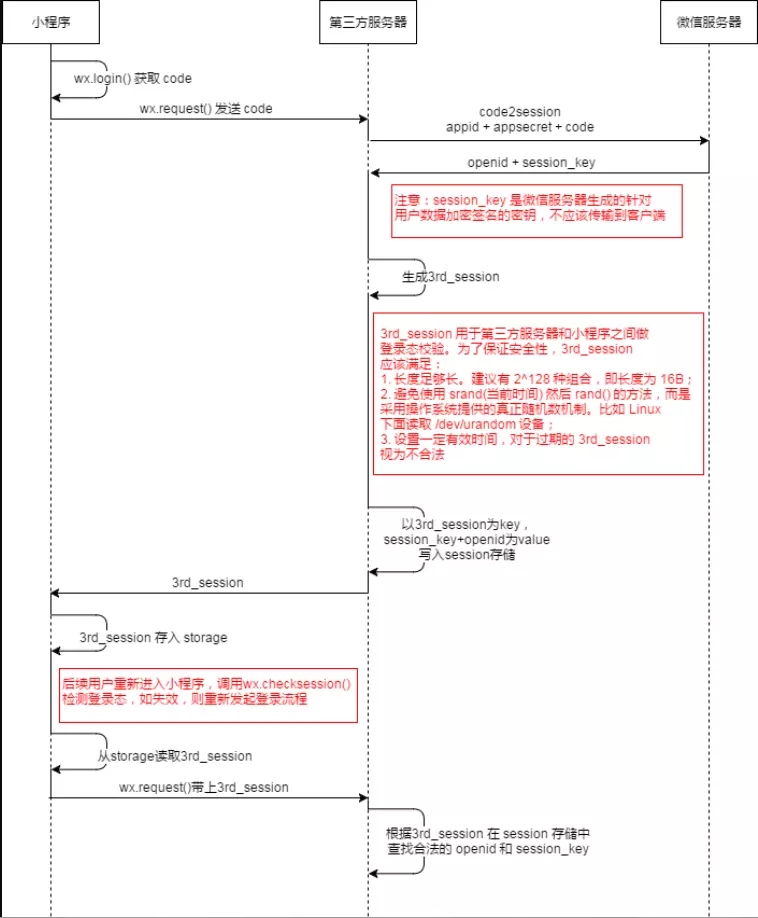
按流程图来
先通过wx.login()获取code,再通过我们后台配置的接口获取openid和session_key
// 登录
wx.login({
success: res => {
console.log(res)
// 发送 res.code 到后台换取 openId, sessionKey, unionId
wx.request({
url: api.GET_OPENID, //
data: {
js_code: res.code
},
success: function (res) {
var openid = res.data.openid
var session_key = res.data.session_key
//获取openid,session_key
//后台用户表保存
wx.request({
url: api.USER,
method: "POST",
data: {
openid : openid,
session_key : session_kay
},
success: function (res) {
if (res.data.status == 'success') {
//在缓存中保存用户id和openid备用
wx.setStorage({
key: 'userid',
data: res.data.userid,
});
wx.setStorage({
key: 'openid',
data: openid,
})
} else {
wx.showModal({
title: '提示',
showCancel: false,
content: '获取openid失败',
})
}
}
})
}
})
}
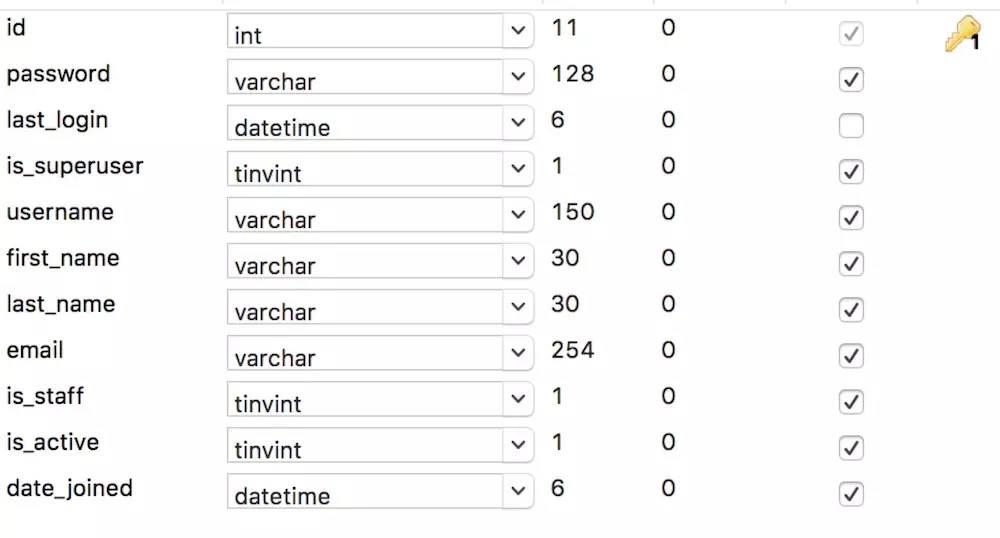
})在这里的用户表最好是在django自带的user表上进行字段拓展,不然重写起来会很麻烦,拓展方法如下
from django.contrib.auth.models import AbstractUser
# Create your models here.
class User(AbstractUser):
"""
用户新增字段
"""
name = models.CharField(max_length=30, null=True, blank=True, verbose_name="姓名")
下面是django的user默认字段,需要保存用户头像,用户省市等字段只要在原有基础上新增即可

生成3rd session
先在后台配置jwt
安装 pip install djangorestframework-jwt
在你的settings.py,添加JSONWebTokenAuthentication到Django REST框架DEFAULT_AUTHENTICATION_CLASSES。
REST_FRAMEWORK = {
'DEFAULT_PERMISSION_CLASSES': (
'rest_framework.permissions.IsAuthenticated',
),
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework_jwt.authentication.JSONWebTokenAuthentication', # <-------
'rest_framework.authentication.SessionAuthentication',
'rest_framework.authentication.BasicAuthentication',
),
}
#JWT设置过期时间,具体配置查看文档
JWT_AUTH = {
'JWT_VERIFY_EXPIRATION': False
}
#在您urls.py添加以下URL路由以启用通过POST获取令牌包括用户的用户名和密码。
from rest_framework_jwt.views import obtain_jwt_token
#...
urlpatterns = [
'',
# ...
url(r'^api-token-auth/', obtain_jwt_token),
]通过POST用户的用户名和密码获取token
wx.request({
url: api.api-token-auth,//url配置
method: 'POST',
data: {
'username': openid, //这里我是用openid当作用户名
'password': session_key //用session_key当作密码
},
success: function(jwt) {
//jwt格式:eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoxLCJ1c2VybmFtZSI6InhpZWhhbyIsImV4cCI6MTUzNTM3ODQ2OCwiZW1haWwiOiIzNDg2OTg1ODhAcXEuY29tIn0.8rXFK_K2q8474LxYrCuuNJT93PkZMzi1JX6fVproXrE
//前面是base64后面是签名,用.隔开
//将jwt_token放入缓存备用
var jwt_token = jwt.data.token
wx.setStorageSync('jwt_token', jwt_token)
self.globalData.jwt_token = jwt_token
}
})
后端配置时需要加上authentication_classes进行认证
from rest_framework.permissions import IsAuthenticated
from rest_framework_jwt.authentication import JSONWebTokenAuthentication
# 商品表
class goodsViewSet(viewsets.ModelViewSet):
queryset = Goods.objects.all()
serializer_class = goodsSerializers
filter_class = GoodsFilter
filter_backends = (DjangoFilterBackend, filters.SearchFilter)
search_fields = ('name',)
#认证配置
permission_classes = (IsAuthenticated,)
authentication_classes = (JSONWebTokenAuthentication,)
使用方法
在请求加了认证的view时,如果不在head中带入jwt_token,请求401

在header中带入请求数据成功
//从缓存中取出jwt_token,并按文档用法拼接,在header中带入Authorization
// JWT +jwt_token
var jwt_token = 'JWT ' + wx.getStorageSync('jwt_token')
wx.request({
url: 'http://127.0.0.1:8000/mall/goods/',
header:{
'Authorization': jwt_token
},
success:function(res){
//成功请求到商品数据
console.log(res)
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。