前言
作为一个前端开发人员,弄清楚JavaScript的执行上下文有助于我们理解js中一些晦涩的概念,比如闭包,作用域,变量提升等等。
执行栈
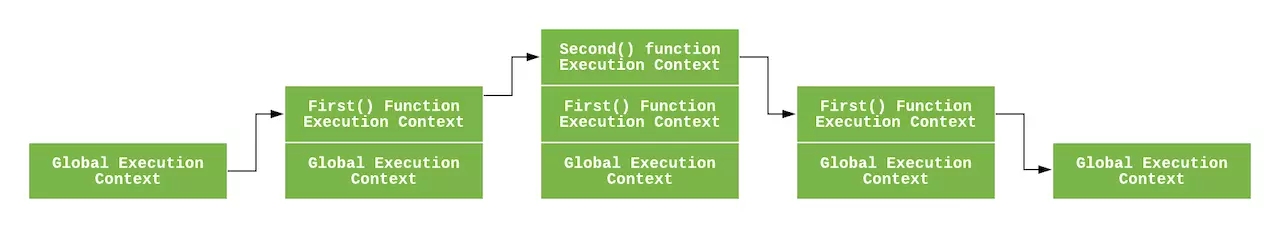
执行栈用于存储代码执行期间创建的所有执行上下文。具有FILO接口,也被称为调用栈。 当JavaScript代码被运行的时候,会创建一个全局上下文,并push到当前执行栈。之后当发生函数调用的时候,引擎会为函数创建一个函数执行上下文并push到栈顶。引擎会先执行调用栈顶部的函数,当函数执行完成后,当前函数的执行上下文会被移除当前执行栈。并移动到下一个上下文。
let a = 'Hello'
function first() {
console.log('Inside first function')
second()
console.log('Again inside first function')
}
function second() {
console.log('Inside second function')
}
first()
console.log('Inside Global execution context')
执行上下文
我们可以理解为执行上下文是js代码被解析和执行时所在环境的抽象概念。 JavaScript的执行上下文分为三种类型:
- 全局执行上下文:最基本的上下文,只有一个。创建了一个全局对象(eg:浏览器中的window),将this指向全局对象。
- 函数执行上下文:每次调用函数都会创建一个函数上下文。函数上下文可以存在无数个。
- Eval函数执行上下文:运行在eval函数中的代码会有一个自己的执行上下文(本文不讨论)。
执行上下文的创建
创建执行上下文又可以分为两个阶段: 1. 创建阶段 2. 执行阶段
创建阶段
在创建阶段,JavaScript引擎会创建LexicalEnvironment(词法环境)组件,VariableEnvironment(变量环境)组件以及this绑定(在全局上下文中,this指向全局对象。在函数执行上下文中,this取决与函数在哪里被调用。)
Lexical Environment(词法环境)
ES2015规范对词法环境的描述
我们可以理解为词法环境是一种包含标识符(变量/函数的名称)和变量(实际对象:函数/原始值/数组对象等)映射的数据结构。
每个词法环境由两部分组成:Environment Record环境记录(存储变量和函数声明的实际位置)和对外部环境的引用(可以访问其外部词法环境)
环境记录分为两种:
- Declarative environment record(声明性环境记录): 存储变量和函数声明。
- Object environment record(对象环境记录):全局词法环境。除了变量和函数声明外,对象环境记录还存储全局绑定对象。
tips:对于函数执行上下文来说,环境记录还包含了一个arguments对象,包含了传递给函数的索引和参数之间的映射以及函数参数的数量。
例如:
function foo(a, b) {
var c = a + b
}
// argument object
Arguments: {0: 2, 1: 3, length: 2}VariableEnvironment(变量环境)
变量环境也是一个词汇环境,因此它具有上面定义的词法环境的所有属性和组件。在ES6中,LexicalEnvironment组件和VariableEnvironment组件之间的一个区别是前者用于存储函数声明和变量let和const绑定,而后者仅用于存储变量var绑定。
执行阶段
在执行阶段,会完成对所有变量的分配,代码也会被最终执行。执行上下文的代码会被分成两个阶段:
- 进入执行上下文
- 代码执行
let a = 20
const b = 30
var c
function multiply(e, f) {
var g = 20
return e * f * g
}
c = multiply(20, 30)当上面的代码被执行的时候,JavaScript引擎会创建一个全局上下文来执行全局代码。
此时的全局上下文:
GlobalExectionContext = { // 全局上下文
LexicalEnvironment: { // 词法环境
EnvironmentRecord: { // 环境记录
type: 'Object', // 类型
// 标识符
a: <uninitialized>,
b: <uninitialized>,
multiply: <func>
},
outer: <null>, // 对外部环境引用
},
VariableEnvironment: { // 变量环境
EnvironmentRecord: { // 环境记录
type: 'Object',
c: undefined
},
outer: <null>, // 对外部环境引用
},
ThisBinding: <Global Object> // this绑定
}在执行阶段,变量会被赋值,此时的全局上下文变成:
GlobalExectionContext = {
LexicalEnvironment: {
EnvironmentRecord: {
type: 'Object',
a: 20,
b: 30,
multiply: <func>
},
outer: <null>
},
VariableEnvironment: {
EnvironmentRecord: {
type: 'Object',
c: undefined
}
outer: <null>
},
ThisBinding: <Global Object>
}当JavaScript引擎遇到函数multiply(20, 30)的时候,会创建一个新的函数上下文:
FunctionExectionContext = {
LexicalEnvironment: {
EnvironmentRecord: {
type: 'Declarative',
arguments: {
0: 20,
1: 30,
length: 2
}
},
outer: <GlobalLexicalEnvironment>
},
VariableEnvironment: {
EnvironmentRecord: {
Type: "Declarative",
g: undefined
},
outer: <GlobalLexicalEnvironment>,
},
thisBinding: <Global Object or undefined>
}之后执行上下文会进入执行阶段, 此时的函数上下文:
FunctionExectionContext = {
LexicalEnvironment: {
EnvironmentRecord: {
type: 'Declarative',
arguments: {
0: 20,
1: 30,
length: 2
}
},
outer: <GlobalLexicalEnvironment>
},
VariableEnvironment: {
EnvironmentRecord: {
Type: "Declarative",
g: 20
},
outer: <GlobalLexicalEnvironment>,
},
thisBinding: <Global Object or undefined>
}当函数执行完毕后。会返回一个值并赋值给变量c,全局上下文被更新。更新完成后,代码执行完毕,程序结束。
参考文章
Understanding Execution Context and Execution Stack in Javascript
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。