运行时优化
1、使用v-if代替v-show
两者的区别是:v-if不渲染DOM,v-show会预渲染DOM
除以下情况使用v-show,其他情况尽量使用v-if
有预渲染需求
需要频繁切换显示状态
2、v-for必须加上key,并避免同时使用v-if
一般我们在两种常见的情况下会倾向于这样做:
为了过滤一个列表中的项目 比如 v-for="user in users" v-if="user.isActive"。在这种情形下,请将 users替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表
为了避免渲染本应该被隐藏的列表 比如 v-for="user in users" v-if="shouldShowUsers"。这种情形下,请将 v-if 移动至容器元素上 (比如 ul, ol)
3、事件及时销毁
Vue组件销毁时,会自动清理它与其它实例的连接,解绑它的全部指令及事件监听器,但是仅限于组件本身的事件。
也就是说,在js内使用addEventListener等方式是不会自动销毁的,我们需要在组件销毁时手动移除这些事件的监听,以免造成内存泄露,如:
created() {
addEventListener('touchmove', this.touchmove, false)
},
beforeDestroy() {
removeEventListener('touchmove', this.touchmove, false)
}首屏优化
1、图片裁剪、使用webp
- 图片需要裁剪,一般使用二倍图即可
- 尽量使用webp图片
- 如果使用了vue-lazyload插件,可以使用以下方法一键替换webp(替换使用v-lazy指令的图片)
Vue.use(VueLazyload, {
error: require('./assets/img/defaultpic_small.png'),
filter: {
webp (listener: any, options: any) {
if (!options.supportWebp) return
// listener.src += '.webp'
}
}
});2、资源提前请求
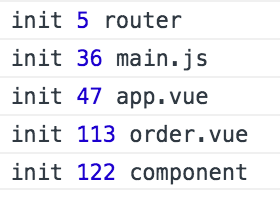
经测试,Vue项目中各文件的加载顺序为:router.js、main.js、App.vue、[-page-].vue、[component].vue,如图:

其中,router的加载时间相比于page.vue快近100ms,如果page.vue的文件较多,时间差异会更大
所以,可以在页面挂载、渲染的同时去请求接口数据,如在router.js中请求数据:
import Router from 'vue-router'
import store from './store'
store.dispatch('initAjax')3、异步路由
使用异步路由可以根据URL自动加载所需页面的资源,并且不会造成页面阻塞,较适用于移动端页面
建议主页面直接import,非主页面使用异步路由
使用方式:
{
path: '/order',
component: () => import('./views/order.vue')
}4、异步组件
不需要首屏加载的组件都使用异步组件的方式来加载(如多tab),包括需要触发条件的动作也使用异步组件(如弹窗) 使用方式为:v-if来控制显示时机,引入组件的Promise即可
<template>
<div>
<HellowWorld v-if="showHello" />
</div>
</template>
<script>
export default {
components: { HellowWorld: () => import('../components/HelloWorld.vue') },
data() {
return {
showHello: false
}
},
methods: {
initAsync() {
addEventListener('scroll', (e) => {
if (scrollY > 100) {
this.showHello = true
}
})
}
}
}
</script>5、使用轻量级插件、异步插件
使用webpack-bundle-analyzer查看项目所有包的体积大小,较大的插件包尽量寻找轻量级的替代方案
首屏用不到的插件、或只在特定场景才会用到的插件使用异步加载(如定位插件,部分情况可以通过URL传递经纬度;或生成画报插件,需要在点击时触发);插件第一次加载后缓存在本地,使用方式为:
// 以定位插件为例
const latitude = getUrlParam('latitude')
const longitude = getUrlParam('longitude')
// 如果没有经纬度参数,则使用定位插件来获取经纬度
if (!latitude || !longitude) {
// 首次加载定位插件
// webpack4写法,若使用webpack3及以下,则await import('locationPlugin')即可
if (!this.WhereAmI) this.WhereAmI = (await import('locationPlugin')).default
// do sth...
}6、公用CDN
使用公用的CDN资源,可以起到缓存作用,并减少打包体积
网络优化
1、减少网络请求
浏览器对同一时间针对同一域名下的请求有一定数量限制(一般是6个),超过限制数目的请求会被阻塞 首屏尽可能减少同域名的请求,包括接口和js;按需减少首屏的chunk.js,合并接口请求
2、合理使用preload、dns-prefetch、prefetch
- preload具有较高的加载优先级,它可以利用间隙时间预加载资源,将加载和执行分离开,不阻塞渲染和document的onload事件
- 每次与域名连接都需要进行DNS解析,使用dns-prefetch可以预解析域名的DNS
- prefetch会预加载页面将来可能用到的一些资源,优先级较低;对首屏渲染要求较高的项目不建议使用
三者的使用方式,在head标签中添加(vue-cli-3已经做了相应配置):
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="icon" href="/dist/favicon.ico" rel="external nofollow" />
<!-- dns-prefetch写法 -->
<link rel="dns-prefetch" href="//www.dpfile.com" rel="external nofollow" />
<title>md-config</title>
<!-- preload写法,as属性必须 -->
<link href="/dist/css/app.52dd885e.css" rel="external nofollow" rel="preload" as="style" />
<link href="/dist/js/app.05faf3b5.js" rel="external nofollow" rel="preload" as="script" />
<link href="/dist/js/chunk-vendors.04343b1f.js" rel="external nofollow" rel="external nofollow" rel="preload" as="script" />
<!-- prefetch写法 -->
<link href="/dist/js/chunk-vendors.04343b1f.js" rel="external nofollow" rel="external nofollow" rel="prefetch" />
</head>3、PWA
PWA支持缓存HTML文档、接口(get)等,降低页面白屏时间 这样即使在弱网甚至断网情况下,也能迅速展示出页面
编译打包优化
1、升级Vue-Cli-3
vue-cli-3采用webpack4+babel7,对编译打包方面做了很多优化(成倍的提升),使用yarn作为包管理工具,并且对很多优化的最佳实践做了默认配置
经测试,将项目从vue-cli-2迁移到vue-cli-3之后,速度变化为:
编译时间:44s --> 7s 打包时间:55s --> 11s
效率提升非常明显
2、SSR
对加载性能要求较高的项目建议升级SSR