本文实例讲述了PHP实现上传多图即时显示与即时删除的方法。分享给大家供大家参考,具体如下:

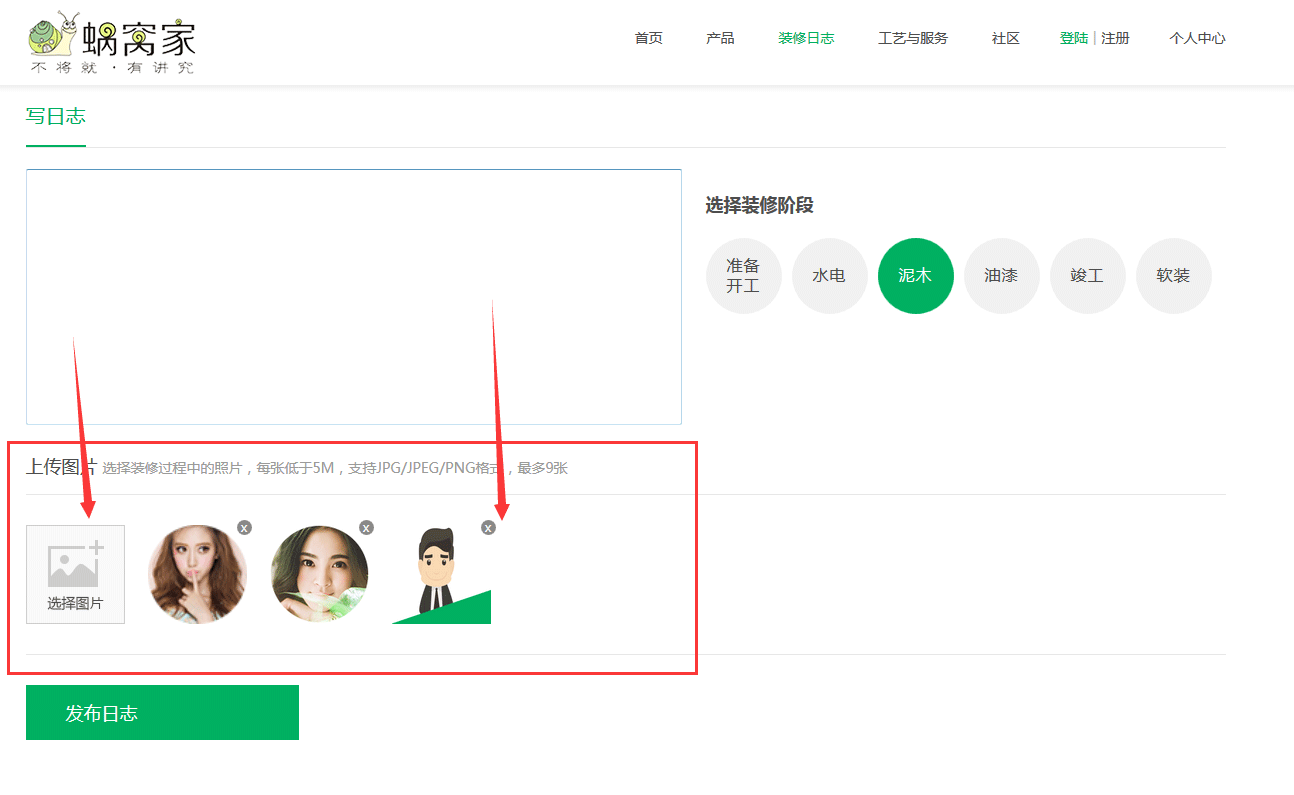
就像这样的,每选择一个图片就会即时显示出来,附加到右边,也可以随意删除一个元素。
其实是,当type=file的input框框的onchange事件===》》》post数据提交到隐藏的ifram(form表单的target指定)===》》》接收到post数据的直接 echo script标签来返回数据到前端页面并且赋值,然后存储图片路径也是用隐藏域实现:
HTML:
<!doctype html>
<html lang="cn">
<include file="Public/head"/>
<body>
<include file="Public/nav"/>
<iframe name="upload_url" style="display:none"></iframe>
<div class="wlog">
<div class="wlog_t cf">
<b>写日志</b>
</div>
<div class="wlog_c">
<form class="cf" id="myform" target="" enctype="multipart/form-data" action="" method="post">
<div class="wlog_l">
<textarea id="content" name="data[content]"></textarea>
<input type="hidden" id="step" value="1" name="data[step]" />
</div>
<div class="wlog_r">
<h2>选择装修阶段</h2>
<b class="cur" mine="1" style="line-height:20px;">准备开工</b>
<b mine="2" >水电</b>
<b mine="3">泥木</b>
<b mine="4">油漆</b>
<b mine="5">竣工</b>
<b mine="6">软装</b>
<!-- <input type="hidden" value="准备开工"> -->
</div>
<div class="wlog_f cf">
<h2><b>上传图片</b>选择装修过程中的照片,每张低于5M,支持JPG/JPEG/PNG格式,最多9张</h2>
<div class="wlog_p cf">
<a href="javascript:;" rel="external nofollow" ><img src="__PUBLIC__/home/images/2016-10-29_231703.png" alt=""><input onchange="submitimg()" type="file" name="thumb"/></a>
<div id="addimg"></div>
<!-- <b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b> -->
</div>
</div>
<div class="wlog_sm"><input type="botton" onclick="return goods_form_submit()" readonly="readonly" value="发布日志"></div>
</form>
</div>
</div>
<include file="Public/footer"/>
<script type="text/javascript">
function submitimg(){
$("#myform").attr('target','upload_url');
$("#myform").attr('action',"{:U('Journal/submitimg')}");
$("#myform").submit();
}
function goods_form_submit()
{
if(!$('#content').val()){
alert('请填写日志');
return false;
}
$('#myform').attr('target','');
$('#myform').attr('action','');
$('#myform').submit();
}
function callblack_img(path,uid)
{ var html="";
var dir = "{:C(FILE_PATH)}";
var html ='<b><img src='+dir+path+'><i>x</i><input type="hidden" value="'+path+'" name="thumb['+uid+']"></b>';
$('#addimg').append(html);
}
</script>
<script type="text/javascript" src="__PUBLIC__/home/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/home/js/basis.js"></script>
<script>
$(function(){
$('.wlog_r b').click(function(event) {
$(this).addClass('cur').siblings('b').removeClass('cur');
$('.wlog_r input[type=hidden]').val($(this).text());
});
$("#addimg").delegate("i","click",function () {
$(this).parent("b").remove();
})
})
$("b").click(function(){
var value =$(this).attr('mine');
$("#step").val(value);
})
</script>
</body>
</html>
控制器(返回被选中的图片(已经上传)在服务器之中的路径):
public function submitimg(){
if(IS_POST){
$data = I('post.data');//获取post数据
$res = fab_upload($_FILES);//上传文件
$uid=uniqid();
$res=$res['thumb'];
if($res){
echo "<script>parent.callblack_img('{$res}','{$uid}');</script>";
}
}
}
真正的最后接收表单数据并且存入数据库的函数:
public function add_journal(){
if(IS_POST){
var_dump($_POST);die;
}else{
$this->display();
}
}