在生成vue项目的时候,出现如下错误
ERROR in static/js/index.d66d806fcdd72b36147b.js from UglifyJs Unexpected token: punc (() [src/components/Hello.vue:26,0][static/js/index.d66d806fcdd72b36147b.js:34,6]
ERROR in static/js/cell.89bb6f1195b769a2c949.js from UglifyJs Unexpected token: punc (() [src/components/cell.vue:10,0][static/js/cell.89bb6f1195b769a2c949.js:19,6]
ERROR in [copy-webpack-plugin] unable to locate 'J:\Dev\Project\jyhlClient\multiple-vue-page\static' at 'J:\Dev\Project\jyhlClient\multiple-vue-page\static'
解决方案:
1.在工程目录下新建.babelrc文件,注意文件类型选择File就可以了

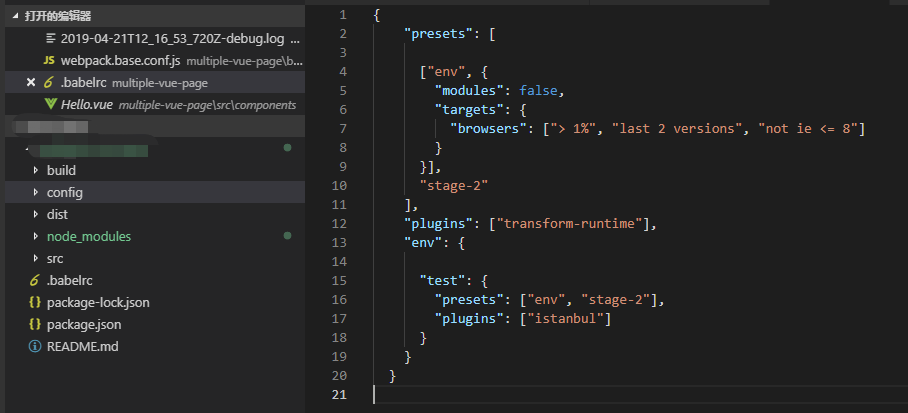
2.复制如下内容
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
} 
3.npm run build 就可以了
总结
以上所述是小编给大家介绍的vue 项目build错误异常的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!