背景
在做快狗打车小程序时,关于默认导航栏,我们遇到了以下的问题:
- Android、IOS手机对于页面title的展示不一致,安卓title的显示不居中
- 页面的title只支持纯文本级别的样式控制,不能够做更丰富的title效果
- 左上角的事件无法监听、定制
- 路由导航单一,只能够返回上一页,深层级页面的返回不够友好
我们希望的是:在各个机型页面上title一致性 & 个性化展示、取得左上角点击事件控制权及深层级页面的一键返回
实现
step1 自定义
第一步 取得导航栏的控制权
小程序支持自定义导航栏,只需要在app.json文件中,window项中配置
"navigationStyle": "custom"这样微信就放开了导航栏的控制权,只保留右上角的胶囊。
页面会从视窗的顶部开始渲染,如图

接下来,我们要做的就是实现一个导航栏组件,把它放置在页面原来的默认导航栏的位置,内容什么的完全由开发者自己定制。
step2 功能点
第二步 梳理导航栏的功能点
- 导航栏高度(各个机型动态适配)
- 导航栏内容定制
- 所有机型title居中显示(自己布局实现)
- 首页导航栏左上角显示个人中心、中部title使用个性图标
- 嵌套页面左上角显示返回上一页 + 回到首页按钮
- 非常规首页左上角显示回到首页按钮
导航栏高度 包含两个部分:工具栏和title栏, 工具栏的高度一般是固定的20px,title栏的高度需要计算
导航栏内容的定制,需要识别当前页面的性质,根据不同的页面展示不同的内容,可以通过获取当前的页面路由栈来判定当前的页面性质

step3 导航栏组件基本结构
目前快狗打车小程序的基本结构
// navBar.wxml
<cover-view class='place-holder'></cover-view>
<cover-view class='nav-bar'>
<cover-view class='tool-bar' style='height: 20px'></cover-view>
<cover-view class='title-bar'>
<cover-view class='left-cell'>
// scene0 常规首页 个人中心按钮
// scene1 非常规首页 回首页按钮
// scene2 嵌套页 返回上一页按钮 + 回首页按钮
</cover-view>
<cover-view class='center-cell'>
// scene0 常规首页 个性化title
// scene1 其他页 正常title
</cover-view>
<cover-view class='right-cell'>
// 占位用的
</cover-view>
</cover-view>
</cover-view>Tips:
组件内多了一个占位的place-holder块,是因为某些页面有类似滚动列表的需求,要保证导航栏始终在视窗的顶部的话,需要使用定位,定位之后脱离文档流,在最初的时候需要占位块保证后续的页面内容不会被导航栏遮挡
使用cover-view布局是因为快狗的业务中有类似map的原生组件,使用view的话有被遮挡的风险
step4 高度计算
需要计算title-bar的高度
在 默认导航栏 & 无底部tab栏 的情况下,使用wx.getSystemInfoSync获取手机信息,可以看到两项信息:
- screenHeight 屏幕高度,单位px
- windowHeight 可使用窗口高度,单位px
这种情况下,二者的差值就是默认的导航栏的高度, 但是在设置了"navigationStyle": "custom"之后,二者的值是一样的了,因此导航栏的高度我们需要使用统计的经验值。
根据统计,得到如下的结果:
{
'iPhone': 64,
'iPhoneX': 88,
'Android': 68,
'samsung': 72
}工具栏的高度可根据wx.getSystemInfoSync返回值中的statusBarHeight获取。
至此,我们得到了导航栏的相关的高度值
// 导航栏总高度 & 占位块高度
placeHoder = totalBar = {
'iPhone': 64,
'iPhoneX': 88,
'Android': 68,
'samsung': 72
}
// 时间、信号等工具栏的高度
toolBar = systermInfo.statusBarHeight
// 页面title栏的高度
titleBar = totalBar - toolBarstep5 内容定制
在组件的生命周期函数attached中,我们可以获取当前的页面路由栈
let pages = getCurrentPages()
let current_page = pages[pages.length - 1].route
const NORMAL_ENTRY = '常规的入口页路径'
// scene 0 常规入口页 个性化title、个人中心
pages.length === 1 && current_page === NORMAL_ENTRY
// scene 1 非常规入口页 回首页
pages.length === 1 && current_page !== NORMAL_ENTRY
// scene 2 嵌套页面 返回 + 回首页
pages.length > 1 根据不同的条件,展示不同的内容
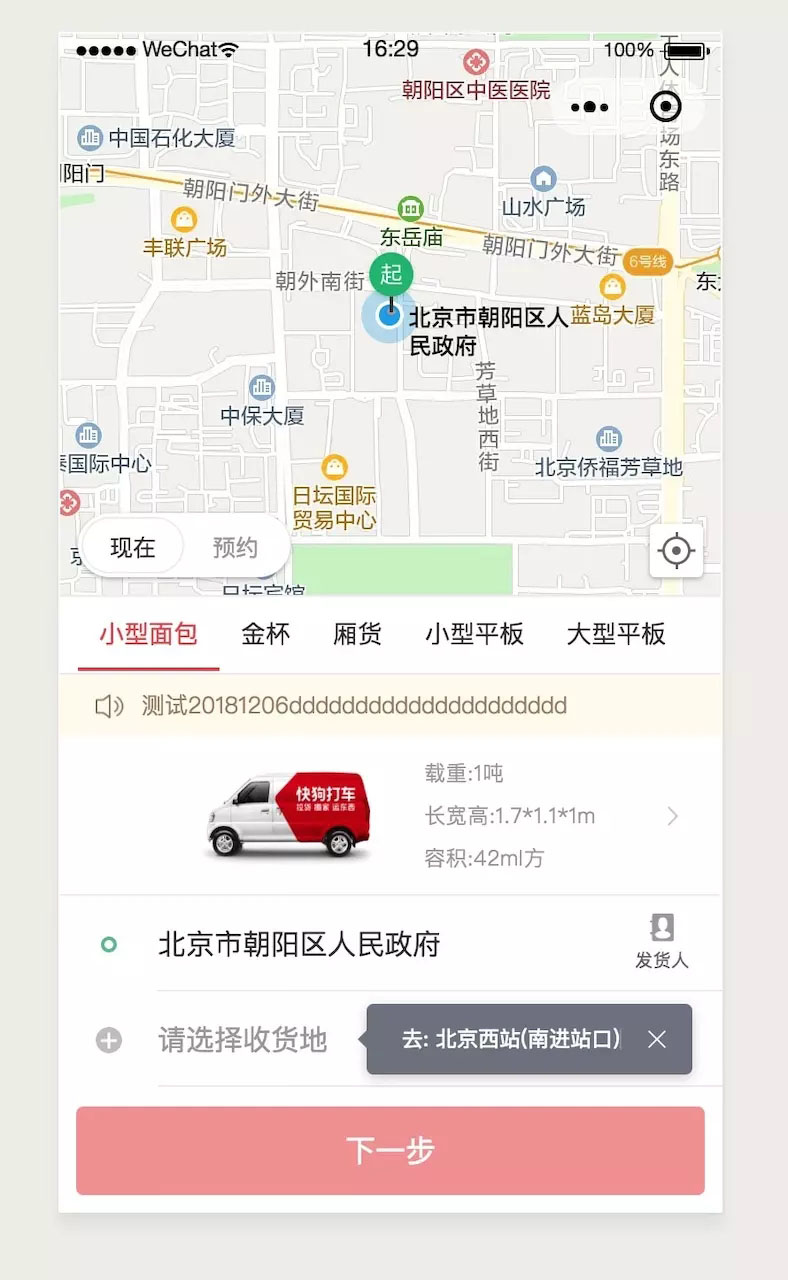
最终效果
scene 0 常规首页

scene 1 非常规首页

scene 2 嵌套页

目前在生产环境99%的机型中,都可以完美的运行。
写在最后
- 自定义导航栏是全局生效的,一旦设置,各个原生小程序页面都需要引入
- 目前微信版本7+支持了针对特定页面的自定义导航栏,可以根据需要个性化定制
- 自定义导航栏在web-view页面不会起效
- 有尝试把导航栏做成插件,但是遇到在插件组件中无法获取页面路由栈的问题,因此没有成功
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。