本文实例讲述了PHP+jQuery实现双击修改table表格功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>即点即改</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<?php
$con = array(
array("id"=>1,"姓名"=>"张三","性别"=>"女"),
array("id"=>2,"姓名"=>"李四","性别"=>"男"),
array("id"=>3,"姓名"=>"王五","性别"=>"男"));
// print_r($con);die;
?>
<table align="center" border="1">
<?php foreach ($con as $key => $v): ?>
<tr id="<?= $v['id'];?>">
<td signs="user_name" style="width:100px">
<input style="border:0; text-align: center; width:60px; background: #fff;"
type="text" disabled="disabled" readonly="readonly" value="<?= $v['姓名'];?>" >
</td>
<td signs="user_sex" style="width:100px">
<input style="border:0; text-align: center; width:60px; background: #fff;"
type="text" disabled="disabled" readonly="readonly" value="<?= $v['性别'];?>" >
</td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
<script>
//双击触发事件
$("tbody>tr>td").dblclick(function(){
//获取到 当前 input 下的元素(原值)
window.olds = $(this).children('input').val();
if(olds==undefined)
{
return false;
}
var signs = $(this).attr('signs'); //获取属性值(这些值方便php后台的操作)
var user_id = $(this).parent().attr("id"); //接受当前点击的ID(tr里的id)
//双击之后可以修改
$(this).find('input').attr("disabled",false);
$(this).find('input').attr("readonly",false);
$(this).find('input').css("border",'1px solid deepskyblue');
$(this).find('input').attr('id', signs + "_" + user_id); //方便下面失去焦点事件 找ID(没有这个无法定位到tr里面的id属性)
//循环这些值从而判断是修改数据的类型,对一些特殊类型的数据进行特殊处理
switch(signs){
case 'user_name':
$("#" + signs + "_" + user_id).focus().on("blur",function(){
var content = $(this).val();
if(content!=olds) //与原值不同则传到后台
{
// alert(user_id);alert(signs);alert(content);
/*
通过getJSON将数据传输到后台
USER_ID
SIGNS
CONTENT
*/
}
$(this).attr('disabled', 'disabled');
$(this).attr('readonly', 'readonly');
$(this).css('border', '0');
$(this).css('background', '#fff');
$(this).css('text-align', 'center');
})
break;
case 'user_sex':
$("#" + signs + "_" + user_id).focus().on("blur",function(){
var content = $(this).val();
if(content!=olds)
{
// alert(user_id);
}
$(this).attr('disabled', 'disabled');
$(this).attr('readonly', 'readonly');
$(this).css('border', '0');
$(this).css('background', '#fff');
$(this).css('text-align', 'center');
})
}
})
</script>
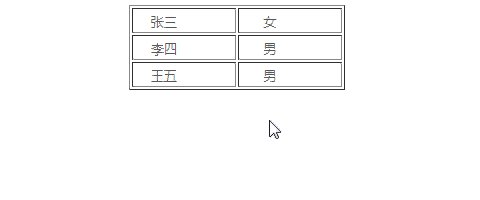
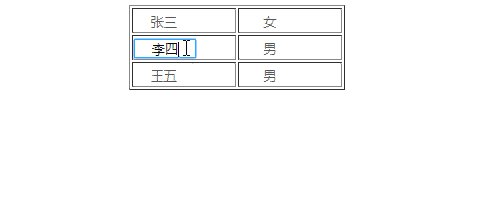
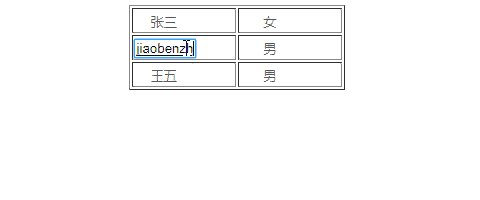
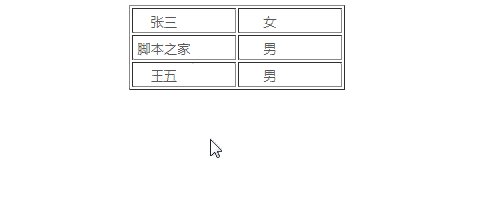
运行效果如下: