本文实例讲述了微信小程序学习笔记之跳转页面、传递参数获得数据操作。分享给大家供大家参考,具体如下:
前面一篇介绍了微信小程序表单提交与PHP后台数据交互处理。现在需要实现点击博客标题或缩略图,跳转到博客详情页面。

开始想研究一下微信小程序的web-view组件跳转传参,把网页嵌入到小程序,结果看到官方文档的一句话打消了念头,因为没有认证......

【方法一 使用navigator组件跳转传参】
前台博客列表页面data.wxml:(后台数据交互参考上一篇)
<view wx:for="{{artinfo}}" wx:for-item="artinfo">
<view>
<navigator url="/pages/detial/detial?article_id={{artinfo.article_id}}" >
{{artinfo.article_title}}
</navigator>
</view>
<navigator url="/pages/detial/detial?article_id={{artinfo.article_id}}" >
<image src="{{artinfo.thumbnail}}"></image>
</navigator>
</view>前台博客详情页面detail.js:
Page({
onLoad: function (options) { //options:页面跳转所传的参数
var that = this
wx.request({
url: 'https://www.msllws.top/Getdata/detial',
data: {
'article_id': options.article_id
},
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.state == 1) {
that.setData({
artinfo: res.data.data
})
}else{
wx.showToast({
title: res.data.msg
});
}
}
})
}
})前台博客详情页面detail.wxml:
<view>{{artinfo.article_title}}</view>
<view>———————————————————————————</view>
<rich-text nodes="{{artinfo.article_content}}"></rich-text>后台获取博客内容接口:(tp5)
public function detial()
{
$arr = array('state'=>0,'msg'=>'','data'=>array());
$article_id = $_POST['article_id'];
if($article_id){
$whe['article_id'] = $article_id;
$artinfo = db('article')->field('`article_title`,`article_content`')->where($whe)->find();
if($artinfo){
$arr['state'] = 1;
$arr['msg'] = 'success';
$arr['data'] = $artinfo;
}else{
$arr['msg'] = '没有信息';
}
}else{
$arr['msg'] = '参数错误';
}
echo json_encode($arr);die;
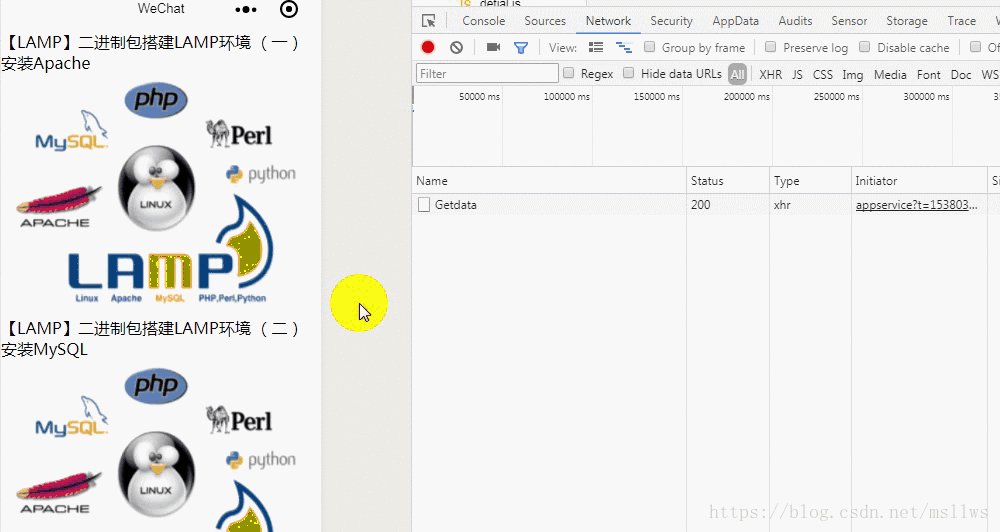
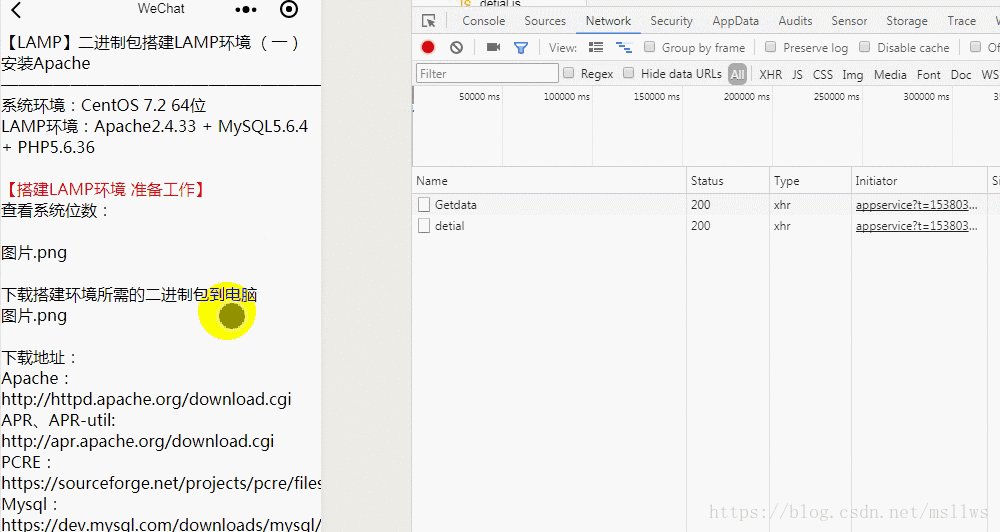
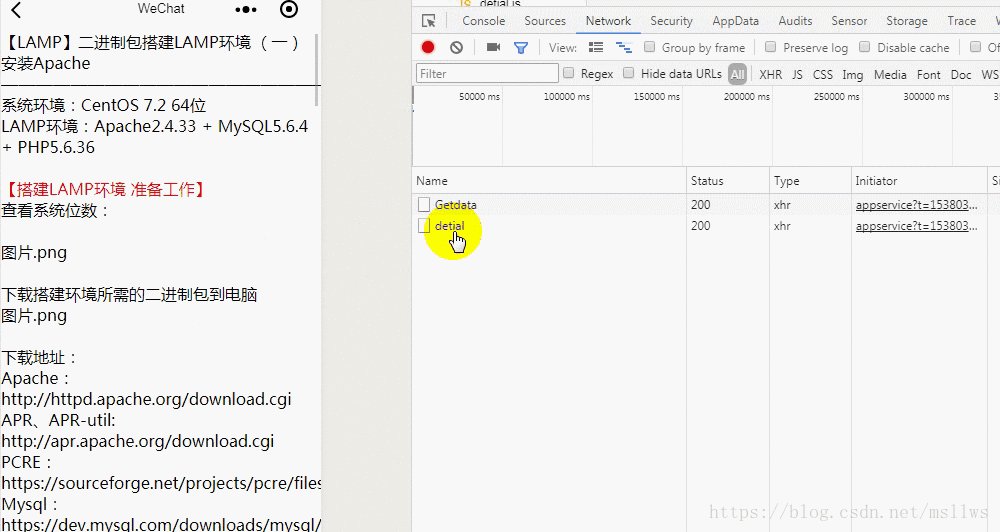
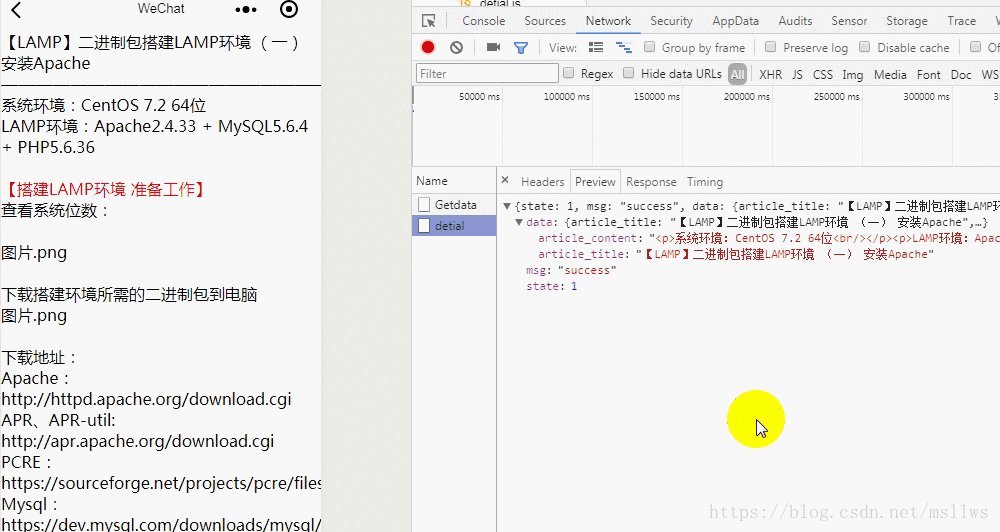
}实现效果如下:

【方法二 使用wx.navigateTo API跳转传参】
前台博客列表页面data.wxml:
(data-xxx:自定义参数属性,catchtap:绑定点击事件)
<view wx:for="{{artinfo}}" wx:for-item="artinfo">
<view data-article_id="{{artinfo.article_id}}" catchtap="showDetial">
{{artinfo.article_title}}
</view>
<view data-article_id="{{artinfo.article_id}}" catchtap="showDetial">
<image src="{{artinfo.thumbnail}}"></image>
</view>
</view>前台博客列表页面data.js:
Page({
onLoad: function () {
var that = this
wx.request({
url: 'https://www.msllws.top/Getdata',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
artinfo: res.data
})
}
})
},
showDetial: function (e) {
var article_id = e.currentTarget.dataset.article_id;
wx.navigateTo({
url: '/pages/detial/detial?article_id=' + article_id
})
}
})其他与方法一相同,可实现与方法一相同跳转传参。
希望本文所述对大家微信小程序开发有所帮助。