Django原生的TextField并不友好,集成TinyMCE富文本编辑器
Django版本:1.11.5
TinyMCE版本:4.6.7
第一步:从官网下载TinyMCE
https://www.tinymce.com/download/
注意下载的是下面那个开发包,Dev Package。此包包含TinyMCE社区,开发工具和完整的源代码。
第二步:把压缩包内tinymce目录内的所有文件和文件夹复制到Django项目中static目录内:

第三步:编辑 admin.py 文件:
from .models import Category, Tag, Blog, Comment
class AdminFormTinyMCE(admin.ModelAdmin):
class Media:
js=(
"//cdn.bootcss.com/jquery/2.2.4/jquery.min.js",
"/static/js/tinymce/jquery.tinymce.min.js",
"/static/js/tinymce/tinymce.min.js",
"/static/js/tinymce/textareas.js",
)
admin.site.register([Blog,Comment,Category,Tag], AdminFormTinyMCE)注:Category, Tag, Blog, Comment是在model.py定义的模型,如果想要在admin后台显示并编辑,就导入。

第三步:在 static/js/tinymce 文件夹中新建 textareas.js 文件:
加入如下代码:
注:这里只是简单的样式,具体的需要的插件或其他功能都从这里配置
tinymce.init({
selector: "textarea",
theme : "modern",
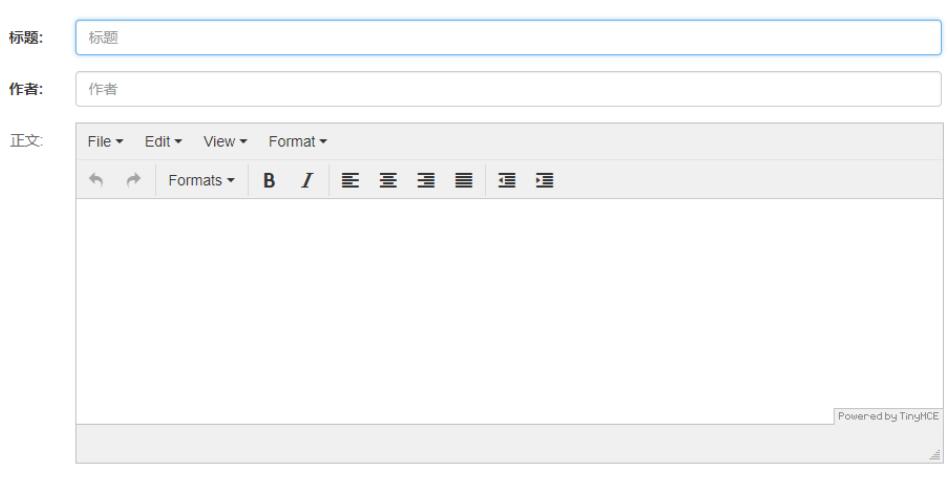
});重新运行Django,已经可以在后台看到TinyMCE富文本编辑器了:

以上这篇Django在admin后台集成TinyMCE富文本编辑器的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。