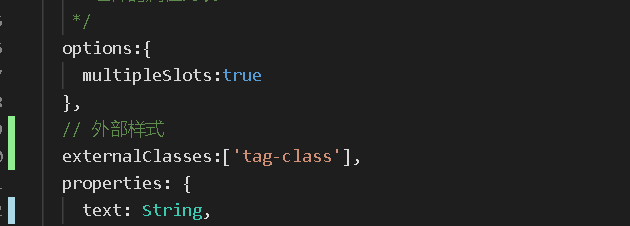
启用外部样式:
自定义组件:
v-tag

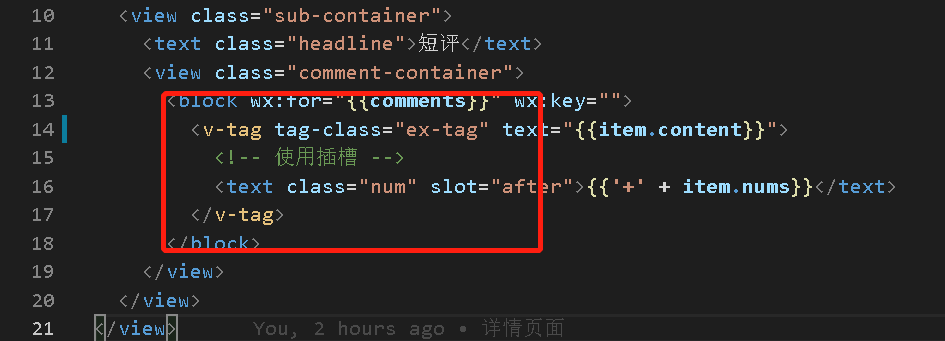
在html 引入

在组件写外部样式的css :
.ex-tag {
background-color: #fffbdd ;
}在组件使用该外部的样式

这个时候我们发现没有效果
我们应该使用!important 强制覆盖样式
.ex-tag {
background-color: #fffbdd !important;
}效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
超轻量级php框架startmvc
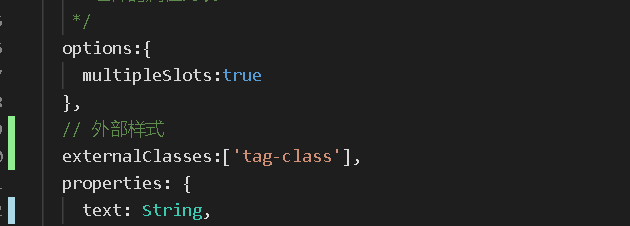
启用外部样式:
自定义组件:
v-tag

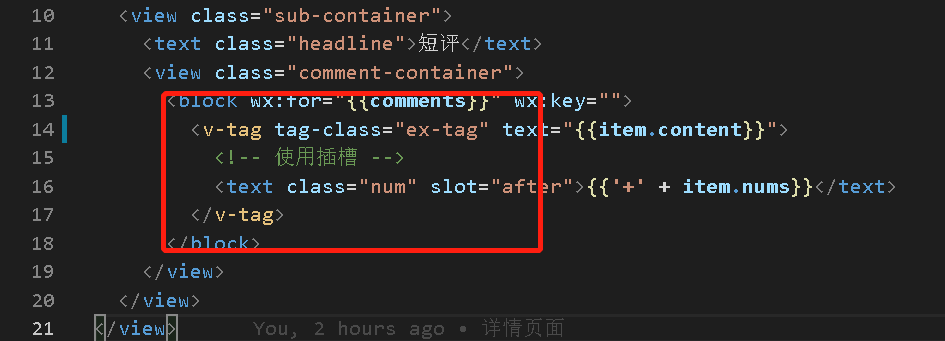
在html 引入

在组件写外部样式的css :
.ex-tag {
background-color: #fffbdd ;
}在组件使用该外部的样式

这个时候我们发现没有效果
我们应该使用!important 强制覆盖样式
.ex-tag {
background-color: #fffbdd !important;
}效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。