本文实例讲述了jQuery分页插件jpaginate用法。分享给大家供大家参考,具体如下:
jpaginate是一个自带滑动动画效果的jQuery分页插件,用户可以通过单击或只是悬停在箭头上的使页码滑动显示。
你可以用下面的方式调用插件:
$(elementID).paginate()
您可以通过一下属性来配置插件:
count:页面总数 start:默认选中页码 display:可见页码数量 border:边框(true/false) border_color:边框颜色: text_color:文本的颜色/号码 background_color:背景颜色 border_hover_color:边框悬停时颜色 text_hover_color:文本悬停时颜色 background_hover_color:背景悬停时颜色 images:箭头的背景图片(true/false) mouse:鼠标拿下的动画效果(press/slide) onChange:当点击一个网页。作为参数,单击“单击”的页面的数目可以被使用。
来个直接点的代码,更容易看。
$("#pagination0").paginate({
count : 50,
start : 1,
display : 7,
border : false,
text_color : '#888',
background_color : '#EEE',
text_hover_color : 'black',
background_hover_color : '#CFCFCF',
rotate : true,
images : false,
mouse : 'press',
onChange : function(page){
list(page-1,pageSize);
}
});
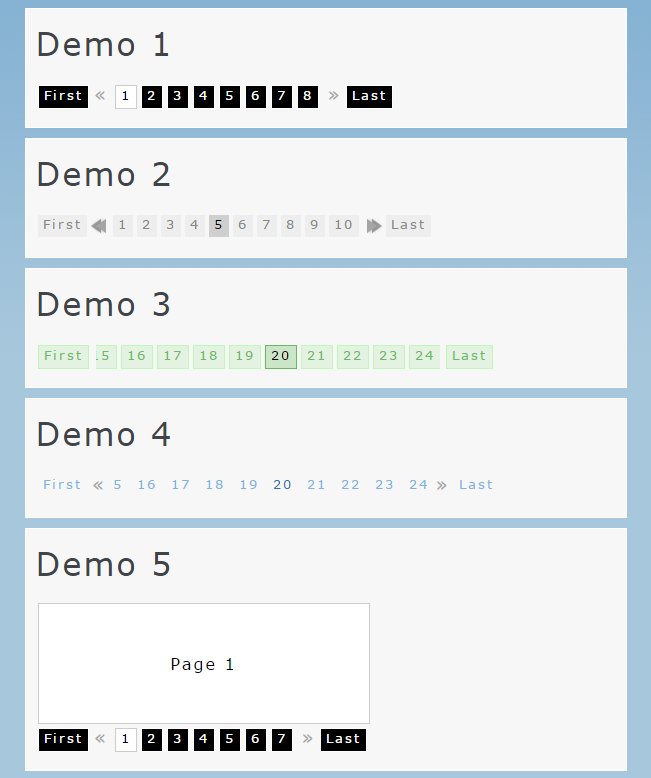
官方示例的分页显示运行效果如下:

jpaginate插件源码可点击此处本站下载。