背景
最近在搭建一个node+koa+vue的项目使用到了pm2发布
这里简单的记录一下
在根目录新建文件
ecosystem.json
{
"apps": [
{
"name": "ant-help-center",
"script": "./bin/www", //启动脚本
"env": {
"COMMON_VARIABLE": "true"
},
// 测试服务器
"env_development": {
"NODE_ENV": "development",
"PORT": 8087
},
// 生产环境
"env_production": {
"NODE_ENV": "production",
"PORT": 8087
}
}
],
"deploy": {
// 生产环境
"production": {
"user": "root", //Nginx服务器上的username
"host": ["xxx.xxx.xxx.xxx"], // 服务器地址
"port": "22",
"ref": "origin/master", //从指定的分支拉取代码
"repo": "git@gitee.com:xxx/xxxx.git", // 使用
"path": "/www/website/production", //发布到服务器指定的目录下
"ssh_options": "StrictHostKeyChecking=no",
//构建在发布
"post-deploy":
"npm install && pm2 startOrRestart ecosystem.json --env production",
"env": {
"NODE_ENV": "production"
}
},
// 测试环境
"development": {
"user": "root", //Nginx服务器上的username
"host": ["xxx.xxx.xxx.xxx"], // 服务器地址
"port": "22",
"ref": "origin/master", //从指定的分支拉取代码
"repo": "git@gitee.com:xxx/xxxx.git",
"path": "/www/website/development", //发布到服务器指定的目录下
"ssh_options": "StrictHostKeyChecking=no",
//构建在发布
"post-deploy":
"npm install && pm2 startOrRestart ecosystem.json --env development",
"env": {
"NODE_ENV": "development"
}
}
}
}
需要注意点:
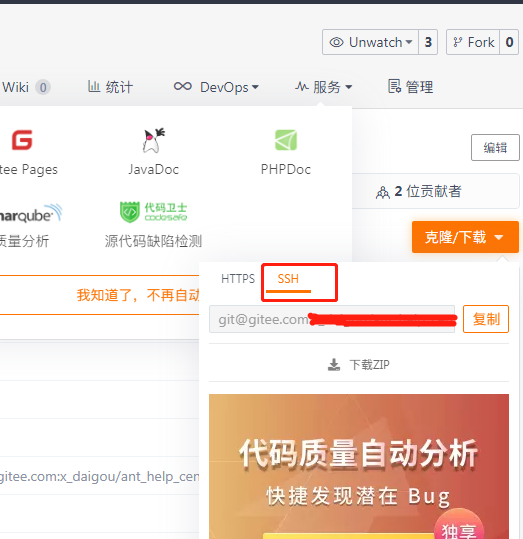
一:repo参数要使用git ssh的地址

二:先在服务器创建path 目录目录要有权限
创建对应目录:/www/website/development
获取development目录写入权限
发布
在本地文件夹本目录右键打开git bash
执行第一条,成功后
pm2 deploy ecosystem.json production setup执行
pm2 deploy ecosystem.json production需要注意点:
一:必须添加ssh公钥,自行百度
二:发布需要输入服务器的密码
最后
使用ip地址加项目端口号访问,如果还没有成功
你可以进入项目的current文件夹中执行启动命令
比如
node ./bin/www // 看下是否报错,排查错误另外需要注意的点
一:node项目端口要在云服务商里进行设置,安全组白名单,要不访问不到 二:查看端口是否被占用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。