1、数据库的字段:
2、php连接数据库获取数据库的信息放入json_encode($css);{文件为:db.php}
<span style="font-size:14px;"><?php
$host="localhost";
$username="root";
$password="root";
$dbName="baixing";
$port=3306;
$conn=new mysqli($host,$username,$password,$dbName,$port);
if(!$conn){
die("error:".$conn->connect_error);
}
//设置查询结果的编码,一定要放在query之前
$conn->query("SET NAMES 'UTF8'");
$result=$conn->query("select * from hotgoods");
//$conn->query()获取的是二进制
//将查询的结果集封装到一个数组里
$css=$result->fetch_all();
//以json的格式发送ajax的success中由data接收
echo json_encode($css);
$conn->close();</span>3、将json_encode($css)的数据放在success:function(data)中,如下:{baixing.html}
$.ajax({
type: 'POST',
url: 'db.php',
data:{
// "username":"admin",
// "password":"123456"
},
success: function (data) {
var result=eval("("+data+")");
alert(result);
for(var i=0;i<result.length;i++){
var str='<div class="home1">'+
'<img src="'+result[i][1]+'" alt="'+result[i][3]+'"/>'+
'<p><a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'</a></p>'+
'<div class="price">'+
'<span>¥'+result[i][4]+'</span>'+
'<del>¥'+result[i][5]+'</del>'+
' <a href="#" rel="external nofollow" rel="external nofollow" >预定:<b>'+result[i][6]+'</b>件</a>'
'</div> </div>'
$(".box7 #hotSale").append(str);//追加到你需要放在的位置
}
}
});$.ajax({
type: 'POST',
url: 'db.php',
data:{
// "username":"admin",
// "password":"123456"
},
success: function (data) {
var result=eval("("+data+")");
alert(result);
for(var i=0;i<result.length;i++){
var str='<div class="home1">'+
'<img src="'+result[i][1]+'" alt="'+result[i][3]+'"/>'+
'<p><a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'</a></p>'+
'<div class="price">'+
'<span>¥'+result[i][4]+'</span>'+
'<del>¥'+result[i][5]+'</del>'+
' <a href="#" rel="external nofollow" rel="external nofollow" >预定:<b>'+result[i][6]+'</b>件</a>'
'</div> </div>'
$(".box7 #hotSale").append(str);
}
}
});
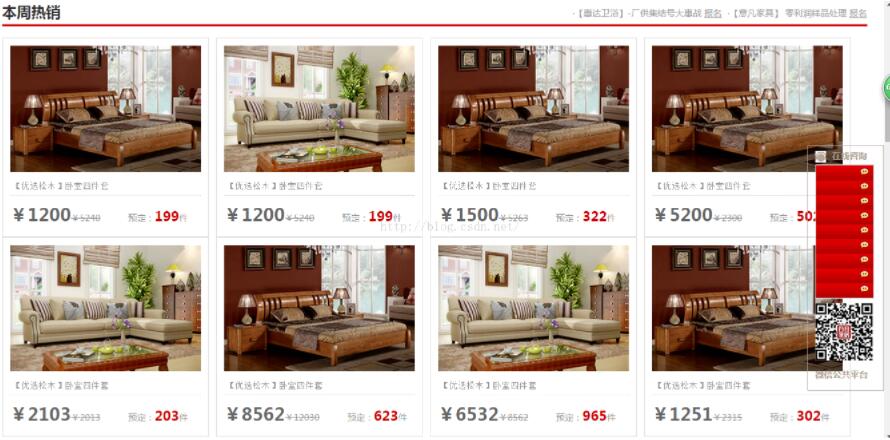
效果如图:(此代码为部分代码,主要功能已实现,仅供参考)

以上这篇php从数据库中获取数据用ajax传送到前台的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。