富文本编译器在vue中的使用
在开发的过程中由于某些特殊需求,被我们使用,今天我就简单讲一讲如何在vue中使用wangEditor3
首先讲一下简单的使用。
1、使用npm安装
npm install wangeditor --save2、vue页面代码如下
<template>
<section>
<div id="div5"></div>
<div id="div6"></div>
<button id='complete'></button>
</section>
</template>
<script>
import Editor from "wangeditor";
export default {
data() {
return {};
},
mounted() {
var editor = new Editor("#div5", "#div6");
editor.customConfig.onchange = html => {
console.log(editor.txt.html());
};
editor.create();
//想获取文本编译框内的html,可以添加事件获取
document.getElementById("complete").addEventListener("click", function() {
var json = editor.txt.getJSON(); // 获取 JSON 格式的内容
var jsonStr = JSON.stringify(json);
console.log(json);
console.log(jsonStr);
});
}
};
</script>
<style lang="scss">
#div6 {
height: 200px;
background: #f1f7f9;
}
</style>
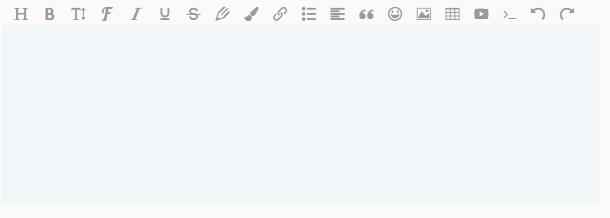
3、呈现效果如下

4、常见报错
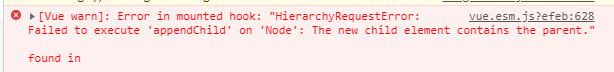
(1)Error in mounted hook: "HierarchyRequestError: Failed to execute 'appendChild' on 'Node': The new child element contains the parent."found in

错误原因:当我们把该组件B引入另一组件A中,A中也使用了文本编译器,当new Vue的时候id名重复就会造成该错误,所以只需要换一个id号就可以了。
(2)文本框编辑处不能使用复制黏贴功能
原因父元素设置了contenteditable="fase"属性,改为true或者去掉都可以
(3)可以使用复制黏贴功能时,通过F12打开控制台,可以看到复制黏贴之后在容器内会生成多个span标签,这样通过button取的内容很冗余; 原因:子元素的背景和父元素背景不一致 方法:将父元素其他的子元素移除,让子父元素背景一致
(4) input标签内部不能使用富文本编译框的菜单
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。