一、如何使用
引入js文件
<script src="jquery.js"></script>
<script src="jquery.validate-1.13.1.js"></script>
编写html页面,这里仅以用户名、密码为例
<body>
<form id="demoForm">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</p>
<p>
<label for="password">密码</label>
<input type="text" id="password" name="password">
</p>
</fieldset>
</form>
</body>
编写script脚
$(document).ready(function(){
$("#demoForm").validate({
rules:{
username:{
required:true,// 是否必填
minlength:2, // 最小长度
maxlength:10 // 最大长度
},
password:{
required:true,
minlength:2,
maxlength:16
}
}
});
});
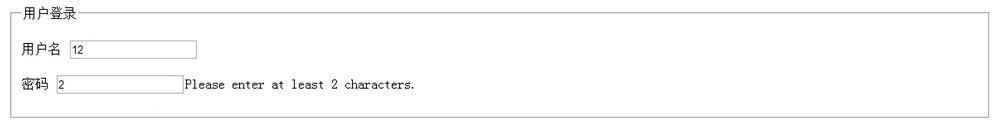
二、测试

如果大家还想深入学习,可以点击两个精彩的专题:jquery表单验证大全 JavaScript表单验证大全
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。