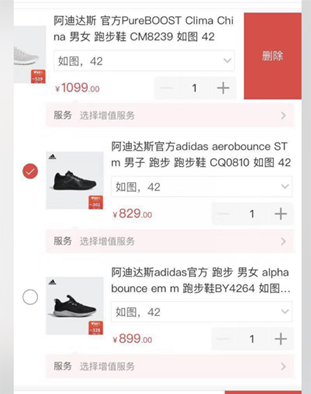
要实现的购物车效果如下:

小程序通过bind与catch绑定事件,没有event.stopPropagation()方法。
- bind:不会阻止冒泡事件向上冒泡,
- catch:可以阻止冒泡事件向上冒泡
用touchstart、touchmove、touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜;用catch,商品区域只能左右滑动,无法上下滚动
而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动。具体如下
<!--html-->
<view class="goodsList ">
<!--商品-->
<view class="goodsItem">
<swiper previous-margin = "610rpx">
<swiper-item class="goodsMsg">
<!--xxx商品信息区域xxx-->
</swiper-item>
<swiper-item class="delBtn">
<view>删除</view>
</swiper-item>
</swiper>
</view>
</view>
/*css*/
.goodsItem swiper{
height:230rpx;
}
.goodsItem .goodsMsg{
height:170rpx;
padding:30rpx 0rpx;
width:750rpx!important;
background:#fff;
margin-left:-610rpx;
}
.goodsItem .goodsMsg .delBtn{
color:#fff;
line-height:230rpx;
font-size:30rpx;
text-align: center;
display:flex;
display:-webkit-flex;
justify-content: flex-end;
}
.goodsItem .delBtn view{
width:140rpx;
background:#ff4300;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。