1.需要用到的组件和api
scroll-view(可滚动视图区域)
wx.showToast(OBJECT)显示消息提示窗----显示loading小菊花用的
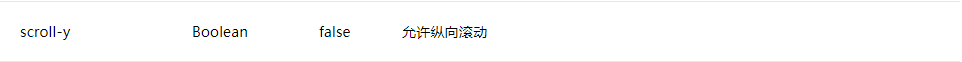
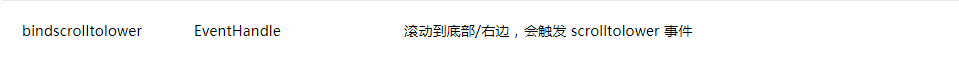
2.需要用到的属性



3.scrol-view需要指定一个高度,这个高度可以按自己的需求计算,我使用的是屏幕可用高度并且默认一页显示6个

4.滚动到底部绑定需要触发的事件
<scroll-view scroll-y='true' style="height:{{height}}px" bindscrolltolower='lower'>5.操作事件函数,主要是将请求下来的数据用concat方法进行合并,然后赋值,我是用的for循环假装添加的数据,实际项目中可以换成自己的ajax,并且为了模拟加载我添加了一个1.5秒的定时器,先调用提示框api成功之后关闭
lower() {
var result = this.data.res;
var resArr = [];
//这里可以使用自己的ajax
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);//合并请求的数据
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '我也是有底线的',
icon: 'success',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
}6.成功,放完整代码可以直接复制运行
wxml代码
<view class='box'>
<scroll-view scroll-y='true' style="height:{{height}}px" bindscrolltolower='lower'>
<view wx:for="{{res}}" data-id="{{index}}" wx:key="{{index}}" style="height:{{(height/6)-1}}px;width:100%;text-align:center;line-height:{{(height/6)-1}}px; border-bottom:1px solid #ccc">{{item}}</view>
</scroll-view>
</view>js代码
Page({
/**
* 页面的初始数据
*/
data: {
height: '',
res: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
},
lower() {
var result = this.data.res;
var resArr = [];
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //如果全部加载完成了也弹一个框
title: '我也是有底线的',
icon: 'success',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSystemInfo({
success: (res) => {
this.setData({
height: res.windowHeight
})
}
})
}
})总结
以上所述是小编给大家介绍的微信小程序实现滚动加载更多的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!