vue最最最简单的demo(记得引入)
实例化一个vue,绑定#app的元素,要渲染的数组arr作为data。
把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>click to add input's content</p>
<input id="inp" type="text">
<button id="btn">add</button>
<div v-for = 'item in arr'>{{item}}</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.js"></script>
<script>
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
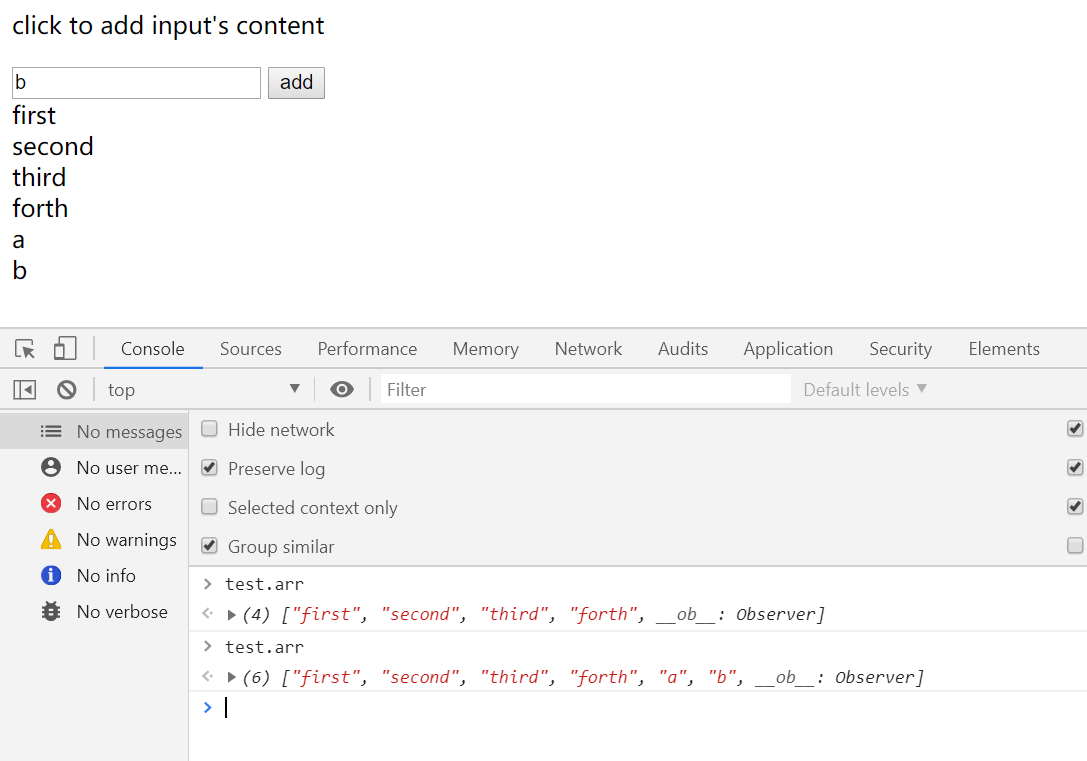
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</script>
</body>
</html>
在输入框输入内容点击按钮,会把内容渲染到页面。同时会增加数组的元素

以上就是本次介绍的关于vue把输入框的内容添加到页面的实例内容,感谢大家的学习和对脚本之家的支持。