在项目中常常会使用 ngFor指令,之前只会使用它,具体如何实现的却不得而知。终于这几天有时间"研究"了下它是如何实现的,顺便自己写个简单的 ngFor指令:repeat
说到指令就不得不提一下TemplateRef和ViewContainerRef
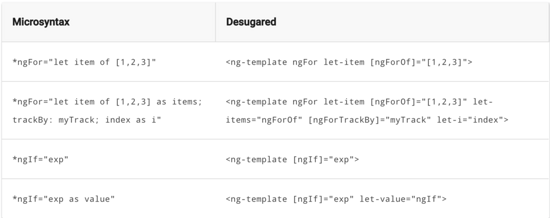
TemplateRef 可以理解为dom渲染模板,指令通过TemplateRef的模板来创建dom元素 ViewContainerRef 可以理解为TemplateRef的容器,在调用ViewContainerRef上的createEmbeddedView时,传入TemplateRef和context就能创建出dom元素 此外还需要说明的是Angular的微语法,详见下图。

Angular会把微语法展开成ng-template的形式,支持传入参数, TemplateRef
所关联的则是ng-template内的内容,let variable则是声明变量,如果后面没有赋值操作,则这个变量取默认值。这里取值和createEmbeddedView方法的context相关(后面会细说)。
代码示例:
import { Directive, Input, TemplateRef, ViewContainerRef } from "@angular/core";
@Directive({
selector: "[appRepeat]"
})
export class RepeatDirective {
constructor(private tpl: TemplateRef<any>, private vc: ViewContainerRef) {}
@Input() set appRepeatIn(val: Array<any>) {
val.forEach((item, index) => {
this.vc.createEmbeddedView(this.tpl, {
$implicit: item,
index: index,
even: index % 2 === 0,
odd: index % 2 === 1
});
});
}
}
<ul>
<li
*appRepeat="
let item;
in: items;
let index = index;
let even = even;
let odd = odd;
let defualt
"
>
<ul class="{{ even ? 'even' : 'odd' }}">
<li>index: {{ index }}</li>
<li>item: {{ item }}</li>
<li>default: {{ defualt }}</li>
<li>even: {{ even }}</li>
<li>odd: {{ odd }}</li>
</ul>
</li>
</ul>通过上面的代码可以知道:
let 声明变量(index,even,odd)可以使用createEmbeddedView方法传入context 的属性值(index,even,odd)进行赋值,如果只声明了变量并无赋值操作,则会使用context的属性值($implicit)进行赋值。
keyExp 为 Directive 声明Input属性,Directive的Input属性名格式为"[selector]key",遵循CamelCase命名规则,例如上面的例子:
selector: "appRepeat" key: "in"
则命名为:"appRepeatIn"。
Directive 可以通过Input传入的数据来进行创建页面视图
总结:通过本文可以知道在Angular中如何创建一个简单的结构指令,指令展开的微语法(展开形式,传入数据,赋值操作),使用createEmbeddedView和TemplateRef来创建dom元素。如有疑问,可以查看源代码 或者在下面留言~
以上所述是小编给大家介绍的Angular 实现一个repeat指令的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言小编会及时回复大家的!