参考Layui数据表格文档可以看到三种layui表格渲染方式,项目选用第一种,采用Layui的异步数据接口方式,渲染表格并分页。
按照官方写法,会报跨域错误,尝试几次,发现需要设置contentType。
//js
layui.use(['table','element'], function(){
var fhtable = layui.table;
//方法渲染表格
fhtable.render({
id: "pxjltable",//容器唯一id
elem: '#pxjltable',//原始table容器dom
method :'get',
contentType: 'jsonp',//一定要是jsonp类型
headers:{
"Token": winStorage.token
},
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'limit' //每页数据量的参数名,默认:limit
},
url: baseAjaxUrl+'/fmReviewManagementRecord/front_login/getRecordByUserId',
height: 470, //设置高度
limit: 10,
page: {layout: ['prev','page','next','count','skip']},
cols:[[
{field:'applyDate',title:'复核申请日期',width:131,align:'center'},
{field:'certificateLevel',title:'认定级别',templet:'#level',width:102,align:'center'},
{field:'status',title:'状态',templet:'#status',width:102,align:'center'},
{field:'passDateFmt',title:'审核日期',width:131,align:'center'},
{field:'status',title:'复核结果',templet:'#status1',width:105,align:'center'},
{field:'orgName',title:'复合单位',align:'center'},
{field: 'auditContents',title: '审核反馈',
templet: function(d) {
if (null == d.auditContents || d.auditContents == "") {
return '无反馈信息'
}
return '<span class="see-info" data-value="' + d.auditContents + '">查看</span>'
},
align: 'center'
}
]],
parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.code, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.records //解析数据列表
};
},
response: {
statusCode: 200
},
done: function(res, curr, count) {
layer.closeAll();
}
});
//html
<table id="pxjltable" lay-filter="fhgldemo" class="layui-table" lay-skin="nob">
</table>
<script type="text/html" id="level">
{{# if(d.certificateLevel === '1'){ }}
<span>初级</span>
{{# } else if(d.certificateLevel === '2'){ }}
<span>中级</span>
{{# } else if(d.certificateLevel === '3'){ }}
<span>高级</span>
{{# } }}
</script>
<script type="text/html" id="status">
{{# if(d.status === '1'){ }}
<span style="color: #FF1B1B;">待审核</span>
{{# } else { }}
<span style="color: #1AB263;">已完成</span>
{{# } }}
</script>
<script type="text/html" id="status1">
{{# if(d.status === '2'){ }}
<span>合格</span>
{{# } else if(d.status === '3'){ }}
<span>优秀</span>
{{# } else if(d.status === '4'){ }}
<span>不合格</span>
{{# } else { }}
<span>-</span>
{{# } }}
</script>
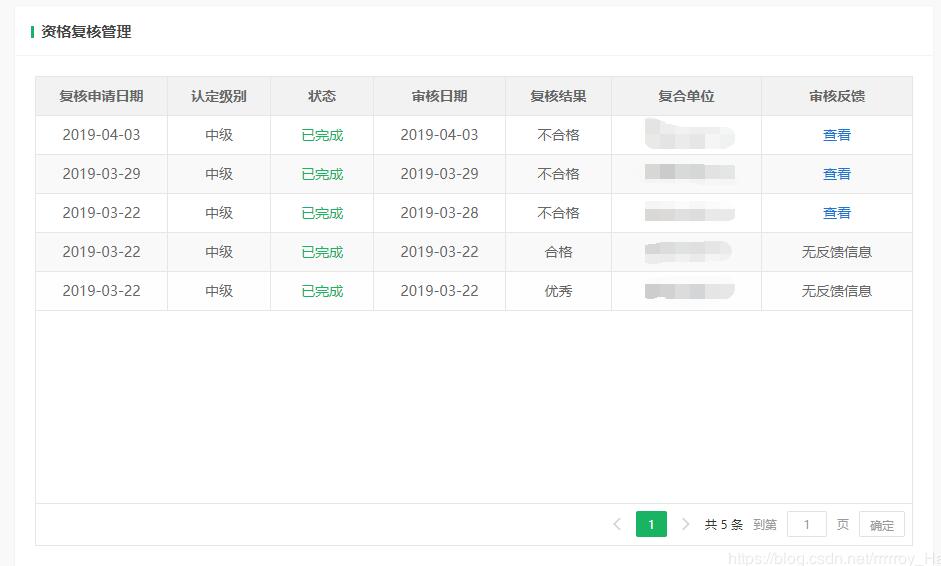
效果图

以上这篇Layui 解决表格异步调用后台分页的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。