如下所示:
<script type="text/javascript">
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var M = date.getMinutes();
M = M<10?("0"+M):M;
var str = y+"-"+m+"-"+d+" "+h+":"+M;
return str;
}
</script>
table.render({
elem: '#LAY_table_user'
,url:"<%=path%>/mybill/findBill.do"
,cols: [[
{field:'type', title: '<spring:message code="mybill.Number"/>', sort: true,align :'center'}
,{field:'mailno', title: '<spring:message code="mybill.OddOrders"/>',align :'center'}
,{field:'sex', title: '<spring:message code="mybill.AmountRecharge"/>', sort: true,align :'center'}
,{field:'playmoney',title: '<spring:message code="mybill.AmountExpenditure"/>',align :'center'}
,{field:'sign', title: '<spring:message code="mybill.Coupons"/>',align :'center'}
,{field:'smomey', title: '<spring:message code="mybill.AccountBalance"/>', sort: true,align :'center'}
,{field: 'createTime', title: '<spring:message code="mybill.BillingDate"/>',
templet :function (row){
return createTime(row.createTime);
}
}
]]
,id: 'testReload'
,page: true
});
方式二:函数转义。自 layui 2.2.5 开始,templet 开始支持函数形式,函数返回一个参数 d,包含接口返回的所有字段和数据。如下所示:
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200
,templet: function(d){
return 'ID:'+ d.id +',标题:<span style="color: #c00;">'+ d.title +'</span>'
}
}
,{field:'id', title:'ID', width:100}
]]
}); 可以好好看看layui table模块
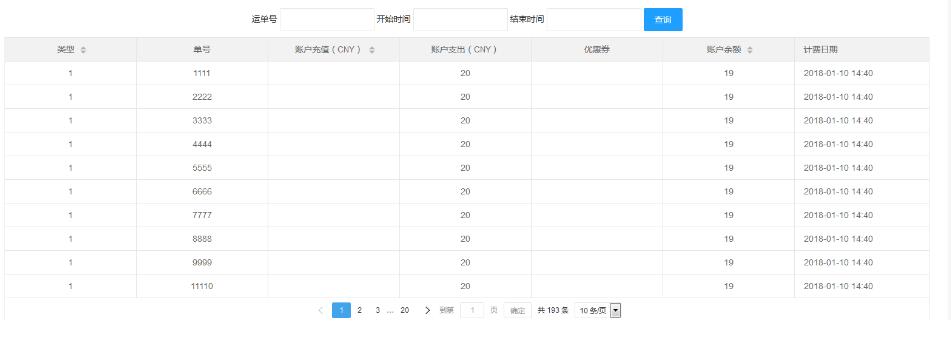
效果图

<script type="text/javascript">
/**13位时间戳转换成 年月日 上午 时间 2018-05-23 10:41:08 */
function createTime(v){
return new Date(parseInt(v)).toLocaleString()
}
/**重写toLocaleString方法*/
Date.prototype.toLocaleString = function() {
var y = this.getFullYear();
var m = this.getMonth()+1;
m = m<10?'0'+m:m;
var d = this.getDate();
d = d<10?("0"+d):d;
var h = this.getHours();
h = h<10?("0"+h):h;
var M = this.getMinutes();
M = M<10?("0"+M):M;
var S=this.getSeconds();
S=S<10?("0"+S):S;
return y+"-"+m+"-"+d+" "+h+":"+M+":"+S;
};
</script>
以上这篇layui实现把数据表格时间戳转换为时间格式的例子 就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。