本文实例为大家分享了JavaScript制作简易单词测试题库的具体代码,供大家参考,具体内容如下
使用sessionStorage和localStorage制作一个英语单词题库
由于一共有三个页面 所以html代码和css代码只展示部分作参考
<div class="main">
<h1>单词录入</h2>
<hr><br>
<span>English:</span><input type="text" name="en"><br>
<span>中文:</span><input type="text" name="cn"><br>
<button class="btn" value="">保存</button><br><br>
<hr style=" border-top:10px dotted #4285f4;" /><br><br>
<button class="start">开始测试</button>
<span class="num">你已经录入0组词汇</span>
</div>页面1JS
var en = document.getElementsByName("en")[0];
var cn = document.getElementsByName("cn")[0];
var btn = document.getElementsByClassName("btn")[0];
var start = document.getElementsByClassName("start")[0];
var num = document.getElementsByClassName("num")[0];
num.innerHTML = `你已经录入${localStorage.length}组词汇`
btn.onclick = function(){
localStorage.setItem(cn.value,en.value);
document.getElementsByName("en")[0].value = '';
document.getElementsByName("cn")[0].value = '';
//num为已经存入localStorage 的数据长度
for(var i = 0 ; i<=localStorage.length;i++){
num.innerHTML = `你已经录入${i}组词汇`
}
}
start.onclick = function(){
confirm('确定现在开始测验?');
location.href = 'test.html';
}页面2JS
var test = document.getElementById("test");
var arr = new Array();
var start = document.getElementsByClassName("start")[0];
//遍历localStorage对象 将key和value取出来存放到新的arr数组
for(var i = 0; i < localStorage.length; i++) {
var getKey = localStorage.key(i);
var getVal = localStorage.getItem(getKey);
arr[i] = {
'key': getKey,
'val': getVal,
}
}
var btn = document.getElementsByClassName("btn")[0];
//初始化总题数,正确数量,错误数量
var all = arr.length;
var right = 0;
var wrong = 0;
sessionStorage.setItem('题库',all);
btn.onclick = function(){
//判断数组中存在数据
if (arr.length) {
//在数组中随机取一道题显示在页面上
let index = Math.floor(Math.random()*arr.length);
test.innerHTML=`<span>${arr[index].key}:</span><input type="text" name="cn" autocomplete="off"><br>`;
var cn = document.getElementsByName("cn")[0];
//input失焦后对value值和存好的数据进行比对
cn.onblur = function(){
if (cn.value == arr[index].val) {
right++;
}else{
wrong++;
}
//储存正确和错误数量
sessionStorage.setItem('right',right);
sessionStorage.setItem('wrong',wrong);
//防止后续出现这个题在数组中删除它
arr.splice(index,1);
}
}else{
test.innerHTML = `<span>这已经是最后一题了</span>`
}
}
start.onclick = function(){
confirm('确定提交答案?');
location.href = 'result.html'
}页面3JS
var all = document.getElementById("all");
var right = document.getElementById("right");
var wrong = document.getElementById("wrong");
all.innerHTML = sessionStorage.题库;
right.innerHTML = sessionStorage.right;
wrong.innerHTML = sessionStorage.wrong;
var start = document.getElementsByClassName("start")[0];
var again = document.getElementsByClassName("again")[0];
start.onclick = function(){
location.href = "save.html";
}
again.onclick = function(){
location.href = "test.html"
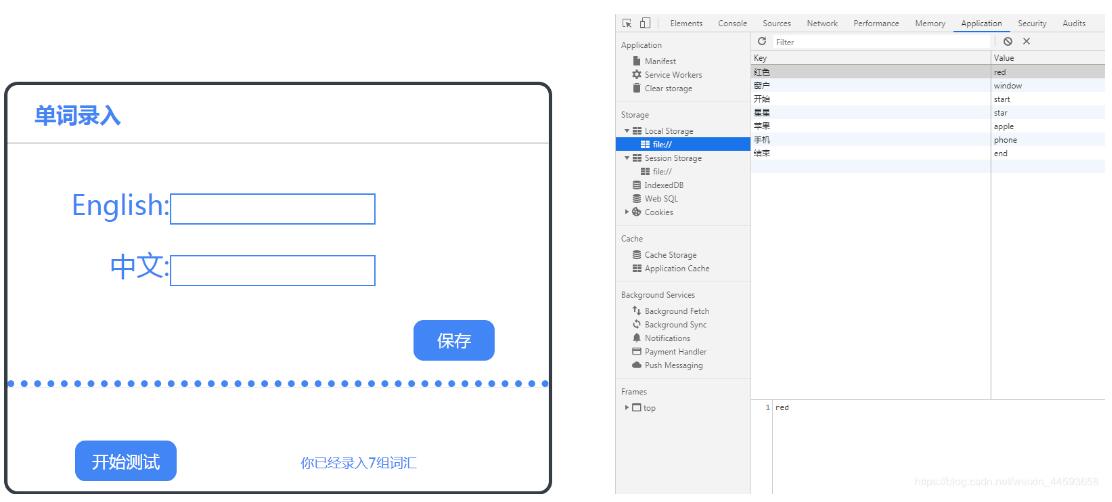
}下面是两个web储存的图作为重点


重点是将数据存储到 localStorage 中 再便利这个对象将键值对存储到数组中以便我们后续使用,界面2的内容是将数组的内容按照随机顺序摆放到页面中 在input框失去焦点后进行判断对正确答案和错误答案进行保存 (注意一定不能再点击下一个的时候进行判断因为此时的input框对应的数据内容以及改变) 以便输出最后的数量 其他一些注释已经写在代码中了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。