本文实例讲述了JS实现根据数组对象的某一属性排序操作。分享给大家供大家参考,具体如下:
根据数组中对象的某一属性排序
var newArray = [{
name: "aaa",
value: 0
},
{
name: "ddd",
value: 3
},
{
name: "bbb",
value: 1
},
{
name: "eee",
value: 4
},
{
name: "ccc",
value: 2
}];
function compare(property) {
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
console.log(newArray.sort(compare("value")))
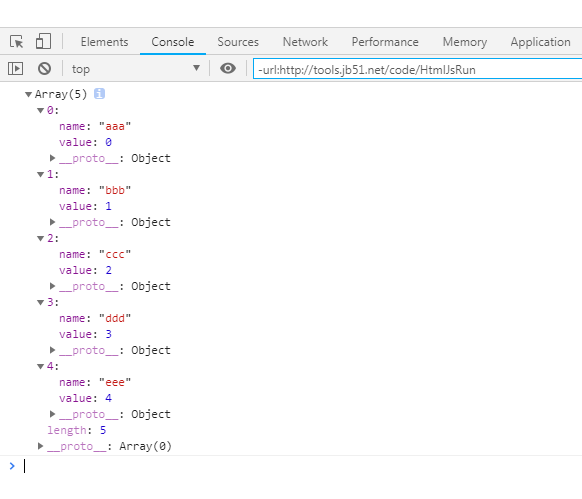
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具: http://tools.jb51.net/code/json
JSON在线格式化工具: http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具: http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具: http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具: http://tools.jb51.net/code/json_yasuo_trans