路由切换返回前一个路由时实现页面不刷新功能,首先想到的是keep-alive,但是页面不属于父子级关系,所以决定用beforeRouteLeave,下面贴代码
beforeRouteLeave(to, from, next){
if(to.name !== 'page2'){
//判断是从哪个路由过来的,如果不是page2过来的需要做什么操作在这里实现
//如果是page2过来的,表明当前页面不需要刷新获取新数据,直接用之前缓存的数据即可
}
next();
}
beforeRouteLeave后面的参数to是关于上个页面的信息,to.name就是上个路由名称。
这里有的人beforeRouteLeave方法无法触发可能是因为在page2页面中路由跳转写了router.go(-1) ,这里必须写具体跳转的路由名称
this.$router.push({name:'xxx'});PS:
最近才做了一个功能一个路由下面有两个tab切换的页面,互相切换的时候需要保持之前选的参数,其实tab本身是有这个功能的,但是这个需求切换的时候是需要像后台发送请求,并且路由改变再切回来参数是要初始化的,所以想到了用beforerouteleave


beforerouteleave之前是一直听闻这个东西并没有用过,再网上看了,按照他们的用法并没有效果
然后就自己试了一下结果成功了
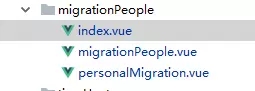
看我的目录结构

下面的migrationPeople和personalMigration分别是tab切换里面的两个内容
index里面是写tab切换的
我们只需要把beforeRouteLeave想写vue生命周期一样的写法写进来就好了,至于参数to,from是什么就给路由守卫是一样的,感兴趣的可以自己打印看一下
beforeRouteLeave(to,from,next){
if(sessionStorage.getItem('migrationPeopleDate')){
sessionStorage.removeItem('migrationPeopleDate')
}
if(sessionStorage.getItem('personalMigrationMan')){
sessionStorage.removeItem('personalMigrationMan')
}
next()
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。