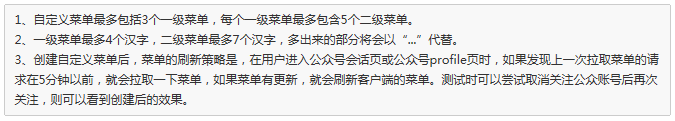
官方菜单功能介绍


请求接口:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN


新增菜单管理类
public class MenuFirstLayerModel
{
public string name { get; set; }
public List<MenuTwoLayerModel> sub_button { get; set; }
}
public class MenuTwoLayerModel
{
public string type { get; set; }
public string name { get; set; }
public string key { get; set; }
public string url { get; set; }
}
public class WXMenu
{
public List<MenuFirstLayerModel> button { get; set; }
public string Create()
{
try
{
var requestUri = string.Format(@"https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", WeCharBase.AccessToken);
return WeCharBase.Post(requestUri, new StringContent(JsonConvert.SerializeObject(new
{
button = button
})));
}
catch (Exception ex)
{
return ex.Message;
}
}
}新增控制器MenuController.cs
public ActionResult ViewMenu()
{
return View();
}
public ActionResult CreateMenu()
{
var wxMenu = new WXMenu()
{
button = new List<MenuFirstLayerModel>()
{
new MenuFirstLayerModel()
{
name="扫码",
sub_button = new List<MenuTwoLayerModel>()
{
new MenuTwoLayerModel()
{
type = "scancode_waitmsg",
name = "扫码带提示",
key = "rselfmenu_0_0"
},
new MenuTwoLayerModel()
{
type = "scancode_push",
name = "扫码推事件",
key = "rselfmenu_0_1"
}
},
},
new MenuFirstLayerModel()
{
name = "发图",
sub_button = new List<MenuTwoLayerModel>()
{
new MenuTwoLayerModel()
{
type = "pic_sysphoto",
name = "系统拍照发图",
key = "rselfmenu_1_0"
},
new MenuTwoLayerModel()
{
type = "pic_photo_or_album",
name = "拍照或者相册发图",
key = "rselfmenu_1_1"
},
new MenuTwoLayerModel()
{
type = "pic_weixin",
name = "微信相册发图",
key = "rselfmenu_1_2"
}
}
},
new MenuFirstLayerModel()
{
name = "其他",
sub_button = new List<MenuTwoLayerModel>()
{
new MenuTwoLayerModel()
{
type = "location_select",
name = "发送位置",
key = "rselfmenu_2_0"
},
new MenuTwoLayerModel()
{
type = "click",
name = "今日歌曲",
key = "V1001_TODAY_MUSIC"
},
new MenuTwoLayerModel()
{
type = "view",
name = "百度",
url = "http://www.baidu.com"
}
}
}
}
};
return Content(wxMenu.Create());
}新增视图ViewMenu.cshtml
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#btnCreate").click(function () {
$.ajax({
type: "POST",
url: "/Menu/CreateMenu",
data: { id: $("#textContent").val() },
success: function (responseTest) {
$("#resultMesage").text(responseTest);
}
});
});
});
</script>
<table>
<tr>
<td>
<div class="title">菜单创建</div>
<textarea id="textContent" name="textContent" rows="20" cols="100">
button = new[]
{
new
{
name="扫码",
sub_button = new[]
{
new
{
type = "scancode_waitmsg",
name = "扫码带提示",
key = "rselfmenu_0_0"
},
new
{
type = "scancode_push",
name = "扫码推事件",
key = "rselfmenu_0_1"
}
}
},
new
{
name = "发图",
sub_button = new[]
{
new
{
type = "pic_sysphoto",
name = "系统拍照发图",
key = "rselfmenu_1_0"
},
new
{
type = "pic_photo_or_album",
name = "拍照或者相册发图",
key = "rselfmenu_1_1"
},
new
{
type = "pic_weixin",
name = "微信相册发图",
key = "rselfmenu_1_2"
}
}
},
new
{
name = "其他",
sub_button = new[]
{
new
{
type = "location_select",
name = "发送位置",
key = "rselfmenu_2_0"
},
new
{
type = "click",
name = "今日歌曲",
key = "V1001_TODAY_MUSIC"
},
new
{
type = "view",
name = "百度",
url = "http://www.baidu.com"
}
}
}
}
</textarea>
</td>
<td><input class="btncss" id="btnCreate" type="button" value=" 创建 " /></td>
<td id="resultMesage" class="resultMesage"></td>
</tr>
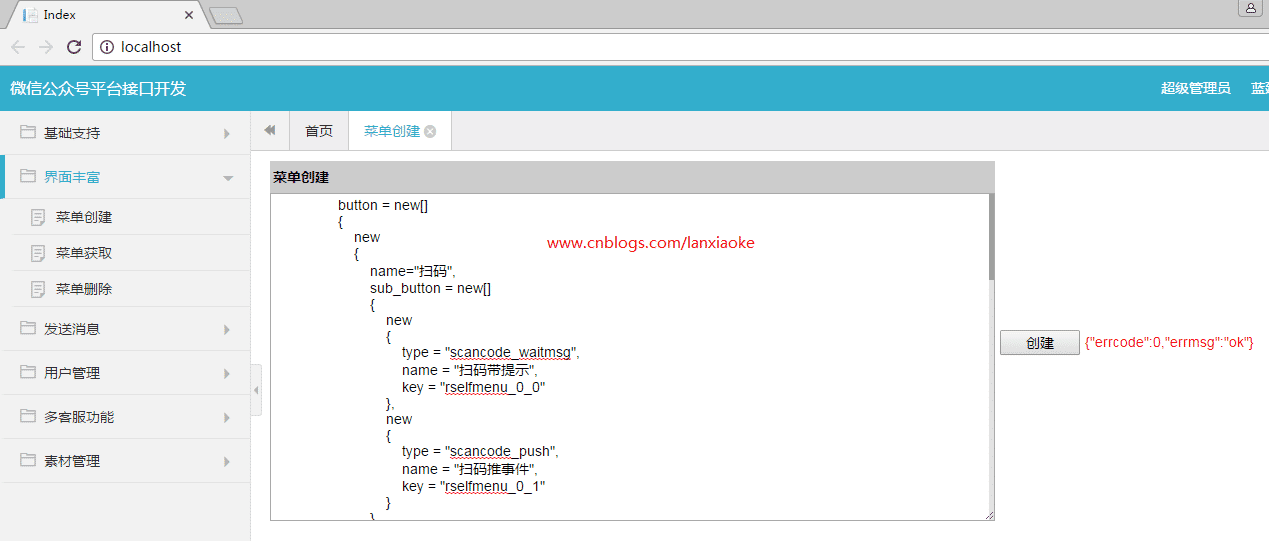
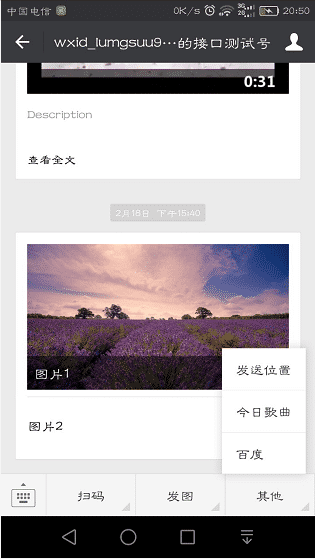
</table>有效代码写完了,看看效果


成功了哦。