两个文件,一个写逻辑,一个写校验规则;
特点:逻辑简单,代码量少,够用;
不想看代码直接新建这两个文件复制代码,看最下面的使用方法;

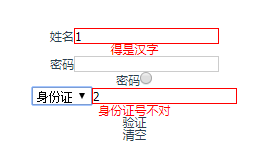
示例图片


//validator.js
//引入校验规则
var valitatorRules = require('./valitator-rules.js');
export const Validator=function(formName,rules,errors){
// rules:{
// name:'required|regexp_hanzi',
// idCont: 'regexp_I'
// }
this.rules = rules;
// let errors = {
// name:{
// required:'不能为空',
// regexp_hanzi:'得是汉字'
// },
// idCont:{
// regexp_I:'身份证号不对',
// regexp_H:'香港通行证不对',
// regexp_T:'台湾通行证不对',
// }
// };
this.error = errors;
this.form = document.forms[formName];
this.validatorList = [];
this.init();
}
//初始化
Validator.prototype.init = function(){
for (let key in this.rules){
let node = this.findNode(key);
this.validatorList.push({
name: key,
value: '',
childrenNode:node.childrenNode,
parentNode: node.parentNode,
borderColor:getComputedStyle(node.childrenNode).borderColor,
ruleReg:this.defineRule(key),//[{rule:'hanzi',valitatorRules:fn(this.value),error:'请输入汉字'}]
errors :'',
})
}
};
//动态修改校验规则
Validator.prototype.changeRules = function(rules,param){
let arrs = Object.keys(rules);
this.rules = {
...this.rules,
...rules
}
this.validatorList.forEach(val => {
if(arrs.includes(val.name)){
val.ruleReg = this.defineRule(val.name)
}
})
if(param){
return this.validate(param)
}
};
//校验执行者
Validator.prototype.validate = function(param){
let errorList =[];
return new Promise((resolve,reject) => {
for (let key in param){
this.validatorList.forEach(val => {
if(val.name == key){
val.value = param[key];
this.runValidator(val);
}
})
}
this.validatorList.forEach(val => {
Object.keys(param).forEach(v => {
if(val.name == v && val.errors){
errorList.push(val);
}
})
})
if(errorList.length > 0){
reject(this)
}else{
resolve()
}
})
}
//暴露出的展示错误
Validator.prototype.showError = function(name){
if(name){
let module;
this.validatorList.forEach(val => {
if(val.name == name){
module = val;
}
})
if(module.errors){
this.createError(module);
}
}else{
this.validatorList.forEach(val => {
if(val.errors){
this.createError(val);
}
})
}
}
//执行校验工具;
Validator.prototype.runValidator = function(module){
let n = 0;
function run(param){
if (n>=module.ruleReg.length){
return
}
if(param.valitatorRules(module.value)){// 验证通过
module.errors = '';
n++;
run(module.ruleReg[n]);
} else{
module.errors = param.error;
}
}
run(module.ruleReg[n]);
if(module.errors.length == 0 && module.newChildNode){
this.clear(module);
}
}
//寻找节点
Validator.prototype.findNode= function(childenName){
let form = this.form;
let childrenNode = form.querySelector(`input[name="${childenName}"]`) || form.querySelector(`textarea[name="${childenName}"]`);
let parentNode = childrenNode.parentNode;
return {
childrenNode,
parentNode
}
};
//寻找验证规则
Validator.prototype.defineRule =function(name){
let rule = [],ruleString='';
for(let key in this.rules){
if(name == key){
ruleString = this.rules[key];
}
}
let arr= ruleString.split('|');
arr.forEach(val => {
if(valitatorRules[val]){
console.log(this)
rule.push({
rule:val,
valitatorRules:valitatorRules[val],
error:this.error[name][val]
})
}
})
return rule;
}
//生产错误提示
Validator.prototype.createError = function(module){
if(module.newChildNode){
module.newChildNode.innerText = module.errors;
return
}
let newChildNode = document.createElement('div');
newChildNode.className='_errorMessage';
newChildNode.style.color = 'red';
newChildNode.style.fontSize = '12px';
newChildNode.innerText = module.errors;
module.newChildNode = newChildNode;
module.childrenNode.style.borderColor = 'red';
if(module.childrenNode.nextSibling){
module.parentNode.insertBefore(newChildNode,module.childrenNode.nextSibling);
}else{
module.parentNode.appendChild(newChildNode);
}
}
//清除错误提示
Validator.prototype.clear = function(module){
if(module){
module.childrenNode.style.borderColor = module.borderColor;
module.parentNode.removeChild(module.newChildNode);
module.newChildNode = null;
}else{
this.validatorList.forEach(val => {
if(val.newChildNode){
val.childrenNode.style.borderColor = val.borderColor;
val.parentNode.removeChild(val.newChildNode);
val.newChildNode = null;
}
})
}
}下面是校验规则,就更简单
说明一下,非空校验没有做单独处理,所以校验规则这里就多写个if else;
//validator-rule.js
module.exports= {
hanzi:function(str){
if(str){
let reg = /[\u4e00-\u9fa5]/;
return reg.test(str);
}else{
return true;
}
},
required:function(str){
return !(str.length == 0)
},
I:function(str){
if(str){
let reg = /i/;
return reg.test(str);
}else{
return true;
}
},
H:function(str){
if(str){
let reg = /h/;
return reg.test(str);
}else{
return true;
}
},
T:function(str){
if(str){
let reg = /t/;
return reg.test(str);
}else{
return true;
}
},
}使用方法
**引入校验插件 import {Validator} from '@src/utils/valitator'**
**校验规则可自行修改添加 @src/utils/valitator-rules**
****
1.添加form name属性<form name='example_form'></form>
2.定义错误提示errors = {
name:{
required:'不能为空',
hanzi:'得是汉字'
},
idCont:{
I:'身份证号不对',
H:'香港通行证不对',
T:'台湾通行证不对',
}
};3.定义校验规则
rules ={
name:'required|hanzi',
idCont: 'I'
}4.初始化校验实例:this.Validator =new Validator('example_form',rules,errors);
5.绑定校验信息:input增加name属性,保持和错误提示key一致 <input type="text" name='name' v-model='name'>
6.执行校验:传入要校验的key和value;
this.Validator.validate({
[name]:this[name],
}).then(()=>{
}).catch((errorCb)=>{
console.log(errorCb)
errorCb.showError();//展示错误提示,如果只展示某个提示,传入对应的值errorCb.showError('name')
});7.动态跟换校验规则,如证件类型更换:
this.Validator.changeRules(
{idCont:this.idType},//传入新的校验规则
{idCont:this.idCont})//传入校验的key和value进行校验
.then(()=>{
}).catch((errorCb)=>{
errorCb.showError('idCont');
});8:注意事项:每个input要用div包起来,保证错误信息位置正确添加;
this.Validator.clear();清空所有错误提示
总结
以上所述是小编给大家介绍的100行代码vue表单校验,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!