本文实例讲述了vue生命周期与钩子函数。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue生命周期与钩子函数</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="box">
{{msg}}
</div>
<script>
var vm=new Vue({
el:'#box',
data:{
msg:'well'
},
created:function(){
alert('实例已经创建');
},
beforeCompile:function(){
alert('编译之前');
},
compiled:function(){
alert('编译之后');
},
ready:function(){
alert('插入到文档中');
},
beforeDestroy:function(){
alert('销毁之前');
},
destroyed:function(){
alert('销毁之后');
}
});
/*点击页面销毁vue对象*/
document.onclick=function(){
vm.$destroy();
};
</script>
</body>
</html>
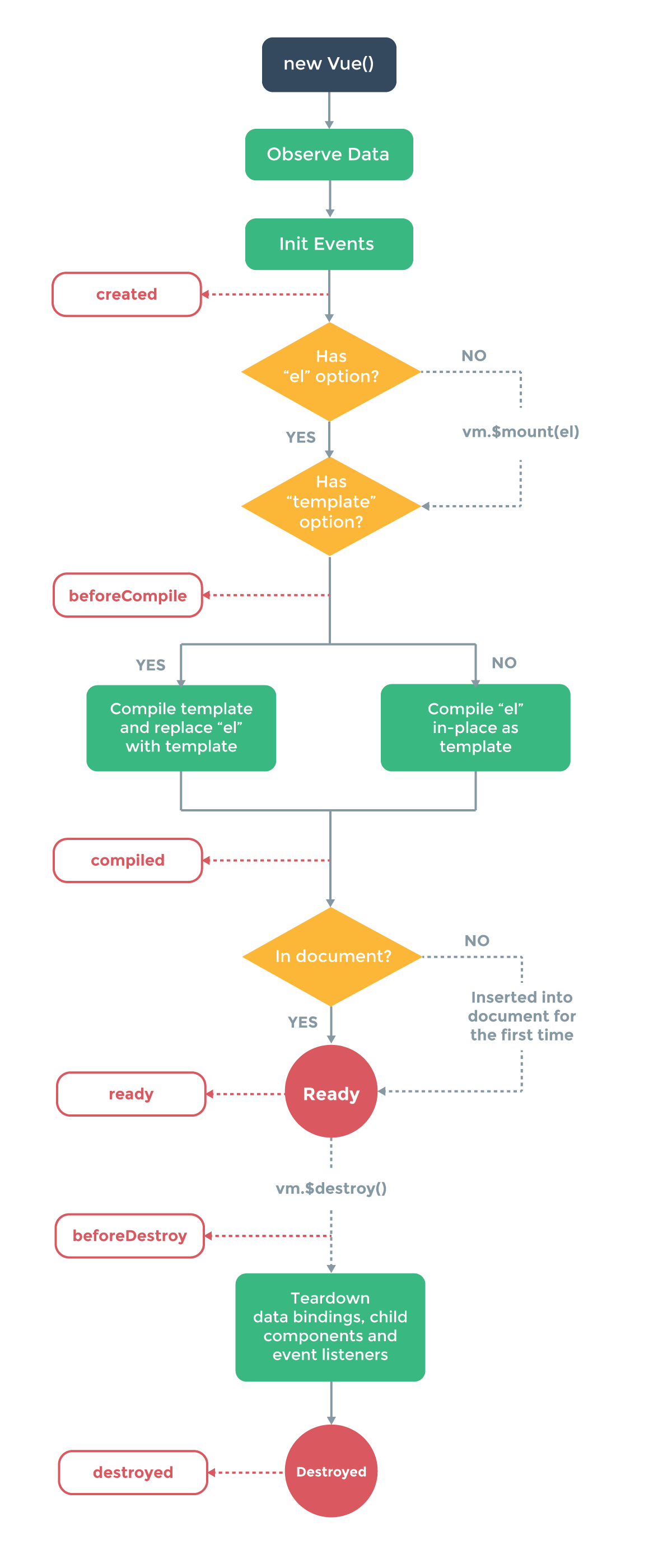
网上找来一张流程图:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。