本文实例讲述了Vue.set 全局操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.set 全局操作</title>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
</head>
<body>
<h1>Vue.set 全局操作</h1>
<hr>
<div id="app">
{{count}}
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
</div>
<p><button onclick="add()">Add</button></p>
</body>
</html>
<script>
var outData={
count:1,
goods:'car',
arr:[1,2,3,4]
}
var app = new Vue({
el:'#app',
data:outData,
})
function add(){
// Vue.set(outData,'count',2)
// app.count++;
// outData.count++;
//用下标的时候改变值的时候就不会渲染
// app.arr[0]=4;
//Vue提供了set 来进行渲染
Vue.set(app.arr,1,'json')
}
</script>
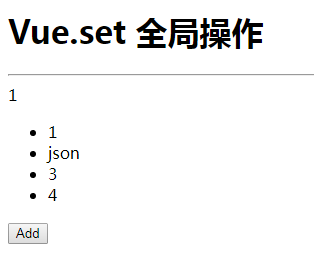
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。