本文实例讲述了Laravel框架控制器,视图及模型操作。分享给大家供大家参考,具体如下:
鉴于上一篇Laravel框架下载,安装及路由操作我们讲到了路由,可能大家会觉得路由这个东西无所不,可路由这个东西事实上只是用来接收请求并转化给控制器进行处理,所以这篇文章我们就来讲控制器
NO.1控制器
说到控制器,我们不得不明白三个点。
- 怎么创建控制器
- 控制器和路由怎么样进行关联
- 关联控制器后怎么使用路由的特性
那么,就让我们开始学习控制器吧!
1.创建控制器
之前我在上篇文章的时候说到过九个核心目录作用,但具体的并没有讲清楚,在这里,app目录下的http里有个目录叫做Controllers,这个文件就是防止控制器的一个目录,所以我们找到这个文件并新建一个文件名,命名为MemberController.php
如下图所示:
 然后让我们开始创建一个控制器
然后让我们开始创建一个控制器
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info()
{
echo 'i am in Controller';
}
}这个时候,我们的控制器已经建成了,但是我们要如何访问他呢?这个时候就需要我们创建一个路由了
Route::get('member/info','MemberController@info');这个时候路由也已经创建完成了,我们再去访问他,结果如下:
 当然还有一种路由访问的方法,代码如下
当然还有一种路由访问的方法,代码如下
Route::get('member/info',['uses' => 'MemberController@info']);访问效果如上图
起别名控制器
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info()
{
return route('memberinfo');
}
}
Route::any('member/info',[
'uses' => 'MemberController@info',
'as' => 'memberinfo'
]);效果如下图:

参数绑定
Route::get('member/{$id}',['uses' => 'MemberController@info']);
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info($id)
{
return 'memberinfo-id-'.$id;
}
}效果如下图:

正则约束
Route::get('member/{id}',['uses' => 'MemberController@info'])
->where('id','[0-9]+');
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info($id)
{
return 'memberinfo-id-'.$id;
}
}效果如下图:
 其他路由方法和路由基础一致,再次不做多介绍
其他路由方法和路由基础一致,再次不做多介绍
然后还有一个值得注意的是
Route::controller('member','MemberController');这个路由从5.2开始便不再支持,所以使用不了,望周知
到这里,我们控制器已经讲完了,接下来的是视图。
NO.2视图
所需要掌握的知识点
- 怎么样新建视图
- 怎么样输出视图用
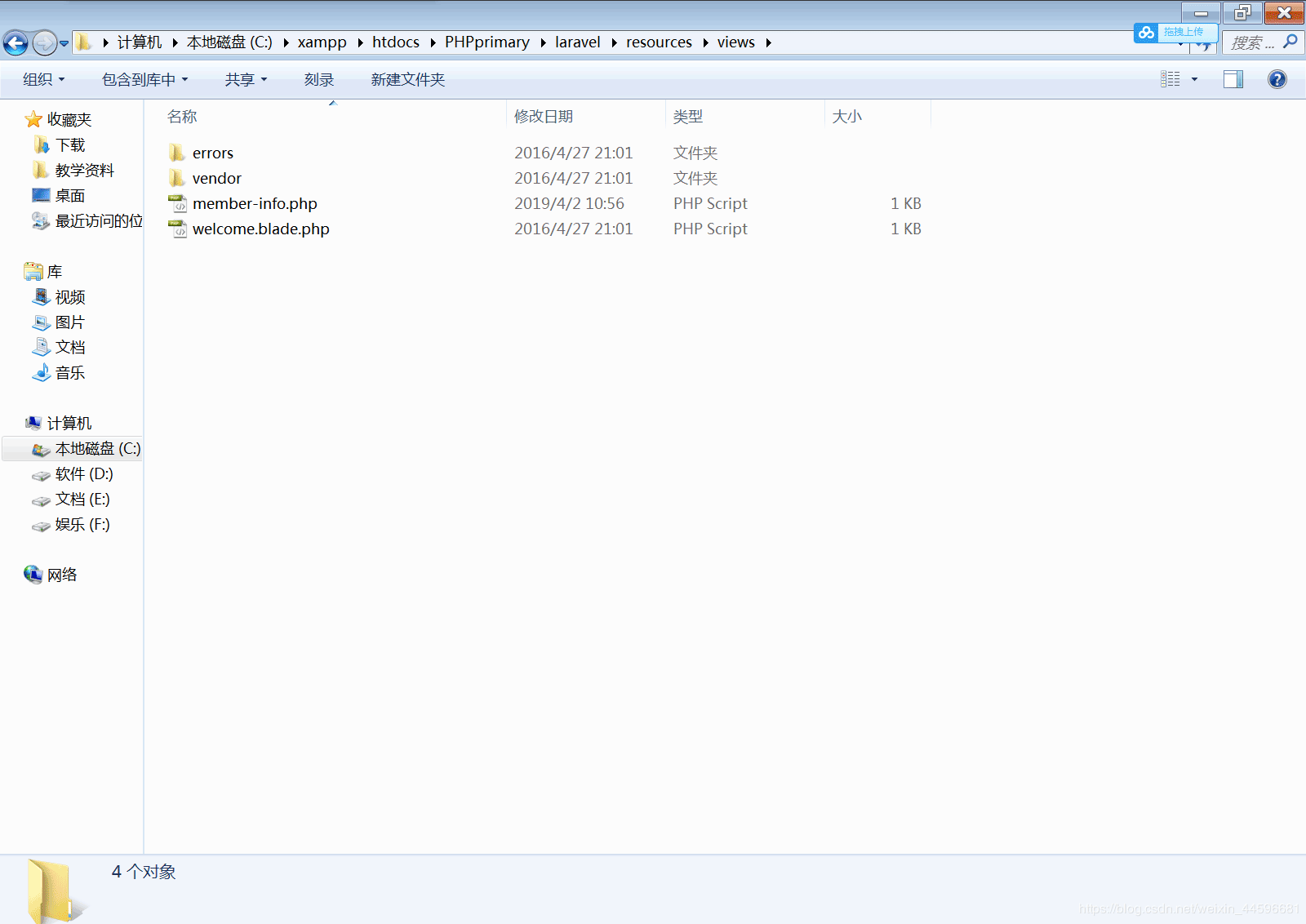
首先,视图他是存放在resources目录里的view目录,所以我们在这个目录下创建一个新的文件命名为member-info.php
 然后我们在这里面输入
“member-info php”
然后我们在这里面输入
“member-info php”
 这个时候我们要输出他,该怎么做?
很简单,在控制器里面输入
这个时候我们要输出他,该怎么做?
很简单,在控制器里面输入
<?php
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info()
{
//return 'memberinfo-id-'.$id;
return view('member-info');
}
}
?>然后路由里输出控制器,就能得到视图
Route::get('member/info','MemberController@info');效果如下图:
 到这里,我们已经输出了视图了,但是还有一个知识点,我觉得有必要提一下
一般情况下,一个控制器只会对应一个目录,所以我们建立一个目录,叫做member,存放于view目录之下,然后再控制器里对应他的路径创建一个名为info.blade.php,声明这是一个模版php文件
到这里,我们已经输出了视图了,但是还有一个知识点,我觉得有必要提一下
一般情况下,一个控制器只会对应一个目录,所以我们建立一个目录,叫做member,存放于view目录之下,然后再控制器里对应他的路径创建一个名为info.blade.php,声明这是一个模版php文件
Route::get('member/info','MemberController@info');//路由
<?php //控制器
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info()
{
//return 'memberinfo-id-'.$id;
return view('member/info');
}
}
?>
member/info blade//视图效果如下图:

这个模板是可以带变量的 我举个例子
namespace App\Http\Controllers;
class MemberController extends Controller
{
public function info()
{
//return 'memberinfo-id-'.$id;
return view('member/info',[
'name' => '陈柴Rarin',//这里,我设置一个变量,是我的名字
'age' => 16//然后这里,设置我的年龄变量
]);
}
}
member/info blade {{$name}} {{$age}}//再将它输出效果如下图:
 所以,到这里我们视图也讲完了,至于先前的模型,下面会讲到
所以,到这里我们视图也讲完了,至于先前的模型,下面会讲到
NO.3模型
老规矩,学习模板所需要掌握的知识点
- 怎么新建模型
- 怎么使用模型
首先在app目录下新建一个模型,命名为Member.php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Member extends Model
{
public static function getMember()
{
return ‘陈柴';
}
}ok,然后怎么进行调用呢?先让我们点击我们之前创建的控制器文件,MemberController.php,然后输入下列代码
namespace App\Http\Controllers;
use App\Member;
class MemberController extends Controller
{
public function info()
{
return Member::getMember();
}
}效果如下图:

到这里我们的模板,控制器和视图已经学完了