本文实例为大家分享了jQuery鼠标移入显示蒙版的具体代码,供大家参考,具体内容如下
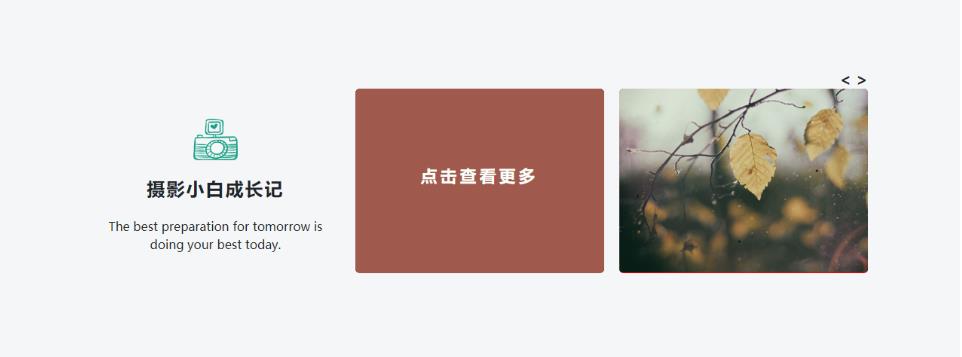
效果展示:

具体代码:
<ul id="fourth_tab">
<li>
<img src="img/camera_green.png" alt="绿色相机" class="camera">
<p class="title"><span>摄影小白成长记</span></p>
<p>The best preparation for tomorrow is doing your best today.</p>
</li>
<li style="background-color: red">
<div class="show_more"><a href="html/test.html" >点击查看更多</a></div>
<img src="img/bus.webp" alt="公交车">
</li>
<li style="background-color: red">
<div class="show_more"><a href="html/test.html" >点击查看更多</a></div>
<img src="img/life.png" alt="落叶">
</li>
</ul>
#fourth_tab li{
position: relative;
border-radius: 6px;
}
.show_more{
width: 100%;
height: 100%;
line-height: 230px;
background-color: #9f594d;
position: absolute;
display: none;
font-size: 22px;
font-weight: bolder;
letter-spacing: 4px;
cursor: pointer;
}
.show_more a{
text-decoration: none;
color: #fbfff9;
}
$('#fourth_tab li').mouseenter(function(){
$(this).find('.show_more').slideDown(200);
});
$('#fourth_tab li').mouseleave(function(){
$(this).find('.show_more').slideUp(200);
});个人笔记:
1.这里主要使用到jQuery的slideUp()、slideDown()函数 2.在js代码中,使用$(this)来做限制。鼠标移入第二张图片,那么这张图片上面显示蒙版,其他的图片不显示
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。