element-ui官网中关于行合并的例子是根据行号进行合并的,这显然不符合我们日常开发需求,因为通常我们table中的数据都是动态生成的,所以需要做一些修改。我们首先解读一下官网实例中的各参数的意义:
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { //用于设置要合并的列
if (rowIndex % 2 === 0) { //用于设置合并开始的行号
return {
rowspan: 2, //合并的行数
colspan: 1 //合并的列数,设为0则直接不显示
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
研究这个例子后不难发现,实现合并行的方法其实在每一行数据渲染的时候都会执行,只不过在渲染过程中我们设置了它合并的行数和列数,以得到不同的效果。所以我们需要生成一个与行数相同的数组记录每一行设置的合并数。处理过程如下:
getSpanArr(data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].name === data[i - 1].name) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
}
},
data就是我们从后台拿到的数据,通常是一个数组;spanArr是一个空的数组,用于存放每一行记录的合并数;pos是spanArr的索引。上述代码意思是:如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,则向spanArr中添入元素0,并将前一位元素+1,表示合并行数+1,以此往复,得到所有行的合并数,0即表示该行不显示。
cellMerge({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
},
然后根据得到的数组spanArr对表格进行合并渲染,并绑定合并方法
<el-table
border
:data="tableData"
style="width: 100%;max-height: 160px;overflow: auto"
:span-method="cellMerge">
......
</el-table>
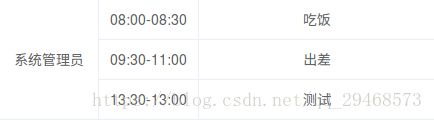
效果图如下:

注:后台获取数据的时候根据要在前台进行合并的字段进行排序,使要合并的字段值相同的记录依次相邻。
合并多行的情况
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 1) {
// 合并第二行
if (columnIndex === 1) {
// 从第二列开始
return [2, 3]
// 这里返回的是行和列的合并数量,可以返回一个数组,也可以返回一个对象,效果一样
// 这里rowspan为2是行有两行合并,colspan为3是列有3列合并,你要合并几行几列就写上相应的数字
// 这个判断是把第一行的第3列,第4列的值省略,在合并的表格右边直接填原先第5列的值,合并了几列,就省略几列的值
} else if (columnIndex === 2 || columnIndex === 3) {
return [0, 0]
}
} else if (rowIndex === 2 && (columnIndex === 1 || columnIndex === 2 || columnIndex === 3)) {
// 第二行的第2个数,第3个数,第4个数都要省略
return [0, 0]
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。