vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法
vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都不要配):
module.exports = {
devServer: {
proxy:"http://127.0.0.1:8081",
port: 8085
}
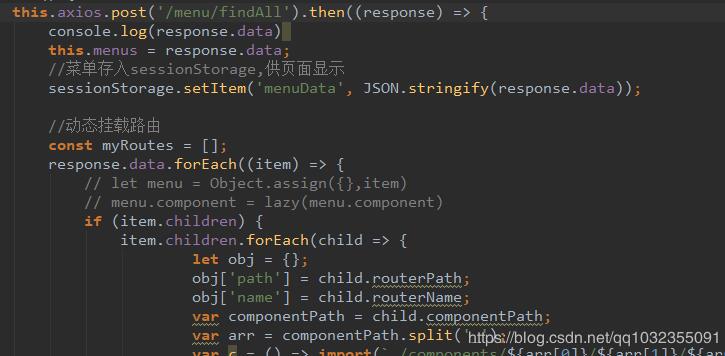
}axios访问的时候不要配置任何东西,axios里访问的url不需要加任何前缀,如下

补充注释如下:
const webpack = require('webpack')
module.exports = {
devServer: {
proxy:"http://127.0.0.1:8081", //开发环境的跨域问题解决,后端springboot服务ip 和 端口
port: 8085 //dev模式下的前端服务端口,也就是浏览器通过localhost:8085 访问前端页面
},
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
}
}以上这篇vue cli3 配置proxy代理无效的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。