BootstrapValidator是一款非常好用的表单验证插件,通过友好的错误提示能增加用户体验。
bootstrapvalidator源码下载
既然是表单验证,那我们最常用的就是用户登录界面,下面来看看测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Twitter -->
<meta name="twitter:site" content="@themepixels">
<meta name="twitter:creator" content="@themepixels">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Starlight">
<meta name="twitter:description" content="Premium Quality and Responsive UI for Dashboard.">
<meta name="twitter:image" content="http://themepixels.me/starlight/img/starlight-social.png">
<!-- Facebook -->
<meta property="og:url" content="http://themepixels.me/starlight">
<meta property="og:title" content="Starlight">
<meta property="og:description" content="Premium Quality and Responsive UI for Dashboard.">
<meta property="og:image" content="http://themepixels.me/starlight/img/starlight-social.png">
<meta property="og:image:secure_url" content="http://themepixels.me/starlight/img/starlight-social.png">
<meta property="og:image:type" content="image/png">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="600">
<!-- Meta -->
<meta name="description" content="Premium Quality and Responsive UI for Dashboard.">
<meta name="author" content="ThemePixels">
<title>欢迎使用</title>
<!-- vendor css -->
<link href="../lib/font-awesome/css/font-awesome.css" rel="stylesheet">
<link href="../lib/Ionicons/css/ionicons.css" rel="stylesheet">
<!-- Starlight CSS -->
<link rel="stylesheet" href="../css/starlight.css" >
<!-- 将下载好的BootstrapValidator js,css文件导入,配合bootstrap插件使用 -->
<link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css" />
<link rel="stylesheet" href="../dist/css/bootstrapValidator.css" />
<script type="text/javascript" src="../vendor/jquery/jquery.min.js"></script>
<script type="text/javascript" src="../vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/js/bootstrapValidator.js"></script>
</head>
<body>
<div class="d-flex align-items-center justify-content-center bg-sl-primary ht-100v">
<div class="login-wrapper wd-300 wd-xs-350 pd-25 pd-xs-40 bg-white">
<div class="signin-logo tx-center tx-24 tx-bold tx-inverse"><span class="tx-info tx-normal">欢迎使用</span>
</div>
<form id="form">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入账号" name="username">
</div><!-- form-group -->
<div class="form-group">
<input type="password" class="form-control" placeholder="请输入密码" name="password">
<a href="" class=" rel="external nofollow" tx-info tx-12 d-block mg-t-10">忘记密码?</a>
</div><!-- form-group -->
<div class="form-group">
<input type="text" id="checkCodeYZM" name="checkCodeYZM" placeholder="验证码" class="form-control">
<div class="code" class="form-control">
<canvas id="canvas" width="100" height="36"></canvas>
</div>
</div>
<button type="submit" class="btn btn-info btn-block">登录</button>
<div class="mg-t-60 tx-center">还没有注册账号? <a href="page-signup.html" class="tx-info">注册</a></div>
</form>
</div><!-- login-wrapper -->
</div><!-- d-flex -->
<script src="../lib/popper.js/popper.js"></script>
<script src="../lib/bootstrap/bootstrap.js"></script>
<script>
var show_num = [];//将要生成的随机验证码
draw(show_num);
/**点击验证码重新生成*/
$("#canvas").on('click', function () {
draw(show_num);
});
function randomColor() {//得到随机的颜色值==>把颜色设置为黑色,看的清楚
var r = Math.floor(0);
var g = Math.floor(0);
var b = Math.floor(0);
return "rgb(" + r + "," + g + "," + b + ")";
}
function draw(show_num) {
var canvas_width = $('#canvas').width();
var canvas_height = $('#canvas').height();
var canvas = document.getElementById("canvas");//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i <= 3; i++) {
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 10 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 26px 楷体";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
//为了测试方便不用每次都输入验证码
//$("#checkCodeYZM").val(show_num.join(""));
}
$(document).ready(function () {
//当提交时进行表单验证 代码内容容易看懂 这里不进行注解解释
$('#form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名必须大于6位且不得超过30位字符'
},
}
},
password: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
},stringLength: {
min: 8,
max: 20,
message: '密码必须大于8位且不得超过20位字符'
},
}
},
checkCodeYZM: {
message: '验证码验证失败',
validators: {
notEmpty: {
message: '验证码不能为空'
}
}
}
}
});
});
</script>
</body>
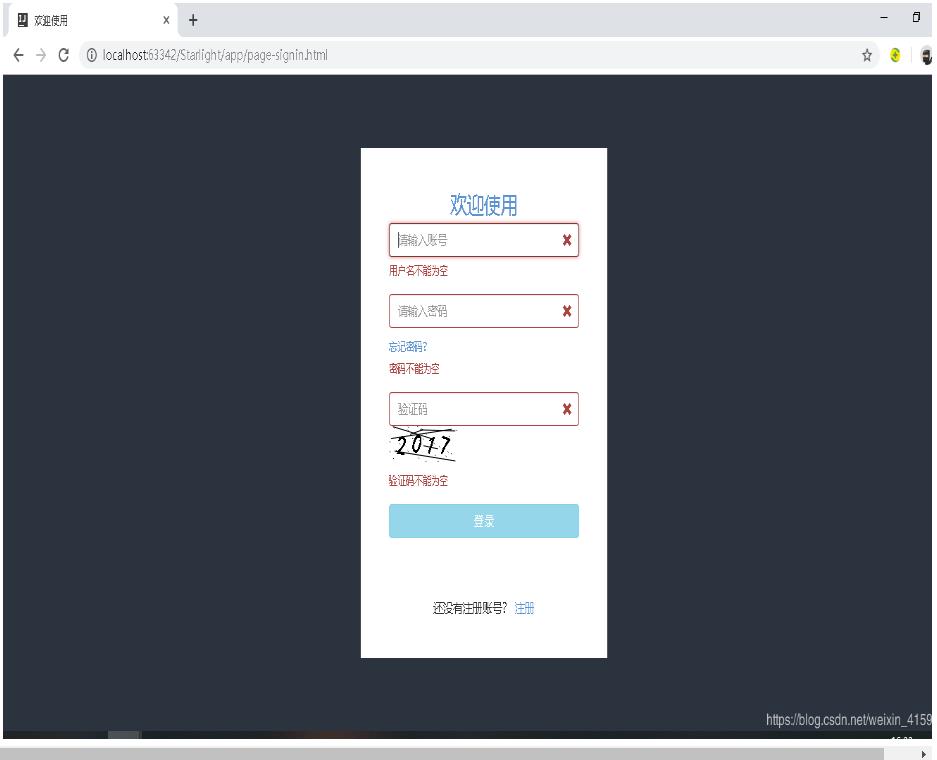
</html>下面看看测试效果:
当不输入内容直接提交时,提示不能为空:

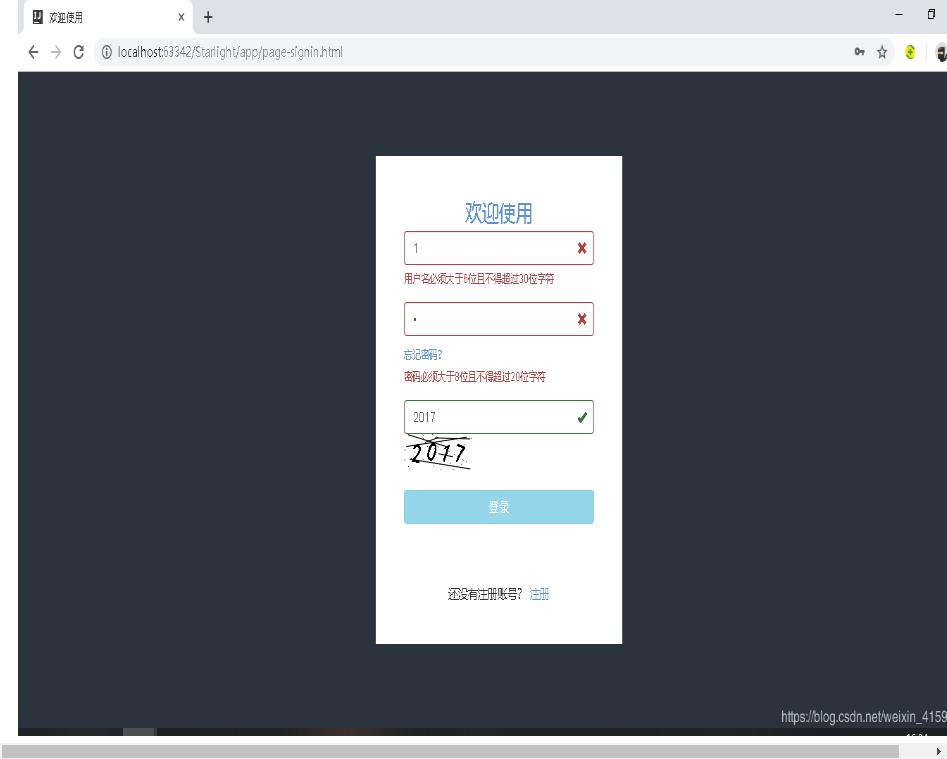
当输入字符不符合规定位数时,提示:

可根据需求继续添加表单验证
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是关于本文的全部内容,希望对大家的学习有所帮助。