前言
(一)开通OSS服务与新建Bucket

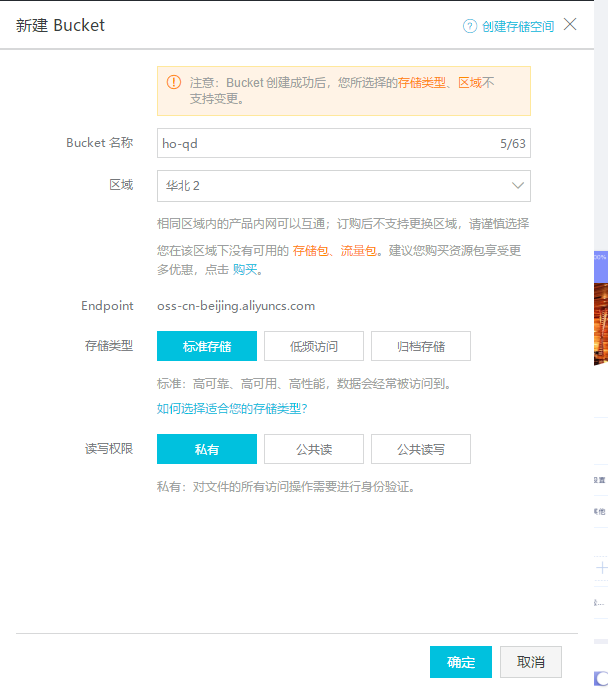
开通OSS服务这里省略,新建bucket。
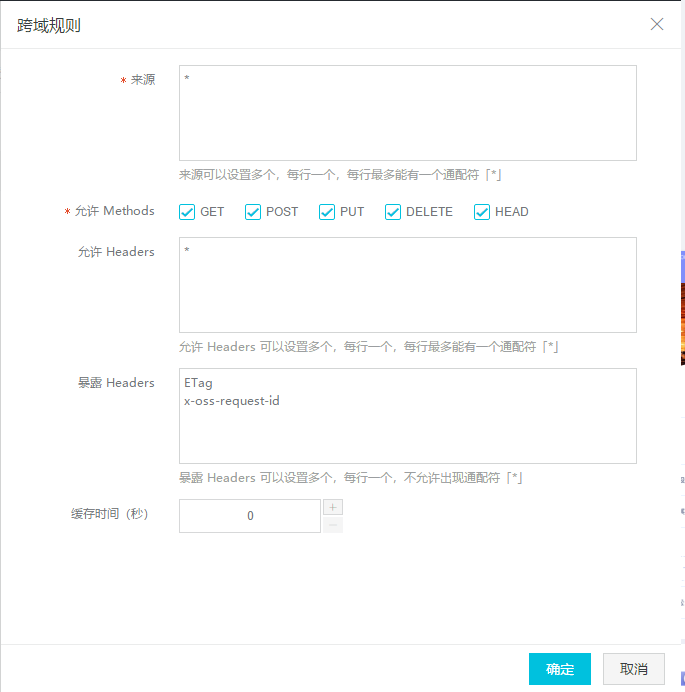
(二)设置Bucket属性,后台配置域名

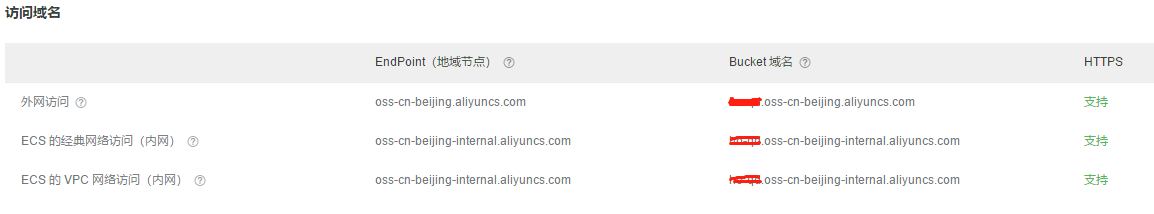
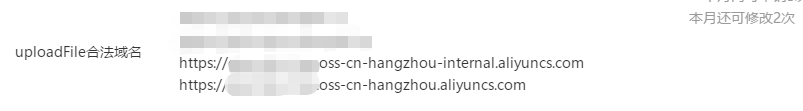
上传文件访问域名

这里我们要在小程序后台配置上传域名(上面的域名是我自己的申请的,后台配置的是公司的的域名,使用的时候你们用一套东西即可)。

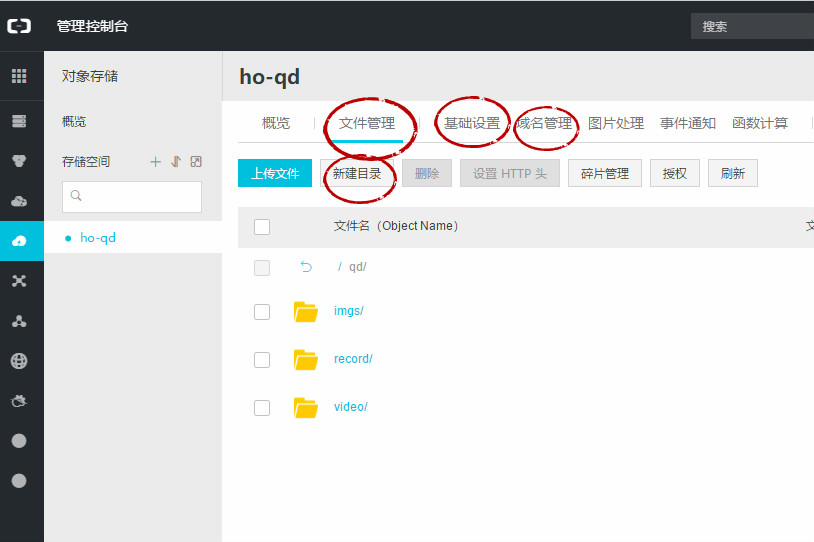
下图是bucket管理,这里可以新建文件的保存路径,域名管理。

(三)服务端签名直传
点击查看文档
这里就不多做介绍了,这是上传文件到oss需要的参数,这些数据可以从后台获取。
{
"accessid": "6MKO******4AUk44",
"host": "http://post-test.oss-cn-hangzhou.aliyuncs.com",
"policy": "eyJleHBpcmF0aW9uIjoiMjAxNS0xMS0wNVQyMDoyMzoyM1oiLCJjxb25kaXRpb25zIjpbWyJjcb250ZW50LWxlbmd0aC1yYW5nZSIsMCwxMDQ4NTc2MDAwXSxbInN0YXJ0cy13aXRoIiwiJGtleSIsInVzZXItZGlyXC8iXV19",
"signature": "I2u5*******yff151E=",
"expire": 1446726203,
"dir": "user-dir/"
}
- accessid:用户请求的accessid。
- host:用户要往哪个域名发送上传请求。
- policy:用户表单上传的策略(Policy),是经过base64编码过的字符串。
- signature:对变量policy签名后的字符串。
- expire:上传策略失效时间,在PolicyText里指定。在失效时间之前,都可以利用此Policy上传文件,所以没有必要每次上传都去服务端获取签名。
Policy的内容:
{"expiration":"2015-11-05T20:23:23Z",
"conditions":[["content-length-range",0,1048576000],
["starts-with","$key","user-dir/"]]Policy说明:
Policy中增加了starts-with,用来指定此次上传的文件名必须以user-dir开头,用户可自行指定此字符串。增加starts-with的原因是:在很多场景下,一个应用对应一个Bucket,为了防止数字覆盖,每个用户上传到OSS的文件都可以有特定的前缀。这样就存在一个问题,用户获取到这个Policy后,在失效期内都能修改上传前缀,从而上传到别人的目录下。为了解决这个问题,可以设置应用服务器在上传时就指定用户上传的文件必须是某个前缀。这样如果用户获取到了Policy也没有办法上传到别人的前缀上,从而保证了数据的安全性。
(四)微信小程序上传
getCloudCdnParams: function(filePath, index) {
var that = this;
var dataUrl = app.globalData.laiSignBaseUrl + "open/getOSSClient"
var params = new Object();
params.type = app.globalData.imgesDir
util.POST(
dataUrl, {
params,
success: function(res) {
if (res != null && res.data != null && res.data.success) {
var result = res.data.result
that.uploadFileFun(result, filePath, index)
}
},
fail: function() {},
})
},因为上传文件有时效性,所以在每次上传的时候都要重新获取上传的参数。
// 上传图片
uploadFileFun: function(result, filePath, index) {
var that = this;
wx.uploadFile({
url: app.globalData.uploadFileBaseUrl,
filePath: filePath,
/**上传的参数**/
formData: {
name: filePath,
key: app.globalData.imgesDir + "demo-file" + result.expire + index,
policy: result.policy,
OSSAccessKeyId: result.accessid,
success_action_status: "200",
signature: result.signature,
},
success: function(res) {
/**这边上传成功后要自己拼接文件的地址**/
coverUrl: app.globalData.uploadFileBaseUrl + "/" + app.globalData.imgesDir + "demo-file" + result.expire + index
},
fail: function(res) {
console.log(res)
}
})
},常见问题以及解决方法
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。