js中async函数结合promise的小案例浅析
更新时间:2020-08-21 06:06
作者:startmvc
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=de

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.box{
height: 15px;
margin-top: 20px;
transform: translateX(-100%);
transition: all 1s linear;
}
button{
margin-top: 30px;
}
</style>
</head>
<body>
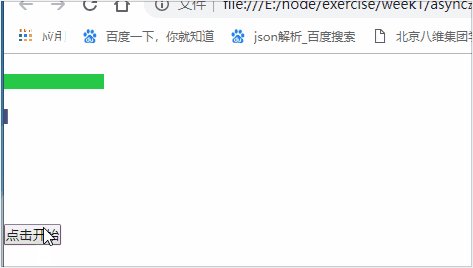
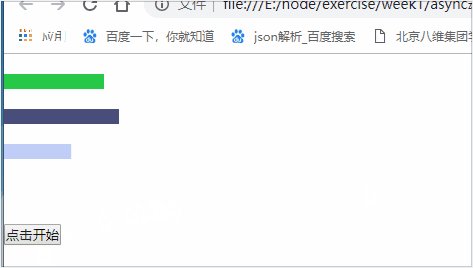
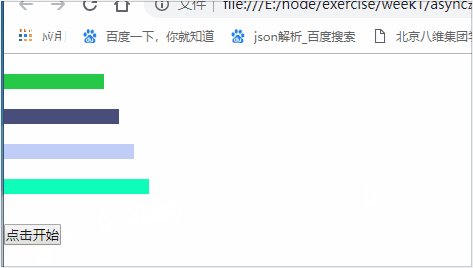
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<button id="btn">点击开始</button>
<script>
const box=document.querySelectorAll(".box")
box.forEach((item,index)=>{
item.style.cssText=`width:${100+index*15}px;background:rgb(${Math.random()*255},${Math.random()*255},${Math.random()*255})`
})
btn.onclick=async function(){
for(let i=0;i<box.length;i++){
await fn(box[i])
}
}
function fn(el){
return new Promise((resolve,reject)=>{
el.style.transform=`translateX(0)`;
el.addEventListener("transitionend",function(){
resolve();//为什么调用这个成功函数
})
})
}
</script>
</body>
</html>