1.新建表单组件el-form.vue
<template>
<div class="form">
<el-form ref="form" :model="UserForm" :rules="this.$store.state.userinfo.CheckRules" label-position="left" label-width="180px">
<el-form-item label="真实姓名" prop="truename">
<el-input v-model="UserForm.truename"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="UserForm.age"></el-input>
</el-form-item>
<el-form-item label="出生年月">
<el-date-picker type="date" placeholder="选择日期"
v-model="UserForm.birthday">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitInfo">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style>
.form{margin-top: 20px;}
</style>
<script>
export default {
created(){
this.UserForm = this.$store.state.userinfo.UserForm;
},
beforeDestory(){
this.$store.state.userinfo.UserForm=this.UserForm;
},
data() {
return {
UserForm: {
truename: '',
age: '',
birthday: ''
}
};
},
methods:{
submitInfo(){
// 表单验证方法
this.$refs.form.validate(function (result) {
if(result){
// 验证通过,调用module里的setUserInfo方法
this.$store.dispatch("setUserInfo");
}else{
alert("表达验证不合法")
}
}.bind(this));
}
},
}
</script>
2.新建一个Module,EleUserInfo.js
import Vue from "vue";
import {routerConfig} from "./../../jssrc/config";
export default{
state:{
UserForm:{truename:"", age:"", birthday:""},
CheckRules:{
truename:[
{required:true, message:"请输入活动名称", trigger:'blur'},
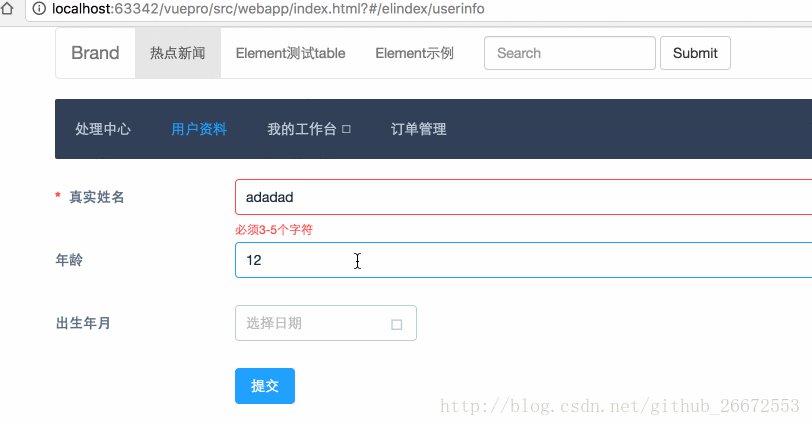
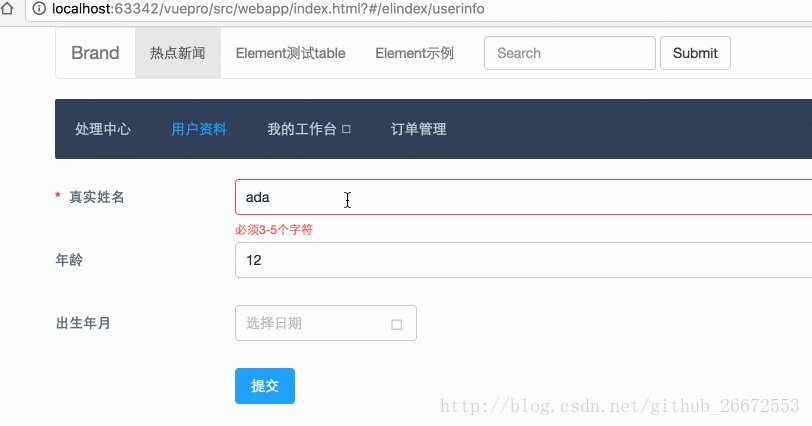
{min:3, max:5, message:"必须3-5个字符", trigger:'blur'}
],
age:[{validator:(rule,value,callback)=>{
if(/^\d+$/.test(value) == false){
callback(new Error("年龄只能输入数字"));
}else{
callback();
}
}, trigger:'blur'}]
},
},
actions:{
setUserInfo(context){
// 路由跳转
routerConfig.push({name:"newslist"});
}
}
}
3.我们把jssrc/index.js 中的代码分离出一部分
config.js
import VueRouter from 'vue-router';
import newsdetail from "./../components/news-detail.vue";
import eltable from "./../components/el-table.vue";
import elindex from "./../components/elmentui/el-index.vue";
import elhot from "./../components/elmentui/el-hot.vue";
import eluserinfo from "./../components/elmentui/el-form.vue";
const userlogin = resolve => {
// 成功之后的回调
resolve(require("./../components/user-login.vue")); // 这就是异步加载的方式
}
const newslist = resolve => {
// 成功之后的回调
resolve(require("./../components/news-list.vue")); // 这就是异步加载的方式
}
// 路由模块
export const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
{ path: '/eltable', component: eltable,name:"eltable" },
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"},
{path:"userinfo",component:eluserinfo,name:"eluserinfo"},
]}
]
})
4.然后jssrc/index.js 修改成如下
import Vue from "vue";
import pagenav from "./../components/page-nav.vue";
// 引入
import validate from "./../components/validate";
// 使用
Vue.use(validate);
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 全局使用插件
import VueResource from 'vue-resource';
Vue.use(VueResource);
import UserModule from "./../store/modules/UserModule";
import NewsModule from "./../store/modules/NewsModule";
import EleModule from "./../store/modules/eleModule";
import EleUserInfomoldule from "./../store/modules/EleUserInfo";
import Vuex from 'vuex';
Vue.use(Vuex);
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
Vue.use(ElementUI);
const vuex_store = new Vuex.Store({
modules:{
users:UserModule,
news:NewsModule,
ele:EleModule,
userinfo:EleUserInfomoldule
}
})
//路由的配置
import {routerConfig} from "./config";
// 全局组件,不加入路由管理
Vue.component("page-nav",pagenav);
let myvue = new Vue({
el:".container",
store:vuex_store, //注入到vue
router:routerConfig,
});
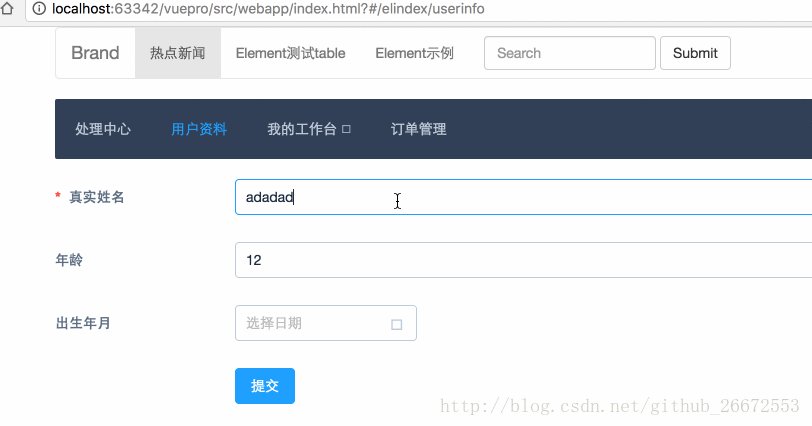
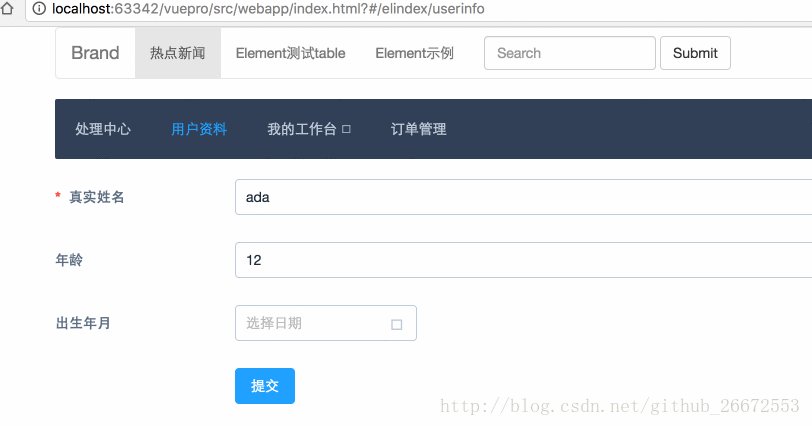
5.查看效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。